El color hexadecimal es un código de seis dígitos que representa la cantidad de rojo, verde y azul que compone el color. El generador de color hexadecimal proporciona el código hexadecimal del color seleccionado.
Acercarse:
- Para seleccionar un color, usaremos <input type=”color”> que crea un selector de color.
- Obtenga el valor devuelto por el selector de color. (El selector de color devuelve el valor hexadecimal)
- Establezca el color como fondo y muestre el código hexadecimal.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Hex color generator</title>
<style>
body {
margin: 0;
padding: 0;
display: grid;
place-items: center;
height: 100vh;
font-size: 20px;
}
.main {
height: 400px;
width: 250px;
background: #3A3A38;
border-radius: 10px;
display: grid;
place-items: center;
color: #fff;
font-family: verdana;
border-radius: 15px;
}
#colorPicker {
background-color: none;
outline: none;
border: none;
height: 40px;
width: 60px;
cursor: pointer;
}
#box {
outline: none;
border: 2px solid #333;
border-radius: 50px;
height: 40px;
width: 120px;
padding: 0 10px;
}
</style>
</head>
<body>
<h1>Hex Color Generator</h1>
<div class="main">
<!-- To select the color -->
Color Picker: <input type="color"
id="colorPicker" value="#6a5acd">
<!-- To display hex code of the color -->
Hex Code: <input type="text" id="box">
</div>
<script>
function myColor() {
// Get the value return by color picker
var color = document.getElementById('colorPicker').value;
// Set the color as background
document.body.style.backgroundColor = color;
// Take the hex code
document.getElementById('box').value = color;
}
// When user clicks over color picker,
// myColor() function is called
document.getElementById('colorPicker')
.addEventListener('input', myColor);
</script>
</body>
</html>
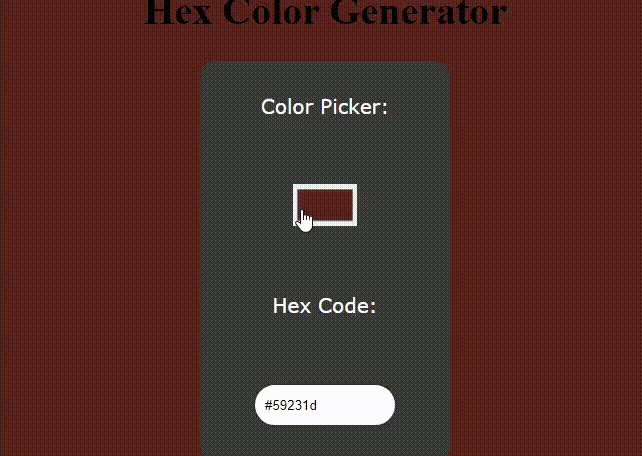
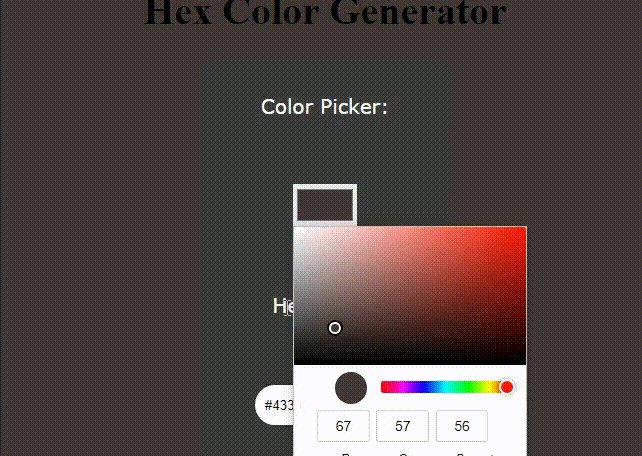
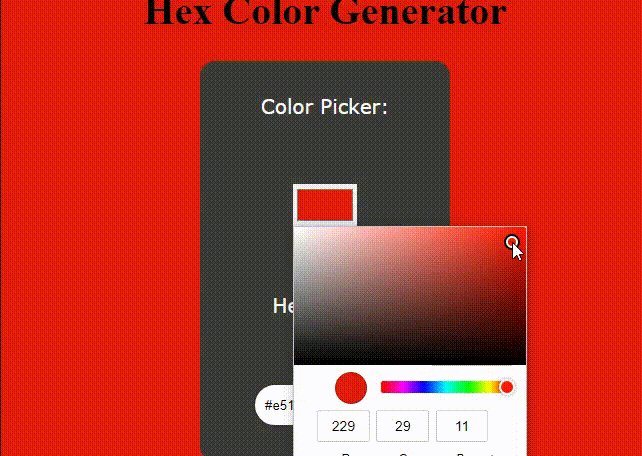
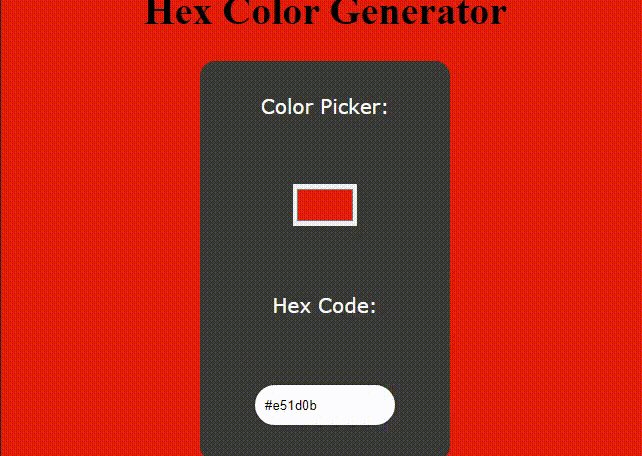
Producción:

Publicación traducida automáticamente
Artículo escrito por poojavichare1810 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA