Podemos crear una aplicación de tinder simple como un gesto de deslizamiento usando el siguiente enfoque usando el módulo Framer en ReactJS.
requisitos previos:
- Conocimiento de JavaScript (ES6)
- Conocimientos de HTML/CSS.
- Conocimientos básicos de ReactJS.
Los ganchos de Framer utilizados en la construcción de esta aplicación son:
- Framer useMotionValue
- Framer useTransform
- Framer useAnimación
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app tinder-swipe
Paso 2: después de crear la carpeta de su proyecto, es decir , deslizar yesca, muévase a ella con el siguiente comando.
cd tinder-swipe
Paso 3: después de crear la aplicación ReactJS, instale los módulos de marco con el siguiente comando.
npm install framer
Estructura del proyecto: nuestro árbol de estructura del proyecto debería verse así:

Estructura del proyecto
Acercarse:
- Vamos a usar useMotionValue() para mover la tarjeta mientras el usuario arrastra el cursor, ya que todos los componentes de movimiento usan motionValues internamente para rastrear el estado y la velocidad de un valor de animación que vamos a obtener a través de este gancho.
- Vamos a usar el gancho useTransform() para rotar la tarjeta a medida que la tarjeta se mueve al arrastrarla enstringndo el valor de movimiento de la tarjeta con él.
- Además, vamos a usar el gancho useTransform() para cambiar la opacidad de la tarjeta a medida que se mueve encadenándola al valor de movimiento.
- useAnimation() es un enlace de utilidad y se usa para crear controles de animación (animControls) que se pueden usar para iniciar, detener y secuenciar animaciones manualmente en la tarjeta.
Ejemplo 1:
index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import { Frame, useMotionValue, useTransform, useAnimation } from "framer";
// Some styling for the card
const style = {
backgroundImage: "URL(
https://img.icons8.com/color/452/GeeksforGeeks.png)",
backgroundRepeat: "no-repeat",
backgroundSize: "contain",
backgroundColor: "#55ccff",
boxShadow: "5px 10px 18px #888888",
borderRadius: 10,
height: 300,
};
const App = () => {
// To move the card as the user drags the cursor
const motionValue = useMotionValue(0);
// To rotate the card as the card moves on drag
const rotateValue = useTransform(motionValue, [-200, 200], [-50, 50]);
// To decrease opacity of the card when swiped
// on dragging card to left(-200) or right(200)
// opacity gradually changes to 0
// and when the card is in center opacity = 1
const opacityValue = useTransform(
motionValue,
[-200, -150, 0, 150, 200],
[0, 1, 1, 1, 0]
);
// Framer animation hook
const animControls = useAnimation();
return (
<div className="App">
<Frame
center
// Card can be drag only on x-axis
drag="x"
x={motionValue}
rotate={rotateValue}
opacity={opacityValue}
dragConstraints={{ left: -1000, right: 1000 }}
style={style}
onDragEnd={(event, info) => {
// If the card is dragged only upto 150 on x-axis
// bring it back to initial position
if (Math.abs(info.point.x) <= 150) {
animControls.start({ x: 0 });
} else {
// If card is dragged beyond 150
// make it disappear
// making use of ternary operator
animControls.start({ x: info.point.x < 0 ? -200 : 200 });
}
}}
/>
</div>
);
};
ReactDOM.render(<App />, document.getElementById("root"));
index.css
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont,
'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans',
'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.App {
text-align: center;
}
code {
font-family: source-code-pro, Menlo,
Monaco, Consolas, 'Courier New',
monospace;
}
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
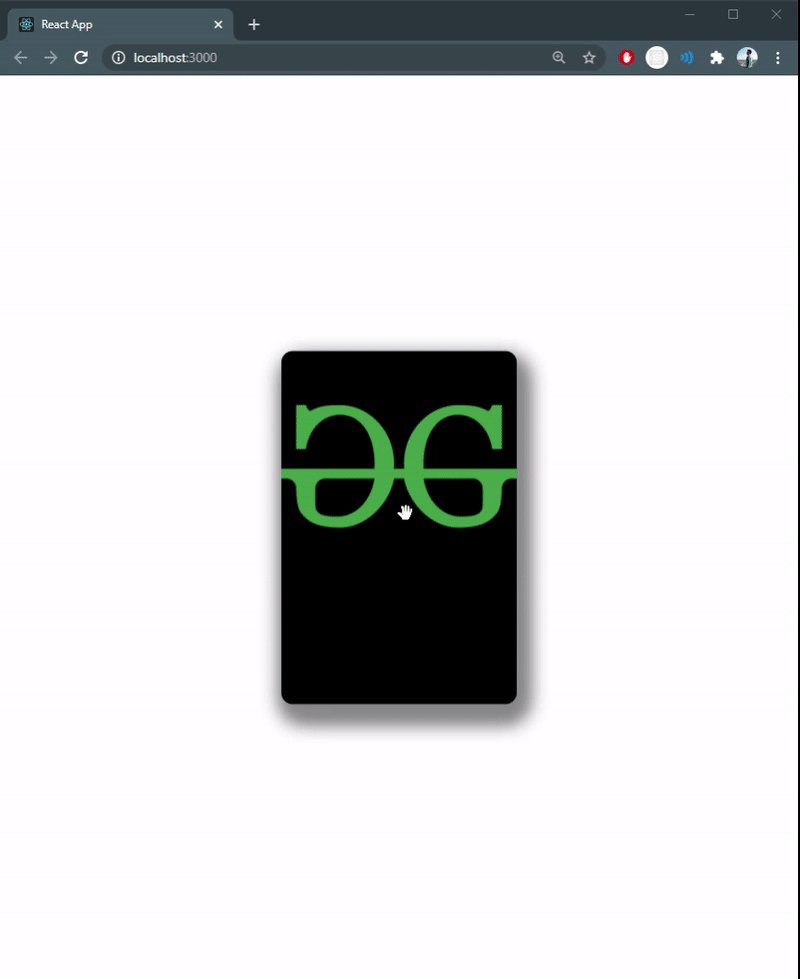
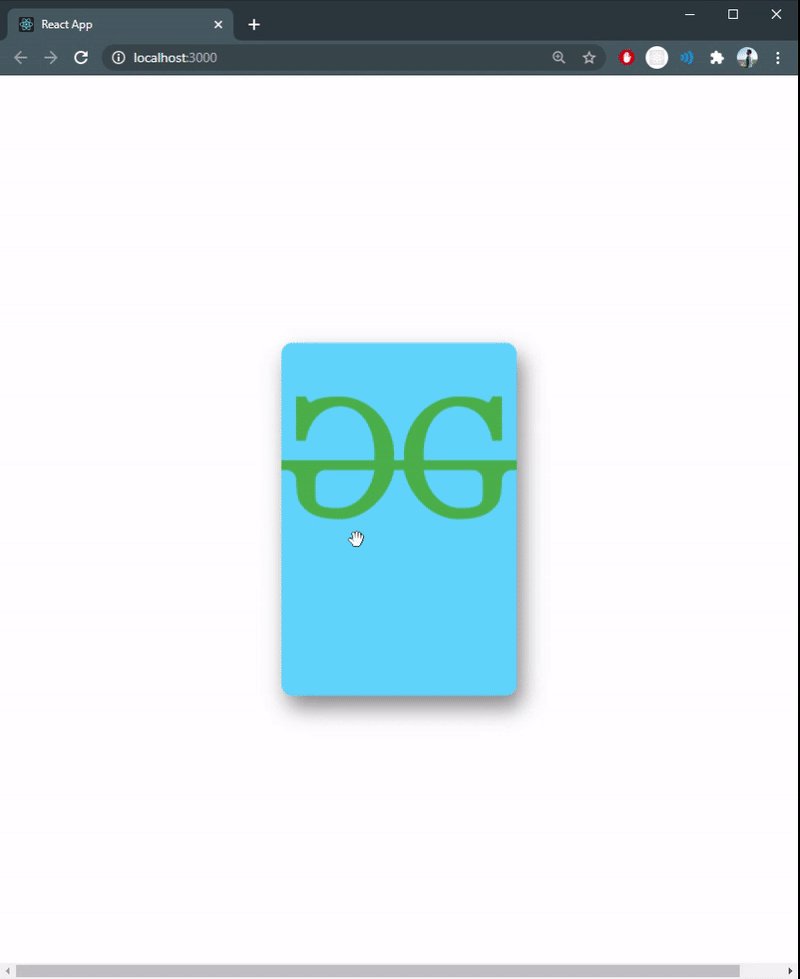
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Tinder como gesto de deslizar una tarjeta
Ejemplo 2: Crear una baraja de cartas
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import { Frame, useMotionValue, useTransform, useAnimation } from 'framer';
// Card component with destructured props
const Card = ({ image, color }) => {
// To move the card as the user drags the cursor
const motionValue = useMotionValue(0);
// To rotate the card as the card moves on drag
const rotateValue = useTransform(motionValue, [-200, 200], [-50, 50]);
// To decrease opacity of the card when swiped
// on dragging card to left(-200) or right(200)
// opacity gradually changes to 0
// and when the card is in center opacity = 1
const opacityValue = useTransform(
motionValue,
[-200, -150, 0, 150, 200],
[0, 1, 1, 1, 0]
);
// Framer animation hook
const animControls = useAnimation();
// Some styling for the card
// it is placed inside the card component
// to make backgroundImage and backgroundColor dynamic
const style = {
backgroundImage: `url(${image})`,
backgroundRepeat: 'no-repeat',
backgroundSize: 'contain',
backgroundColor: color,
boxShadow: '5px 10px 18px #888888',
borderRadius: 10,
height: 300
};
return (
<div className='App'>
<Frame
center
// Card can be drag only on x-axis
drag='x'
x={motionValue}
rotate={rotateValue}
opacity={opacityValue}
dragConstraints={{ left: -1000, right: 1000 }}
style={style}
onDragEnd={(event, info) => {
// If the card is dragged only upto 150 on x-axis
// bring it back to initial position
if (Math.abs(info.point.x) <= 150) {
animControls.start({ x: 0 });
} else {
// If card is dragged beyond 150
// make it disappear
// Making use of ternary operator
animControls.start({ x: info.point.x < 0 ? -200 : 200 });
}
}}
/>
</div>
);
};
const App = () => {
const cards = [
{
image: 'https://img.icons8.com/color/452/GeeksforGeeks.png',
color: '#55ccff'
},
{
image: 'https://img.icons8.com/color/452/GeeksforGeeks.png',
color: '#e8e8e8'
},
{
image: 'https://img.icons8.com/color/452/GeeksforGeeks.png',
color: '#0a043c'
},
{
image: 'https://img.icons8.com/color/452/GeeksforGeeks.png',
color: 'black'
}
];
return (
<div className='App'>
{/* Traversing through cards arrray using map function
and populating card with different image and color */}
{cards.map((card) => (
<Card image={card.image} color={card.color} />
))}
</div>
);
};
ReactDOM.render(<App />, document.getElementById('root'));
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
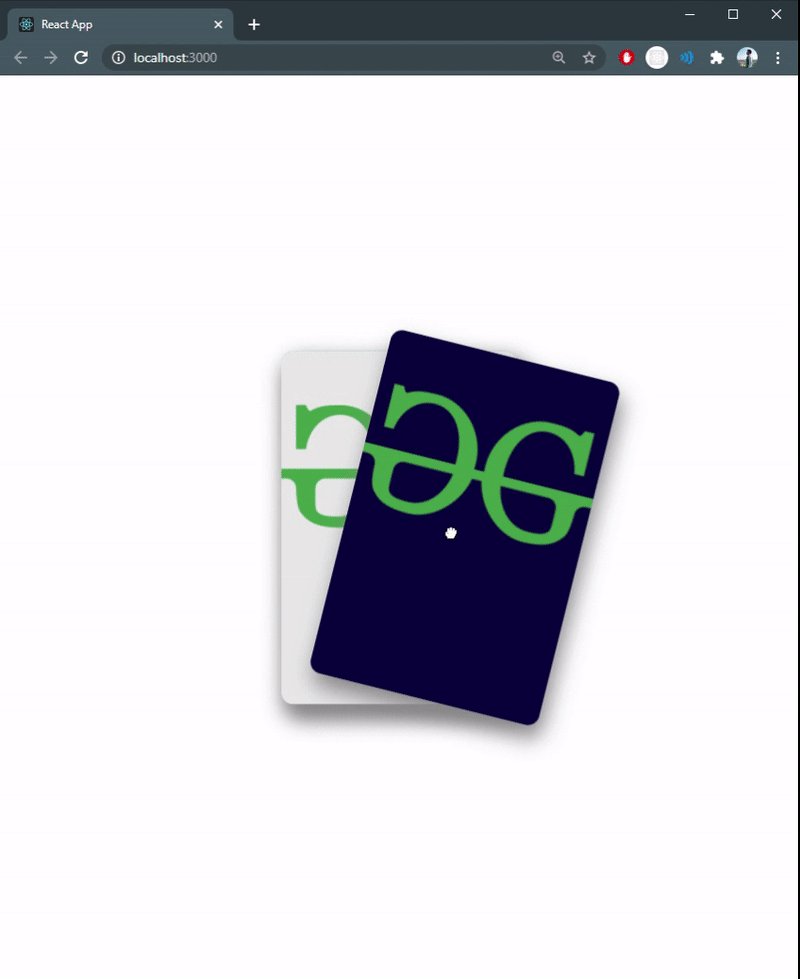
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Baraja de cartas deslizable
Publicación traducida automáticamente
Artículo escrito por jt9999709701 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA