Las aplicaciones angulares son modulares y NgModules es la arquitectura modular propia de Angular. Los NgModules son contenedores para dominios de aplicaciones, flujos de trabajo o conjuntos de funciones estrechamente integrados que comprenden bloques de código cohesivos. Su alcance se rige por el NgModule que incluyen y pueden contener componentes, proveedores de servicios y otros archivos de código. Puede importar funciones de otros NgModules o exportar un subconjunto de ellas para que las utilicen otros NgModules.
El enrutamiento en Angular permite a los usuarios crear una aplicación de una sola página con múltiples vistas y permite la navegación entre ellas. Los usuarios pueden cambiar entre estas vistas sin perder el estado y las propiedades de la aplicación. En este artículo, discutiremos cómo crear un módulo con enrutamiento en Angular 9. Discutiremos con instrucciones paso a paso cómo crear un módulo de enrutamiento en una aplicación Angular 9 con un ejemplo muy simple para que pueda entender fácilmente cómo funciona.
Aplicaremos el enfoque anterior para construir el módulo de enrutamiento paso a paso.
-
Cree una nueva aplicación angular: con el siguiente comando, podemos crear rápidamente una aplicación angular:
ng new geeksforgeeks-solution
-
Crea el módulo principal: Ve dentro de nuestra carpeta de proyecto. Queremos usar el comando Angular CLI para crear un módulo después de haber creado correctamente la aplicación. En una aplicación angular, angular da un comando para construir un módulo con enrutamiento. Entonces, para crear el módulo principal , ejecute el siguiente comando:
ng g module main --routing
Después de ejecutar con éxito el comando anterior, creará dos archivos en el nuevo nombre de la carpeta como principal dentro de la carpeta de la aplicación .

-
Importar módulo al archivo module.ts: simplemente importamos nuestro módulo al archivo app.module.ts , así que actualice este archivo como se muestra a continuación:
Acercarse:
- Cree una aplicación Angular que se utilizará.
- Cree los enlaces de navegación dentro del componente de la aplicación y luego proporcione la directiva «routerLink» a cada ruta y pase el valor de la ruta a la directiva «routerLink» .
- Luego, agregue las rutas al archivo routing.module.ts y luego importe el archivo routing.module.ts al archivo app.module.ts.
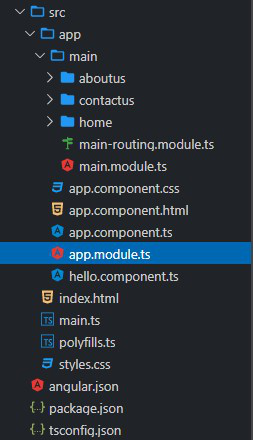
Estructura del proyecto: Se verá como la siguiente imagen:

Ejemplo:
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
import { MainModule } from "./main/main.module";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, AppRoutingModule, MainModule],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
Crear componentes para el módulo principal: ahora usamos el siguiente comando para agregar un nuevo componente a nuestro módulo principal , así que vamos a crear los componentes de inicio, sobre nosotros y contáctenos para el módulo principal:
ng g component main/home ng g component main/aboutus ng g component main/contactus
Después de ejecutar el comando anterior con éxito:

Agregar enrutamiento para componentes: en este paso, simplemente agregamos la ruta con el componente que creamos, por lo que debemos actualizar nuestro archivo de módulo de enrutamiento de módulo principal como se muestra a continuación:
main-routing.module.ts
import { NgModule } from "@angular/core";
import { RouterModule, Routes } from "@angular/router";
import { AboutUsComponent } from "./about-us/about-us.component";
import { ContactUsComponent } from "./contact-us/contact-us.component";
import { HomeComponent } from "./home/home.component";
const routes: Routes = [
{ path: "", component: HomeComponent },
{ path: "aboutus", component: AboutUsComponent },
{ path: "contactus", component: ContactUsComponent },
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule],
})
export class MainRoutingModule {}
Actualizar el archivo HTML del componente: finalmente, necesitamos actualizar el archivo HTML de nuestro componente de aplicación, necesitamos agregar enlaces de todas las rutas con la salida del enrutador, por lo que los actualizamos como se muestra a continuación:
app.component.html
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: #04aa6d;
}
.active {
background-color: #333;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home" routerLink="/">Home</a></li>
<li><a href="#contact" routerLink="/contactus">Contact</a></li>
<li><a href="#about" routerLink="/aboutus">About</a></li>
</ul>
<div style="text-align: center; font-weight: bolder; font-size: 50px">
<router-outlet></router-outlet>
</div>
</body>
</html>
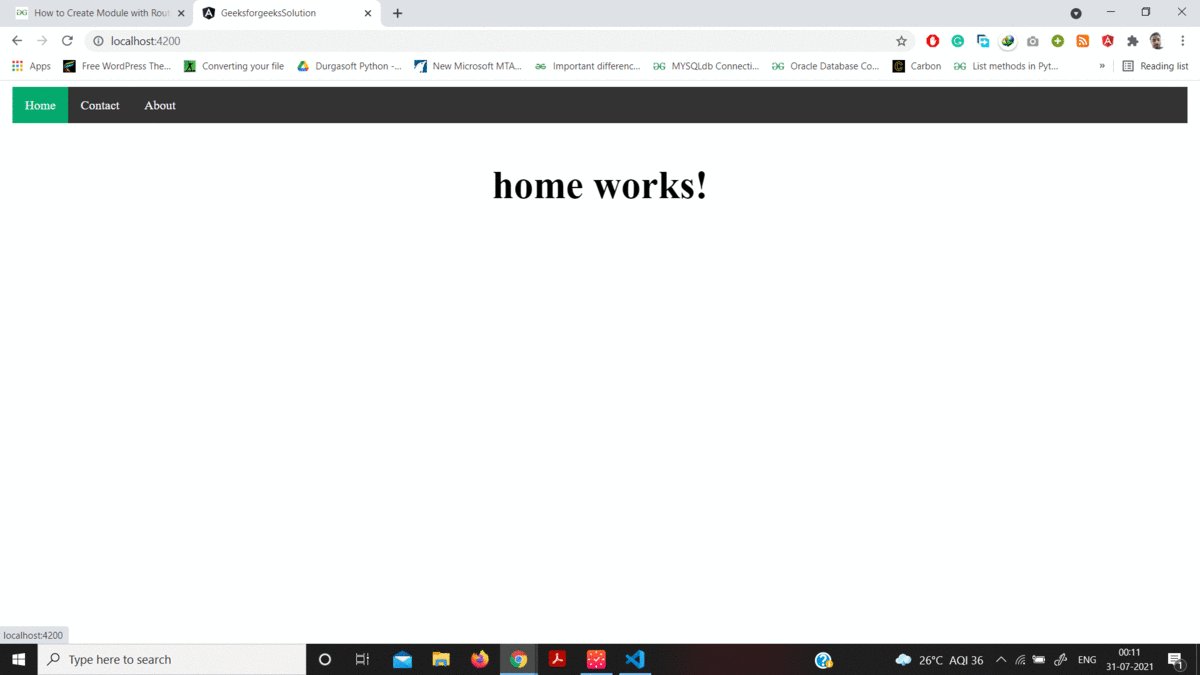
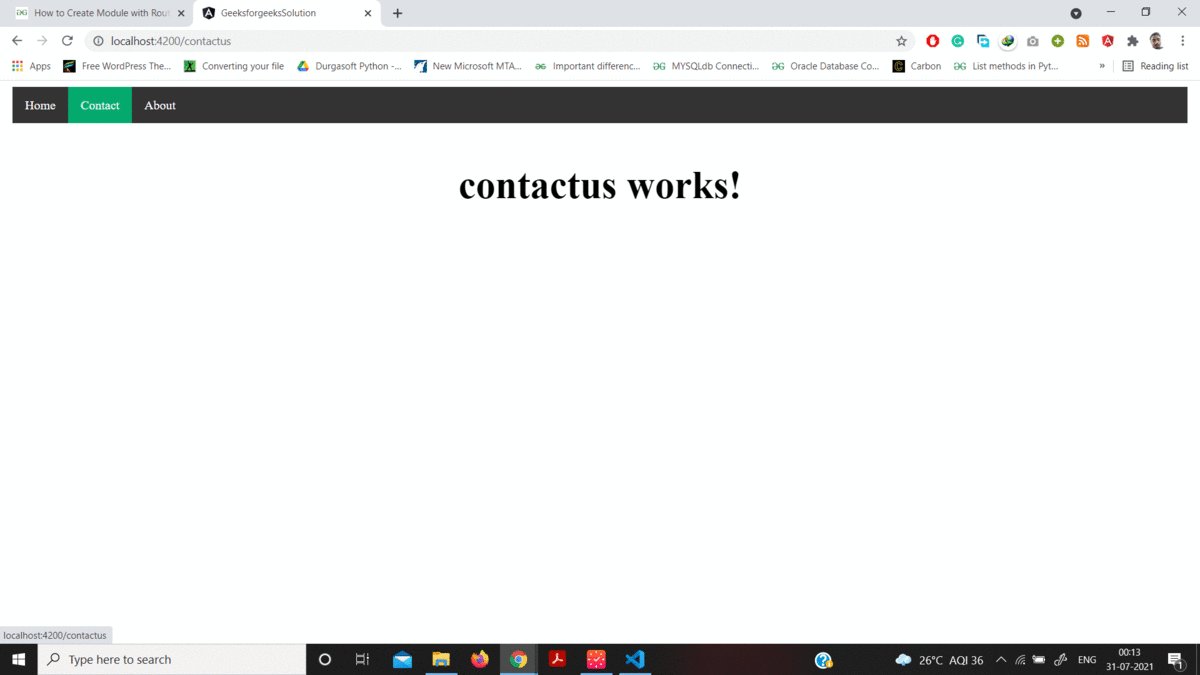
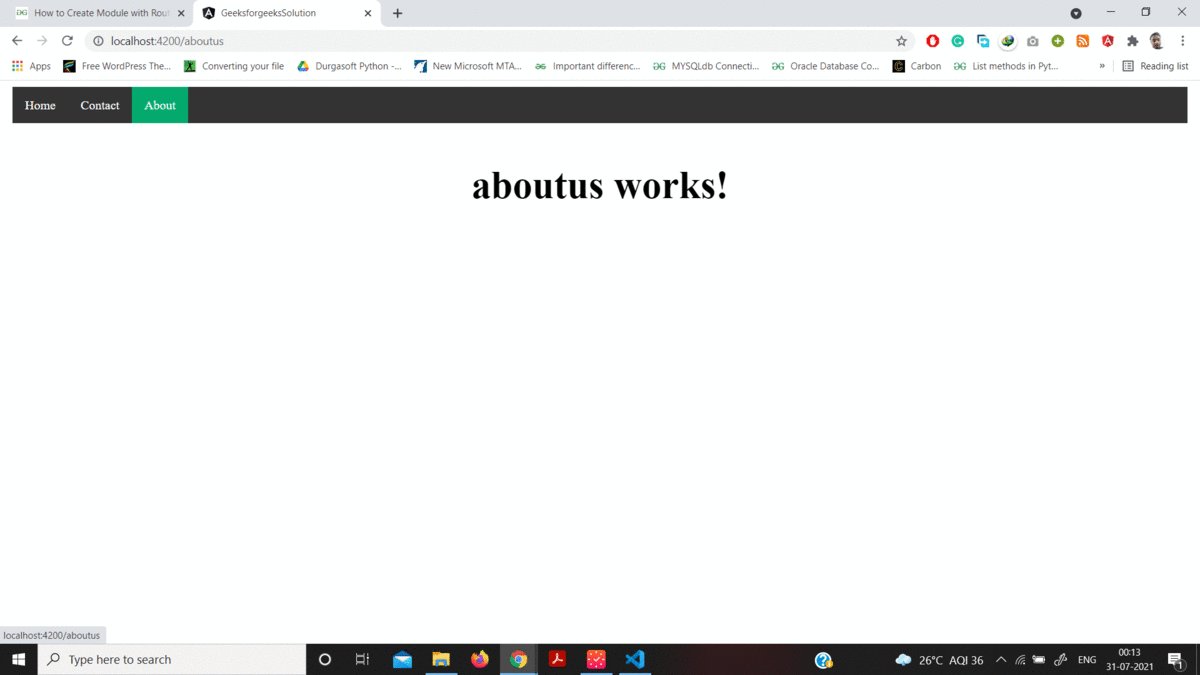
Ahora, podemos ejecutar nuestra aplicación de ejemplo usando el siguiente comando:
ng serve
Producción:

Resultado final de la aplicación
Publicación traducida automáticamente
Artículo escrito por shubhanshuarya007 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA