Un mapa de imagen no es más que una imagen que se divide en varios puntos de acceso y cada punto de acceso lo llevará a un archivo diferente. Los puntos de acceso no son más que áreas en las que se puede hacer clic que creamos en una imagen usando la etiqueta <area> . Este tipo de mapa se denomina mapa de imagen del lado del cliente, ya que el mapa está incrustado en el propio HTML.
Enfoque: a continuación se muestra la implementación paso a paso de Cómo crear un mapa de imágenes en JavaScript.
Paso 1: El primer paso es insertar una imagen usando la etiqueta <img> . Aquí usaremos un atributo adicional » usemap «. El valor del mapa de uso debe comenzar con la etiqueta ‘#’ seguida del nombre del mapa como se escribe a continuación.
Sintaxis:
<img src="map1.jpg" alt="Cocktails"
usemap="#mymap" width="600" height="400">
Paso 2: luego creamos un mapa de imagen usando la etiqueta <mapa>. Esto crea un mapa vinculado a la imagen usando el atributo de nombre requerido. El valor del atributo de nombre debe ser el mismo que se indica en el atributo usemap de la etiqueta <img>.
Sintaxis:
<map name="mymap">
Paso 3: Las diferentes áreas en las que se puede hacer clic se crean usando la etiqueta <area> . Debemos estar definiendo la forma del área. Las diferentes formas son rectángulo, círculo y polígono. También se deben dar las coordenadas del área y href es el enlace que se abrirá cuando el usuario haga clic en el área.
Sintaxis:
<area shape="rect" coords="x,y,x,y" href=""> <area shape="circle" coords="x,y,r" href=""> <area shape="poly" coords="" href="">
Paso 4: ahora para encontrar la coordenada de una imagen.
- La imagen del rectángulo tendrá las coordenadas x1,y1,x2,y2 donde x1,y1 son las coordenadas de la esquina superior izquierda y x2,y2 son las coordenadas de la esquina inferior derecha como se muestra en la imagen.
- La imagen del círculo tendrá las coordenadas x,y,r donde x,y son las coordenadas del centro del círculo y r es el radio del círculo.
- La imagen del polígono tendrá las coordenadas x1,y1,x2,y2,x3,y3,x4,y4,,……. donde x,y define las coordenadas de una de las esquinas de la imagen como se muestra en la imagen.
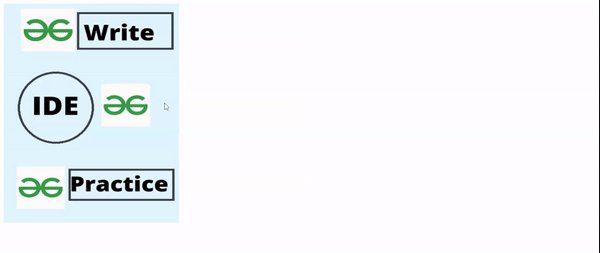
Ejemplo 1: En este ejemplo, simplemente crearemos el mapa de imágenes de un rectángulo y un círculo de imágenes.
HTML
<!DOCTYPE html>
<html>
<body>
<img
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210824153314/imagemap1-211x300.png"
alt="Cocktails"
usemap="#mymap"
width="400"
height="500"/>
<map name="mymap">
<area
shape="rect"
coords="167,22,380,113"
alt="Write"
href="https://write.geeksforgeeks.org/"
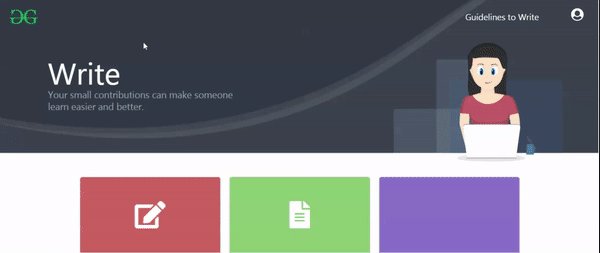
onmouseover="myFunction('Write for Us!!')"
onmouseout="myFunction('')"/>
<area
shape="rect"
coords="148,423,382,500"
alt="Practice"
href="https://practice.geeksforgeeks.org/"
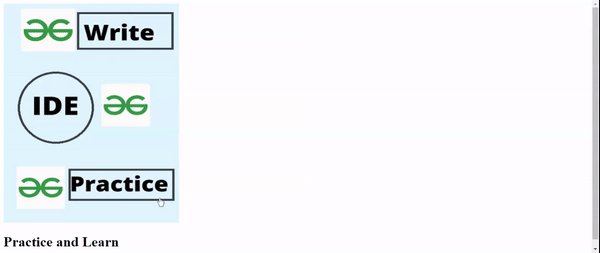
onmouseover="myFunction('Practice and Learn')"
onmouseout="myFunction('')"/>
<area
shape="circle"
coords="115,260,40"
alt="IDE"
href="https://ide.geeksforgeeks.org/"
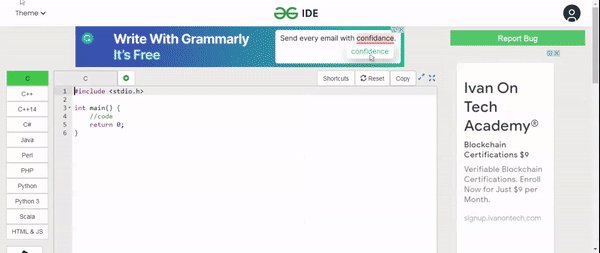
onmouseover="myFunction('IDE')"
onmouseout="myFunction('')"/>
</map>
<h1 id="info"></h1>
<script>
function myFunction(name) {
document.getElementById("info").innerHTML = name;
}
</script>
</body>
</html>
Producción:

Ejemplo 2: En este ejemplo, estamos considerando la porción de color amarillo de la imagen como un polígono.
HTML
<!DOCTYPE html>
<html>
<body>
<img
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210824153724/imagemap2-300x179.png"
alt="Polygon"
usemap="#map1"
width="600"
height="433"/>
<map name="map1">
<area
shape="poly"
coords="152,244,160,180,251,133,368,123,495,117,551,185,
467,278,396,303,311,298,230,292,169,268"
alt="Polygon"
href="https://www.geeksforgeeks.org/"
onmouseover="myFunction('A Computer Science portal for geeks.
It contains well written, well thought and well
explained computer science and programming
articles')"
onmouseout="myFunction('')"
/>
</map>
<h1 id="info"></h1>
<script>
function myFunction(name) {
document.getElementById("info").innerHTML = name;
}
</script>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por namaldesign y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA