Un diagrama de barras o diagrama de barras es un gráfico que representa la categoría de datos con barras rectangulares con longitudes y alturas proporcionales a los valores que representan. Los gráficos de barras se pueden trazar horizontal o verticalmente. Un gráfico de barras describe las comparaciones entre las categorías discretas. Uno de los ejes del gráfico representa las categorías específicas que se comparan, mientras que el otro eje representa los valores medidos correspondientes a esas categorías.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando.
cd foldername
-
Paso 3: después de crear la aplicación ReactJS, instale los módulos necesarios con el siguiente comando.
npm install --save mdbreact react-chartjs-2
-
Paso 4: agregue Bootstrap CSS y fontawesome CSS a index.js.
import '@fortawesome/fontawesome-free/css/all.min.css'; import 'bootstrap-css-only/css/bootstrap.min.css'; import 'mdbreact/dist/css/mdb.css';
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from "react";
import { MDBContainer } from "mdbreact";
import { Bar } from "react-chartjs-2";
const App = () => {
// Sample data
const data = {
labels: ["Sunday", "Monday", "Tuesday",
"Wednesday", "Thursday", "Friday", "Saturday"],
datasets: [
{
label: "Hours Studied in Geeksforgeeks",
data: [2, 5, 6, 7, 3, 3, 4],
backgroundColor: "#02b844",
borderWidth: 1,
borderColor: "#000000",
}
]
}
return (
<MDBContainer>
<Bar data={data}
style={{ maxHeight: '600px' }}
/>
</MDBContainer>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
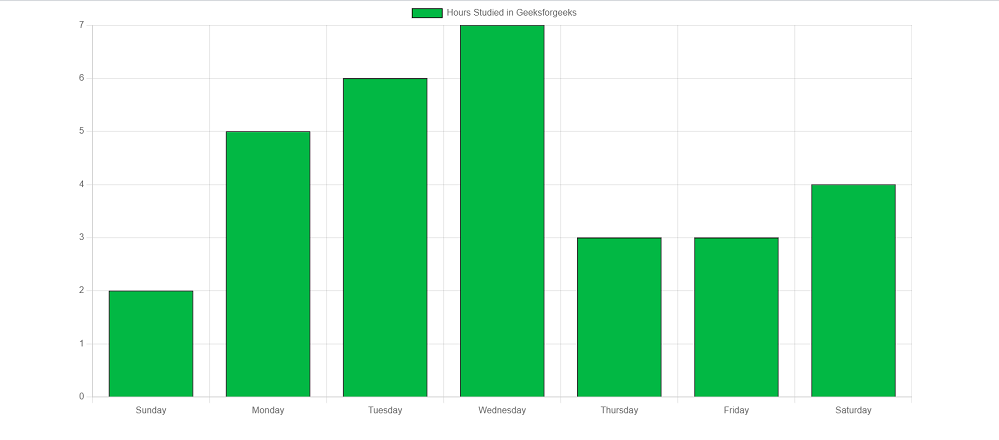
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Publicación traducida automáticamente
Artículo escrito por mishrapriyank17 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA