Los formularios de Django son un conjunto avanzado de formularios HTML que se pueden crear usando python y admiten todas las características de los formularios HTML de forma pythonic. Esta publicación gira en torno a cómo crear un formulario básico utilizando varios campos y atributos de formulario. Crear un formulario en Django es completamente similar a crear un modelo, uno necesita especificar qué campos existirían en el formulario y de qué tipo. Por ejemplo, para ingresar un formulario de registro, es posible que necesite Nombre (CharField), Número de lista (IntegerField), etc.
Creando un formulario usando Django Forms
Ilustración de Django Forms usando un ejemplo. Considere un proyecto llamado geeksforgeeks que tenga una aplicación llamada geeks.
Consulte los siguientes artículos para comprobar cómo crear un proyecto y una aplicación en Django.
En su aplicación geeks, cree un nuevo archivo llamado forms.py donde estaría creando todos sus formularios. Para crear un formulario de Django, debe usar Django Form Class . Vamos a demostrarlo.
En su formularios.py Ingrese lo siguiente,
Python3
from django import forms # creating a form class InputForm(forms.Form): first_name = forms.CharField(max_length = 200) last_name = forms.CharField(max_length = 200) roll_number = forms.IntegerField( help_text = "Enter 6 digit roll number" ) password = forms.CharField(widget = forms.PasswordInput())
Expliquemos qué está sucediendo exactamente, el lado izquierdo indica el nombre del campo y, a la derecha, define varias funcionalidades de un campo de entrada correspondiente. La sintaxis de un campo se denota como
Sintaxis:
Field_name = forms.FieldType(attributes)
Ahora, para convertir este formulario en una vista, muévase a views.py y cree una home_view como se muestra a continuación.
Python3
from django.shortcuts import render
from .forms import InputForm
# Create your views here.
def home_view(request):
context ={}
context['form']= InputForm()
return render(request, "home.html", context)
En vista, uno solo necesita crear una instancia de la clase de formulario creada anteriormente en forms.py. Ahora vamos a editar plantillas > home.html
HTML
<form action = "" method = "post">
{% csrf_token %}
{{form }}
<input type="submit" value=Submit">
</form>
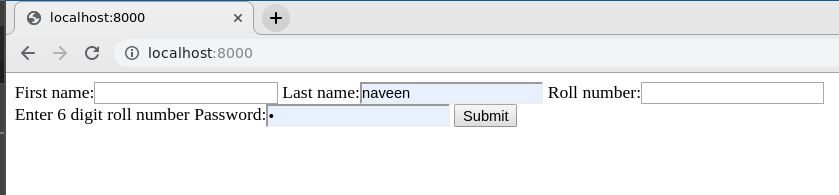
Todo listo para verificar si el formulario funciona o no, visite http://localhost:8000/

El formulario funciona correctamente pero las imágenes son decepcionantes, Django proporciona algunas formas predefinidas para mostrar formularios de manera conveniente. En las plantillas, lo siguiente modificará las entradas como,
- {{ form.as_table }} los representará como celdas de tabla envueltas en etiquetas <tr>
- {{ form.as_p }} los renderizará envueltos en etiquetas <p>
- {{ form.as_ul }} los renderizará envueltos en etiquetas <li>
También se pueden modificar estas configuraciones y mostrar los campos como se desee usando {{ form.field_name }}, pero esto puede alterar el proceso normal de validación si algún campo está vacío y, por lo tanto, necesita un cuidado extraordinario. Más – Formas Django
Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA