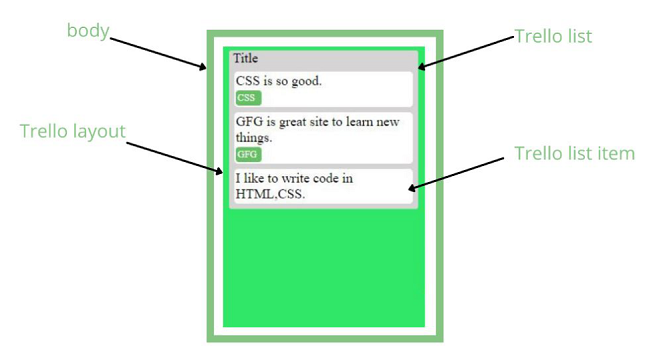
El diseño de Trello se utiliza para organizar o administrar la información en etapas. Se puede crear usando CSS Grid y Flexbox . Vamos a crear el diseño como se muestra en la imagen de abajo. En la imagen, Trello Layout consta de Trello List que contiene los elementos o la información que contiene.
Estructura de diseño:

Diseño de Trello
Fragmento de código HTML: para comprender el diseño de Trello, primero creemos un único diseño de Trello con un solo elemento de lista.
HTML
<body> <div class="trello"> <div class="trello__list"> <span style="font-size:large; margin-left:5px">Title</span> <div class="trello__list__item"> <span>CSS is so good.</span> <span class="highlighted">CSS</span> </div> </div> </div> </body>
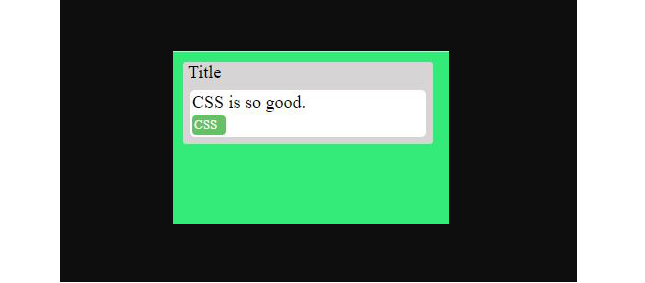
Producción:

Fragmento de código HTML: a continuación, agregue más elementos al diseño como se muestra en la salida
HTML
<body> <div class="trello"> <div class="trello__list"> <span style="font-size:large; margin-left:5px">Title</span> <div class="trello__list__item"> <span>CSS is so good.</span> <span class="highlighted">CSS</span> </div> <div class="trello__list__item"> <span>GFG is great site to learn new things.</span> <span class="highlighted">GFG</span> </div> </div> </div> </body>
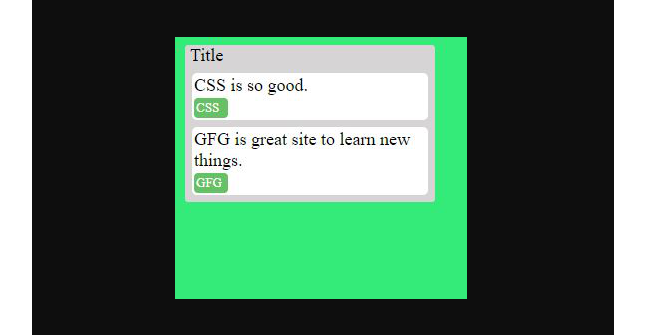
Producción:

doble
Código final: el siguiente código muestra la estructura de diseño completa similar a Trello.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<style>
body{
background-color: #31e768;
display: flexbox;
font-size:large ;
}
.trello{
display: grid;
background: #1db64b;
grid-template-rows: 1fr;
grid-template-columns: repeat(auto-fit,250px);
grid-gap: 12px;
}
.trello__list{
background-color: #d6d5d5;
border-radius: 3px;
align-self: start;
}
.trello__list__item{
background-color: white;
background: white;
display: grid;
border-radius: 5px;
margin: 7px;
padding: 2px;
}
.highlighted{
background-color: rgb(102, 192, 102);
width: 30px;
color: white;
border-radius: 4px;
padding: 2px;
font-size: small;
margin-top: 2px;
}
</style>
</head>
<body>
<div class="trello">
<div class="trello__list">
<span style="font-size:large; margin-left:5px">
Title</span>
<div class="trello__list__item">
<span>CSS is so good.</span>
<span class="highlighted">CSS</span>
</div>
<div class="trello__list__item">
<span>GFG is great site to learn new things.</span>
<span class="highlighted">GFG</span>
</div>
<div class="trello__list__item">
<span>I like to write code in HTML,CSS.</span>
</div>
</div>
<div class="trello__list">
<span style="font-size:large; margin-left:5px">
Title</span>
<div class="trello__list__item">
<span>Today is a sunny day, birds are chirping and
trees are dancing with wind.</span>
</div>
<div class="trello__list__item">
<span>Learning new things is so cool.</span>
</div>
<div class="trello__list__item">
<span>Taj Mahal is located in Agra, Uttar Pradesh.
It was built in 1631. </span>
</div>
<div class="trello__list__item">
<span>
Planets- Mercury, Venus, Earth, Mars, Jupiter, Saturn,
Uranus, Neptune and all planets revolves around the sun
in our solar system.
</span>
</div>
</div>
</div>
</body>
</html>
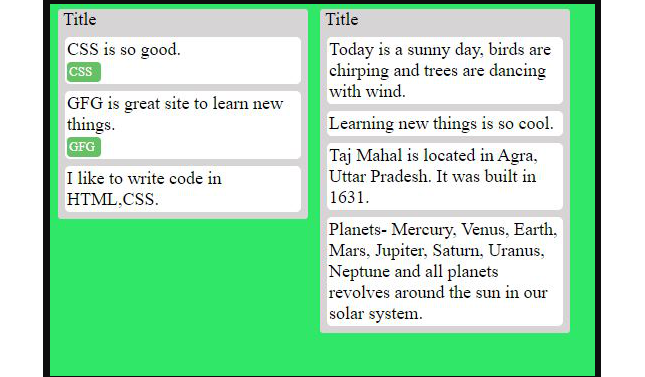
Producción:

salida trello
Publicación traducida automáticamente
Artículo escrito por anuragsingh1022 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA