En este artículo, veremos cómo crear un pie de página fijo en ReactJS. Un pie de página es un elemento importante del diseño de un sitio web. Un pie de página adhesivo se adhiere a la parte inferior del sitio web y le indica al usuario que ha llegado al final de la página web. Para trabajar con reaccionar, primero tenemos que configurar el proyecto.
Creando la aplicación React:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app react-footer
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el pie de página de reacción, muévase a ella con el siguiente comando:
cd react-footer
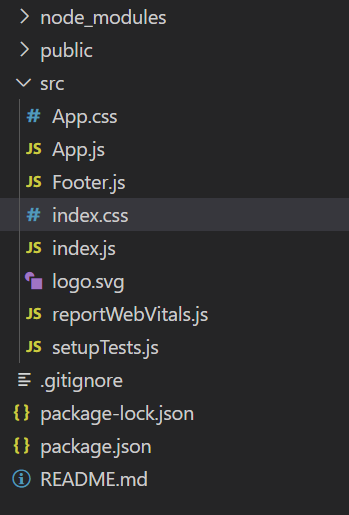
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo: en este ejemplo, diseñaremos un pie de página, para eso necesitaremos manipular el archivo App.js y App.css, así como el archivo Footer.js.
Footer.js
import React from 'react'; const Footer = () => ( <footer className="footer"> <p>This is react sticky footer!!</p> </footer> ); export default Footer;
App.css
body {
margin: 0;
padding: 0;
height:1000px;
}
.App{
color: #228b22;
text-align: center;
}
.footer {
background-color: green;
border-top:2px solid red;
position: fixed;
width: 100%;
bottom: 0;
color: white;
font-size: 25px;
}
App.js
import React from "react"; // Importing the footer component import Footer from "./Footer"; // Importing the styling of App component import "./App.css"; const App = () => ( <div className="App"> <h3>GeeksforGeeks</h3> <h2>Sticky Footer using Reactjs!</h2> <Footer /> </div> ); export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Publicación traducida automáticamente
Artículo escrito por archnabhardwaj y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA