En este artículo, aprenderemos cómo crear un menú de navegación de píldoras en Bootstrap 5. Las píldoras son un gran estilo de navegación para implementar en sus sitios web, ya que mejoran la experiencia del usuario y el flujo de navegación de su sitio web. Crear un menú de navegación de píldoras es simple y fácil, todo lo que tiene que hacer es incluir las clases de arranque correctas y comprender qué función realizarán estas clases. Discutiremos todos los casos en los que la navegación de píldoras es beneficiosa de usar. Comencemos uno por uno.
Hay 2 formas de aplicar el bootstrap en el HTML:
- Usando el enlace CDN de Bootstrap
- Descarga el bootstrap del sitio oficial.
Para obtener más detalles relacionados con el proceso de instalación y configuración, consulte el artículo Introducción e instalación de Bootstrap .
Creación de un menú de navegación de píldoras simple: para crear un menú de navegación de píldoras simple, solo necesita agregar la clase .nav-pills a su elemento de navegación junto con la clase .nav , que es la clase base para cada estilo de navegación disponible en bootstrap . El elemento de clase .nav envuelve todos los elementos de clase .nav-link . La clase .nav-link debe asignarse a todos los elementos de enlace presentes en la barra de navegación.
Ejemplo: Este ejemplo muestra la implementación básica del menú de navegación de la píldora.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Pills navigation menu</title> <link href= "https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity= "sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" /> </head> <body> <nav class="nav nav-pills p-4 bg-dark"> <a class="nav-link active bg-warning" aria-current="true" href="#">Home </a> <a class="nav-link text-warning" href="#">About Us</a> <a class="nav-link text-warning" href="#">Careers</a> <a class="nav-link text-warning" href="#">Contact Us</a> </nav> <p class="p-4"> GeeksforGeeks - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. </p> </body> </html>
Explicación:
- La clase .p-4 implementa relleno para el elemento.
- .bg-waring implementa un color de fondo de un tono amarillo.
- .bg-dark implementa un fondo oscuro.
- La clase .active representa la vista actual del usuario de su página web.
- .text-warning le da al texto un color amarillo.
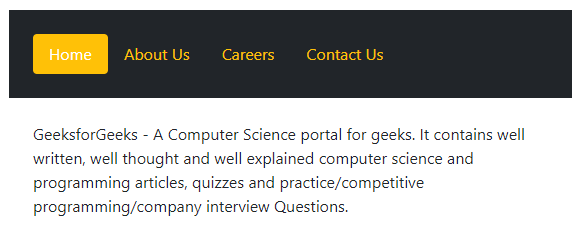
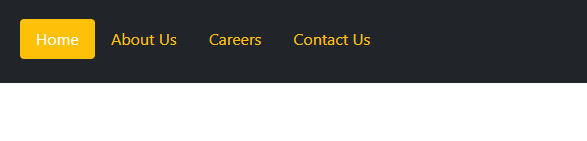
Producción:

Un menú de navegación de pastillas simple
Creación de una navegación de píldoras alineadas a la derecha: para alinear los elementos a la derecha, puede usar la clase .ms-auto para el elemento.
Ejemplo: en este ejemplo, hemos utilizado la clase .ms-auto con el registro que se desplaza hacia el lado derecho.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Pills navigation menu</title> <link href= "https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity= "sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"/> </head> <body> <nav class="nav nav-pills p-4 bg-dark"> <a class="nav-link active bg-warning" aria-current="true" href="#">Home </a> <a class="nav-link text-warning" href="#">About Us </a> <a class="nav-link text-warning" href="#">Careers </a> <a class="nav-link text-warning" href="#">Contact Us </a> <a class="nav-link text-warning ms-auto" href="#">Sign up </a> </nav> <p class="p-4"> GeeksforGeeks - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. </p> </body> </html>
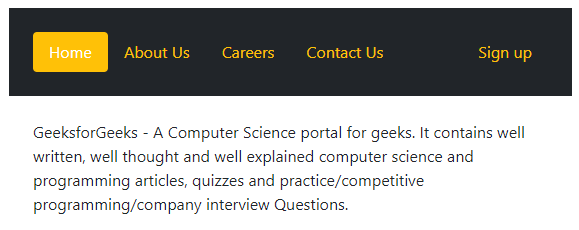
Producción:

Navegación de píldoras alineadas a la derecha
Creación de una navegación de píldoras que abarque la pantalla completa: para crear píldoras que ocupen todo el ancho de la pantalla, podemos usar la clase .nav-fill . Esta clase llena toda la pantalla manipulando el ancho de los elementos .nav-link .
Ejemplo: en este ejemplo, hemos utilizado la clase .nav-fill que creará una navegación de pastillas que abarcará la pantalla completa.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Pills navigation menu</title> <link href= "https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity= "sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" /> </head> <body> <nav class="nav nav-pills nav-fill p-4 bg-dark"> <a class="nav-link active bg-warning" aria-current="true" href="#">Home </a> <a class="nav-link text-warning" href="#">About Us </a> <a class="nav-link text-warning" href="#">Careers </a> <a class="nav-link text-warning" href="#">Contact Us </a> </nav> <p class="p-4"> GeeksforGeeks - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. </p> </body> </html>
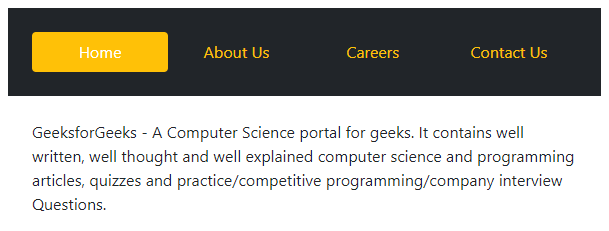
Producción:

Menú de navegación de píldoras de expansión de pantalla completa
Creación de una navegación de Pills con cada enlace tomando el mismo ancho: Del ejemplo anterior, aunque los enlaces de navegación abarcaban la pantalla completa, cada enlace de navegación tomó diferentes anchos para hacerlo. En este ejemplo, veremos cómo podemos abarcar la pantalla completa junto con cada enlace de navegación ocupando el mismo ancho/espacio horizontal. Para anchos iguales, usamos la clase .nav-justified en el elemento nav en lugar de la clase .nav-fill .
Ejemplo: Este ejemplo muestra el menú de navegación de pastillas justificadas.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Pills navigation menu</title> <link href= "https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity= "sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" /> </head> <body> <nav class="nav nav-pills nav-justified p-4 bg-dark"> <a class="nav-link active bg-warning" aria-current="true" href="#">Home </a> <a class="nav-link text-warning" href="#">About Us </a> <a class="nav-link text-warning" href="#">Careers </a> <a class="nav-link text-warning" href="#">Contact Us </a> </nav> <p class="p-4"> GeeksforGeeks - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. </p> </body> </html>
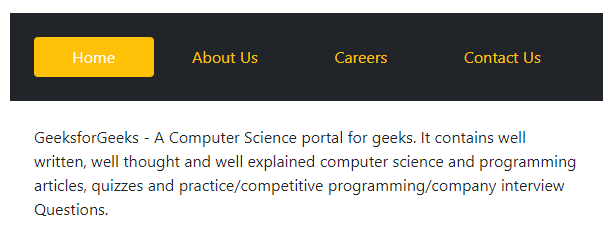
Producción:

Menú de navegación de píldoras justificadas
Sugerencia: use la herramienta de desarrollo web Chrome para el modo de inspección para ver la diferencia.
Creación de una navegación de píldoras fijas: la navegación fija significa que la barra de navegación se fijará en la parte superior de la pantalla mientras se desplaza. Para implementar esta función, agregue la clase .fixed-top al elemento de navegación.
Ejemplo: este ejemplo ilustra la barra de navegación de píldora fija mediante el uso de la clase .fixed-top .
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Pills navigation menu</title> <link href= "https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity= "sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"/> </head> <body> <nav class="nav nav-pills fixed-top p-4 bg-dark"> <a class="nav-link active bg-warning" aria-current="true" href="#">Home </a> <a class="nav-link text-warning" href="#">About Us </a> <a class="nav-link text-warning" href="#">Careers </a> <a class="nav-link text-warning" href="#">Contact Us </a> </nav> <script src= "https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity= "sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous" > </script> </body> </html>
Producción:

Navegación de pastillas fijas
Creación de píldoras con navegación desplegable: para crear píldoras con navegación desplegable, debemos incluir la clase .dropdown en un div que envuelve elementos con la clase .dropdown-menu y . clase dropdown-toggle que se le da a un elemento de enlace de navegación envuelto dentro de él.
La clase .dropdown-menu se asigna a una lista desordenada que contiene todo el contenido del menú que aparece en el menú desplegable. Además consta de elementos de clases .dropdown-item que indican cada elemento presente dentro del menú.
El atributo data-bs-toggle debe asignarse al elemento .nav-link con el valor de ‘desplegable’ ya que al hacer clic cambiaremos la vista desplegable. Además, el atributo de función del elemento .nav-link debe establecerse en ‘botón’.
Ejemplo: Este ejemplo ilustra las píldoras de la barra de navegación con la función desplegable.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Pills navigation menu</title> <link href= "https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity= "sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"/> </head> <body> <nav class="nav nav-pills p-4 bg-dark"> <a class="nav-link active bg-warning" aria-current="true" href="#">Home </a> <a class="nav-link text-warning" href="#">About Us </a> <div class="dropdown"> <a class="nav-link text-warning" role="button" data-bs-toggle="dropdown" aria-expanded="false" href="#">Careers </a> <ul class="dropdown-menu"> <li> <a class="dropdown-item" href="#">Web dev</a> </li> <li> <a class="dropdown-item" href="#">Mobile dev </a> </li> <li> <a class="dropdown-item" href="#">ML dev </a> </li> </ul> </div> <a class="nav-link text-warning" href="#">Contact Us </a> </nav> <p class="p-4"> GeeksforGeeks - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/ competitive programming/company interview Questions. </p> <script src= "https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity= "sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"> </script> </body> </html>
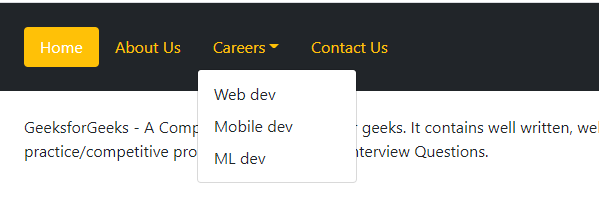
Producción:

Navegación de pastillas con menú desplegable
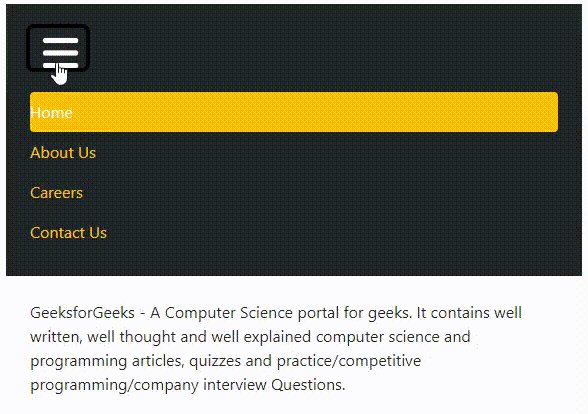
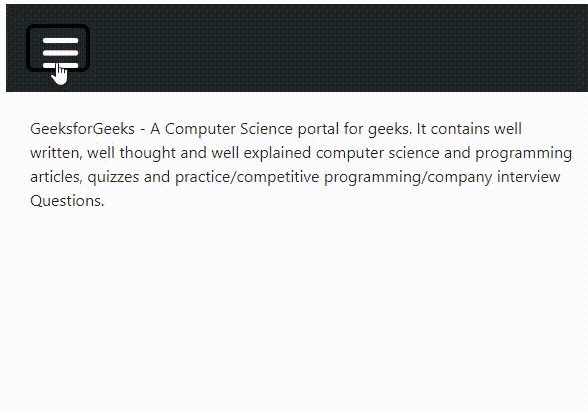
Creación de un menú de navegación de píldoras plegables: para crear un menú de navegación de píldoras plegables, use un botón con clase . navbar-toggler con atributos data-bs-toggle y data-bs-target. Dentro del botón , incluya un elemento con la clase .navbar -toggler-icon . Aquí, también hemos usado fontawesome para obtener el ícono del menú de hamburguesas. Luego, envuelva los elementos .nav-links con class . navbar-collapse y .collapse e id de #navbar-collapse . Utilice la clase .collapse como valor para el atributo data-bs-toggle y el id como valor para elatributo data-bs-target .
Ejemplo: Este ejemplo ilustra el menú de navegación de píldoras plegables.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Pills navigation menu</title> <link href= "https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity= "sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"/> <link rel="stylesheet" href= "https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css"/> </head> <body> <nav class="nav nav-pills p-4 bg-dark"> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar-collapse"> <span class="navbar-toggler-icon"> <i class="fas fa-bars text-white fa-2x"></i> </span> </button> <div class="collapse navbar-collapse text-white" id="navbar-collapse"> <ul class="navbar-nav"> <li class="nav-item mt-4 pl-3"> <a class="nav-link active bg-warning" aria-current="true" href="#">Home </a> </li> <li class="nav-item"> <a class="nav-link text-warning" href="#">About Us </a> </li> <li class="nav-item"> <a class="nav-link text-warning" href="#">Careers </a> </li> <li class="nav-item"> <a class="nav-link text-warning" href="#">Contact Us </a> </li> </ul> </div> </nav> <p class="p-4"> GeeksforGeeks - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. </p> <script src= "https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity= "sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"> </script> </body> </html>
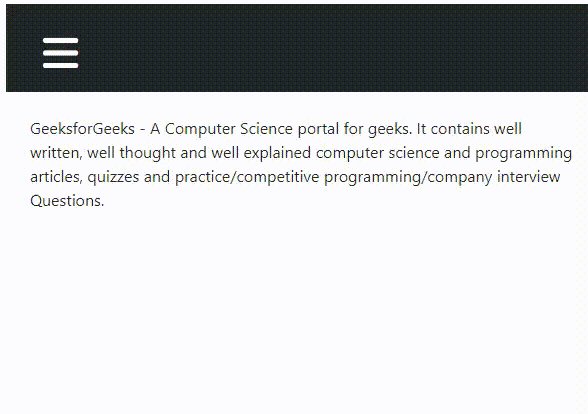
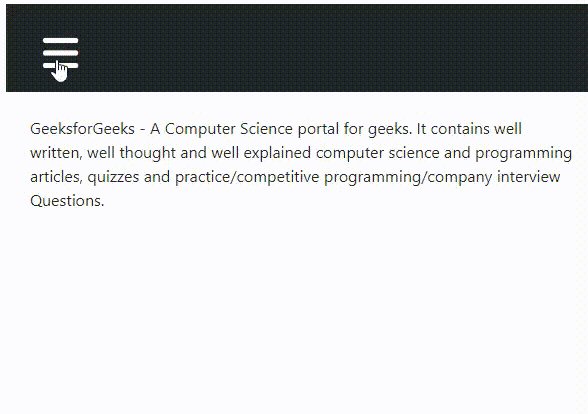
Producción:

Navegación de pastillas plegables
Publicación traducida automáticamente
Artículo escrito por everlyprecia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA