React Native es un marco desarrollado por Facebook para crear aplicaciones de estilo nativo para iOS y Android bajo un lenguaje común, JavaScript. Inicialmente, Facebook solo desarrolló React Native para admitir iOS. Sin embargo, con su compatibilidad reciente con el sistema operativo Android, la biblioteca ahora puede generar interfaces de usuario móviles para ambas plataformas.
Enfoque: en este artículo, veremos cómo crear un interruptor de palanca en react-native usando material design. Usaremos el diseño de material de biblioteca de papel nativo reactivo para crearlo.
En este proyecto, siempre que se cambie el interruptor, aparecerá un mensaje de alerta que mostrará el estado del interruptor.
A continuación se muestra la implementación paso a paso:
Paso 1: Cree un proyecto en react-native usando el siguiente comando:
npx react-native init DemoProject
Paso 2: instale el papel nativo reactivo con el siguiente comando:
npm install react-native-paper
Paso 3: Cree una carpeta de componentes dentro de su proyecto. Dentro de la carpeta de componentes, cree un archivo ToggleSwitch.js
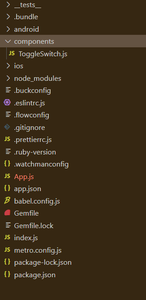
Estructura del proyecto: Se verá así.
Ejemplo: Anote el código en los archivos respectivos. En ToggleSwitch.js, importaremos Switch Component de la biblioteca ‘react-native-paper’ .
ToggleSwitch.js
import React, {useState, useEffect} from 'react';
import { Text, View , StyleSheet, Alert} from 'react-native';
import { Switch} from 'react-native-paper' ;
const ToggleSwitchExample = () =>{
const [switchOn, setSwitchOn] = useState(false)
return(
<View style ={styles.container}>
<Text>Toggle Switch</Text>
<Switch value={switchOn} onValueChange={() => {
setSwitchOn(!switchOn)
Alert.alert("Switch on : " + !switchOn)} }/>
</View>
)
}
export default ToggleSwitchExample ;
const styles = StyleSheet.create({
container:{
padding:45,
flexDirection:'row',
justifyContent:'space-around'
}
})
Ahora importe este archivo en su archivo App.js
App.js
import React from 'react';
import type { Node } from 'react';
import { View } from 'react-native';
import ToggleSwitchExample from './components/ToggleSwitch';
const App: () => Node = () => {
return (
<View>
<ToggleSwitchExample />
</View>
);
};
export default App;
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando:
npx react-native run-android
Producción:

Publicación traducida automáticamente
Artículo escrito por samiksharanjan y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA