En este artículo, aprenderemos cómo crear un menú utilizando la barra de navegación inversa en Bootstrap y también comprenderemos su implementación a través del ejemplo. La barra de menú es una parte muy importante al hacer una barra de navegación para el sitio web. Podemos crear una barra de menú junto con el color inverso de la barra de menú utilizando la clase Bootstrap navbar-inverse .
La barra de navegación en Bootstrap contiene muchas clases como:
- Clase .navbar-brand : esta clase se utiliza para el nombre de su empresa, producto o proyecto, o cualquier nombre de marca.
- Clase .navbar-nav : esta clase se utiliza para la navegación ligera y de altura completa (incluida la compatibilidad con los menús desplegables).
- Clase .navbar-toggler : esta clase se usa para el complemento de colapso y otros comportamientos de alternancia de navegación.
- Clase .navbar-text : esta clase se usa para agregar strings de texto centradas verticalmente.
- Clase .collapse.navbar-collapse : esta clase se usa para agrupar y ocultar el contenido de la barra de navegación por un punto de interrupción principal.
- Las clases de utilidad flex y spacing se utilizan para cualquier control y acción de formulario.
Comprenderemos las clases anteriores y su uso a través del ejemplo. Veamos cómo implementar la barra de navegación usando Bootstrap.
Paso 1: Importe los enlaces CDN de Bootstrap dentro de nuestro archivo HTML.
<!– Bootstrap compilado y minificado CSS –>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css” integridad=”sha384-HSMxcRTRxnN +Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu” crossorigin=”anónimo”/><!– JavaScript compilado y minimizado con Bootstrap –>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js” integridad=”sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd” crossorigin= ”anónimo”></script>
Paso 2: agregue la etiqueta <nav> dentro de su <body> con las clases navbar y navbar-default adentro.
<nav class="navbar navbar-default ">
<!-- content -->
</nav>
Paso 3: Cree una etiqueta <nav> con un nombre de clase como navbar navbar-default, y dentro de la etiqueta <nav>, crearemos un <div> con un nombre de clase como » container-fluid «. Ahora, para usar el logotipo o el nombre de la marca, agregaremos una clase como navbar-brand, y dentro de ella, crearemos una etiqueta <ul> con un nombre de clase como » nav navbar-nav «, seguido de la lista de los artículo usando la etiqueta <li>.
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="#">GeekforGeeks</a>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Web Technology </a></li>
<li><a href="#">Data Structure</a></li>
<li><a href="#">Algorithm</a></li>
<li><a href="#">Competitive Programming</a></li>
<li><a href="#">Programming Languages</a></li>
</ul>
</div>
</nav>
En esta etapa, hemos creado una barra de navegación básica usando Bootstrap. El siguiente código de ejemplo ilustra la barra de navegación básica en Bootstrap.
Código completo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity= "sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous" /> <title>GeeksforGeeks Bootstrap Tutorial</title> </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <a class="navbar-brand" href="#">GeekforGeeks</a> <ul class="nav navbar-nav"> <li class="active"><a href="#">Web Technology </a></li> <li><a href="#">Data Structure</a></li> <li><a href="#">Algorithm</a></li> <li><a href="#">Competitive Programming</a></li> <li><a href="#">Programming Languages</a></li> </ul> </div> </nav> </body> </html>
Producción:

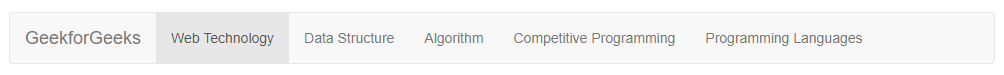
Barra de navegación simple en Bootstrap
Del resultado anterior, podemos ver que la barra de menú tiene un fondo blanco y si necesitamos cambiar el fondo a negro y otro contenido de texto a blanco, simplemente podemos agregar la clase ‘ .navbar-inverse ‘ en el < nav> etiqueta como se muestra a continuación.
<nav class="navbar navbar-default navbar-inverse"> <!-- Content --> </nav>
Ejemplo: Este ejemplo ilustra el uso de la clase .navbar-inverse para cambiar el fondo a negro en Bootstrap.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity= "sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous" /> <title>GeeksforGeeks Bootstrap Tutorial</title> </head> <body> <nav class="navbar navbar-default navbar-inverse"> <div class="container-fluid"> <a class="navbar-brand" href="#">GeekforGeeks</a> <ul class="nav navbar-nav"> <li class="active"><a href="#">Web Technology </a></li> <li><a href="#">Data Structure</a></li> <li><a href="#">Algorithm</a></li> <li><a href="#">Competitive Programming</a></li> <li><a href="#">Programming Languages</a></li> </ul> </div> </nav> </body> </html>
Producción:

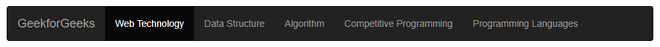
Después de agregar navbar-inverse, la barra de navegación se vuelve negra
Como puede ver claramente en el resultado anterior, el color cambia a negro y las fuentes se vuelven blancas. Por lo tanto, hemos creado con éxito una barra de navegación básica usando Bootstrap usando la clase » navbar-inverse «. Ahora, también podemos agregar varias funciones como menús desplegables y opciones de búsqueda dentro de nuestra barra de navegación.
Para hacer un menú desplegable, usaremos el siguiente código:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">Link1</a></li> <li><a href="#">Link2</a></li> <li><a href="#">Link3</a></li> </ul> </div>
Para colocar la opción de búsqueda a la derecha en la barra de navegación, usaremos el siguiente fragmento de código:
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control"
placeholder="Search" />
</div>
<button type="submit"
class="btn btn-default">Submit
</button>
</form>
En este punto, hemos actualizado el código de la barra de navegación después de agregar más funciones, como el menú desplegable y la barra de búsqueda.
Código completo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity= "sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous" /> <title>GeeksforGeeks Bootstrap Navbar Tutorial</title> </head> <body> <nav class="navbar navbar-default navbar-inverse"> <div class="container-fluid"> <a class="navbar-brand" href="#">GeeksforGeeks</a> <ul class="nav navbar-nav"> <li class="active"><a href="#">Data Structure</a></li> <li><a href="#">Algorithm</a></li> <li><a href="#">Competitive Programming</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Web Technology<span class="caret"></span> </a> <ul class="dropdown-menu"> <li> <a href="#">HTML</a> </li> <li> <a href="#">CSS</a> </li> <li> <a href="#">JavaScript</a> </li> </ul> </li> </ul> <form class="navbar-form navbar-right"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search" /> </div> <button type="submit" class="btn btn-default">Submit </button> </form> </div> </nav> </body> </html>
Producción:

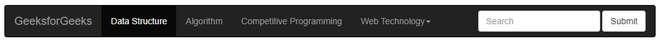
Barra de navegación después de agregar funciones como menú desplegable y opción de búsqueda
NOTA: La clase » .navbar-inverse » ahora está desactualizada. Se usa en bootstrap para oscurecer la barra de navegación hasta la versión 3.3.7. Ahora, la clase » .bg-dark » se usa para oscurecer los componentes en la versión actual 5.0.0 y la versión anterior 4.6.1.
Publicación traducida automáticamente
Artículo escrito por saikatmohanta43434 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA