jQuery mobile es una tecnología basada en la web que se utiliza para crear contenido receptivo al que se puede acceder en todos los teléfonos inteligentes, tabletas y computadoras de escritorio.
Incluir secuencias de comandos: puede agregar secuencias de comandos de jQuery mobile a su proyecto agregando estas etiquetas en su etiqueta <head> .
<enlace rel=”hoja de estilo” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code .jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min .js”></secuencia de comandos>
Ejemplo 1:
HTML
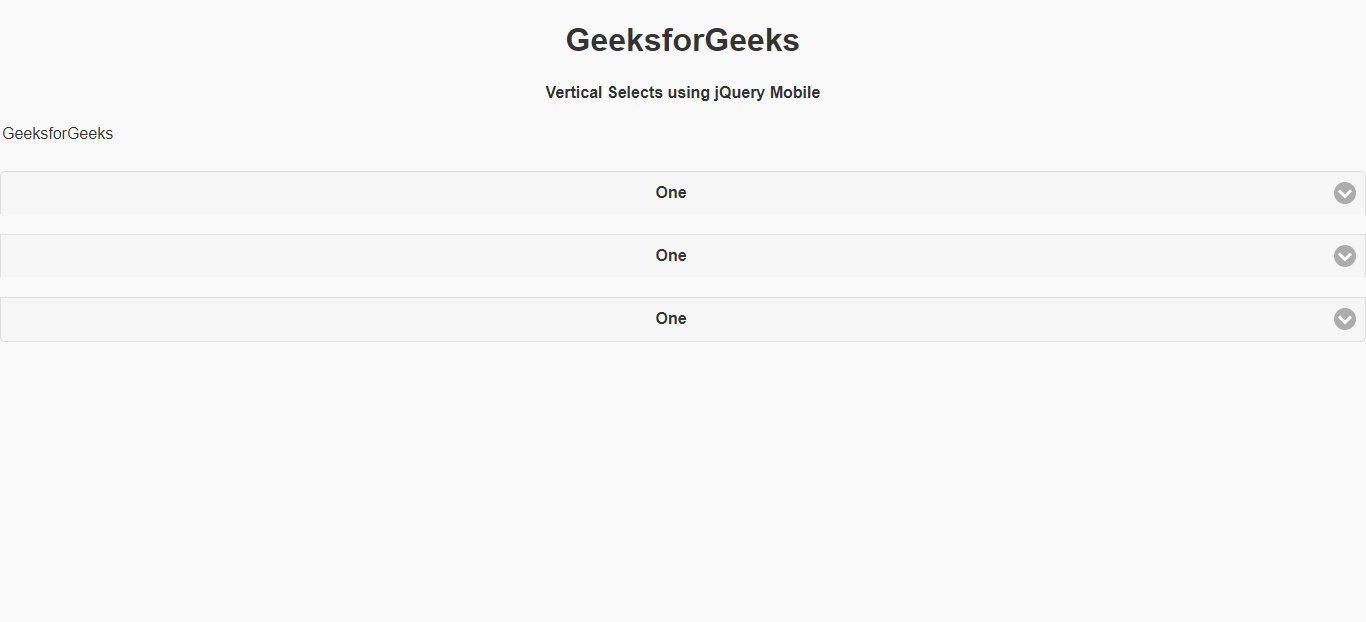
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href= "http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" /> <script src= "http://code.jquery.com/jquery-1.11.1.min.js"> </script> <script src= "http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"> </script> </head> <body> <center> <h1>GeeksforGeeks</h1> <h4>Vertical Selects using jQuery Mobile</h4> </center> <fieldset data-role="controlgroup" /> <legend>GeeksforGeeks</legend> <select name="gfg1" id="gfg"> <option value="#">One</option> <option value="#">Two</option> <option value="#">Three</option> </select> <select name="gfg2" id="gfg"> <option value="#">One</option> <option value="#">Two</option> <option value="#">Three</option> </select> <select name="gfg3" id="gfg"> <option value="#">One</option> <option value="#">Two</option> <option value="#">Three</option> </select> </body> </html>
Producción:
Ejemplo 2:
HTML
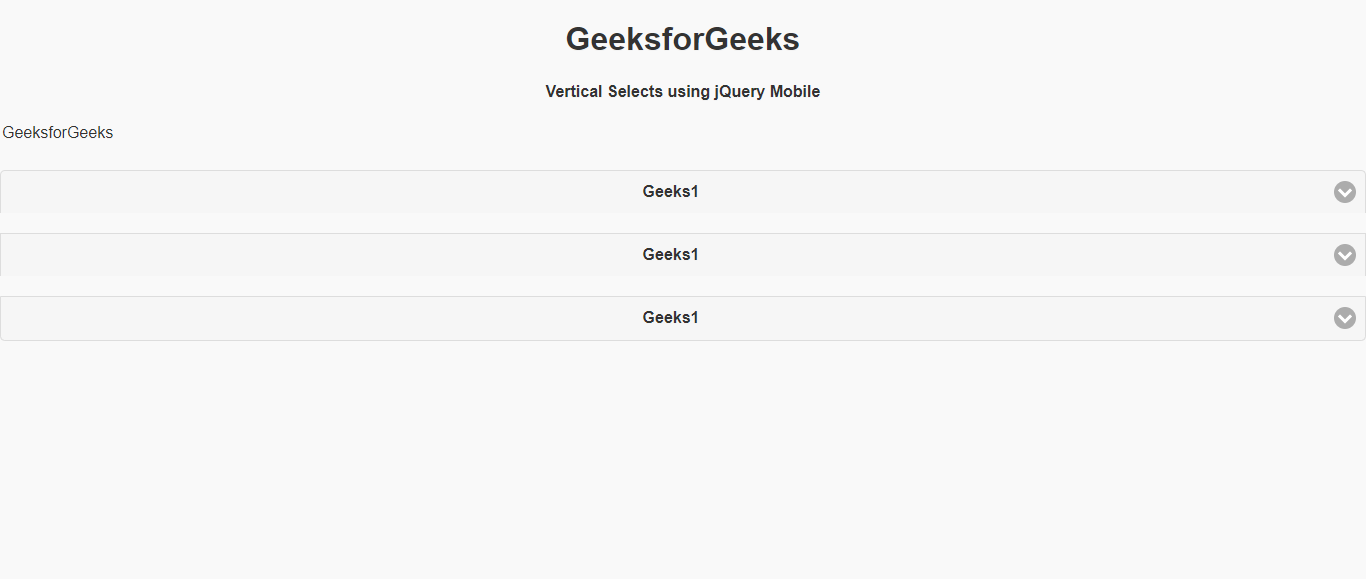
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href= "http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" /> <script src= "http://code.jquery.com/jquery-1.11.1.min.js"> </script> <script src= "http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"> </script> </head> <body> <center> <h1>GeeksforGeeks</h1> <h4>Vertical Selects using jQuery Mobile</h4> </center> <fieldset data-role="controlgroup" /> <legend>GeeksforGeeks</legend> <select name="gfg1" id="gfg"> <option value="#">Geeks1</option> <option value="#">Geeks2</option> <option value="#">Geeks3</option> </select> <select name="gfg2" id="gfg"> <option value="#">Geeks1</option> <option value="#">Geeks2</option> <option value="#">Geeks3</option> </select> <select name="gfg3" id="gfg"> <option value="#">Geeks1</option> <option value="#">Geeks2</option> <option value="#">Geeks3</option> </select> </body> </html>
Producción: