Requisito previo: estructura MVT del proyecto Django
Suponiendo que haya leído el artículo anterior. Este artículo se centra en la creación de un proyecto básico para representar una plantilla mediante la arquitectura MVT. Usaremos MVT (Modelos, Vistas, Plantillas) para representar datos en un servidor local.
Crear un proyecto básico:
- Para iniciar un proyecto de Django en su PC, abra Terminal e ingrese el siguiente comando
django-admin startproject projectName
- Se creará una nueva carpeta con el nombre projectName . Para ingresar al proyecto usando el comando de terminal enter
cd projectName
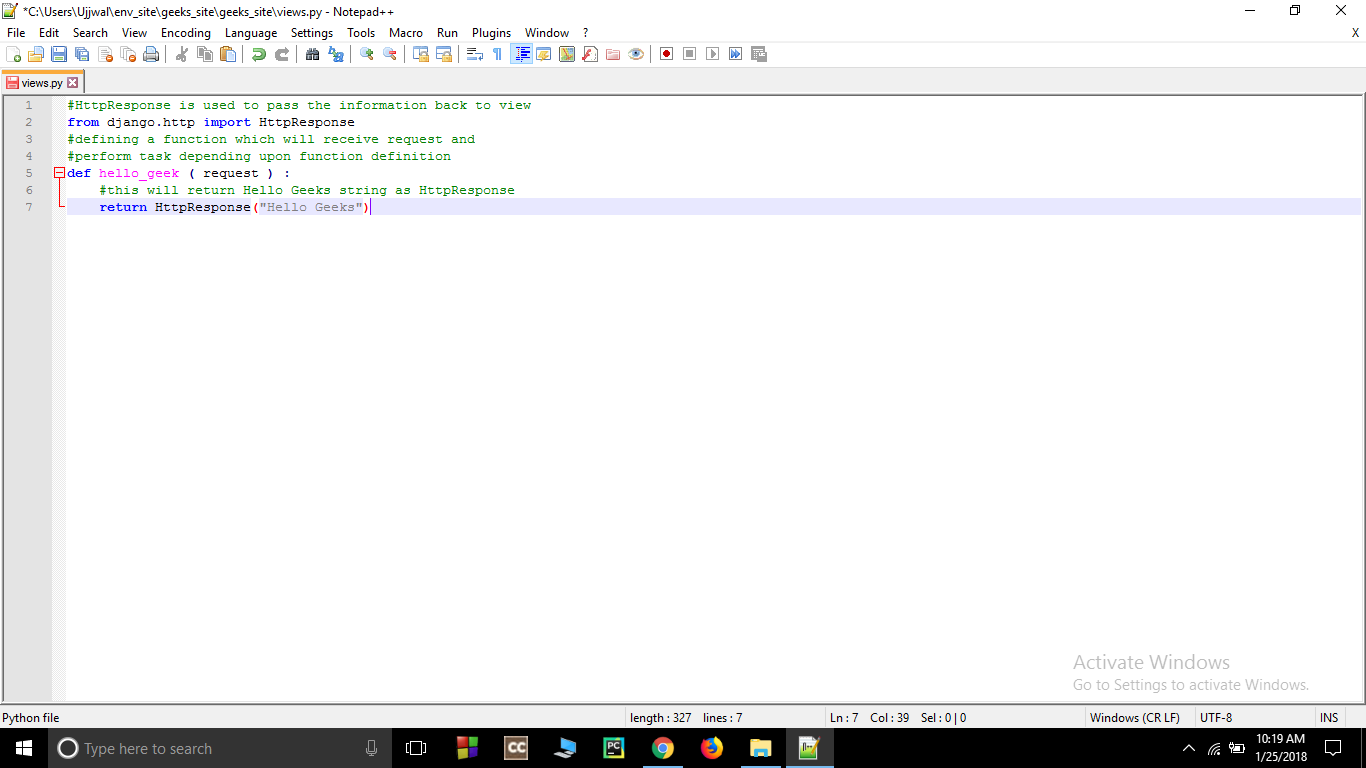
- Cree un nuevo archivo views.py dentro de la carpeta del proyecto donde se almacenan settings.py, urls.py y otros archivos y guarde el siguiente código en él:
Python3
# HttpResponse is used to
# pass the information
# back to view
from django.http import HttpResponse
# Defining a function which
# will receive request and
# perform task depending
# upon function definition
def hello_geek (request) :
# This will return Hello Geeks
# string as HttpResponse
return HttpResponse("Hello Geeks")

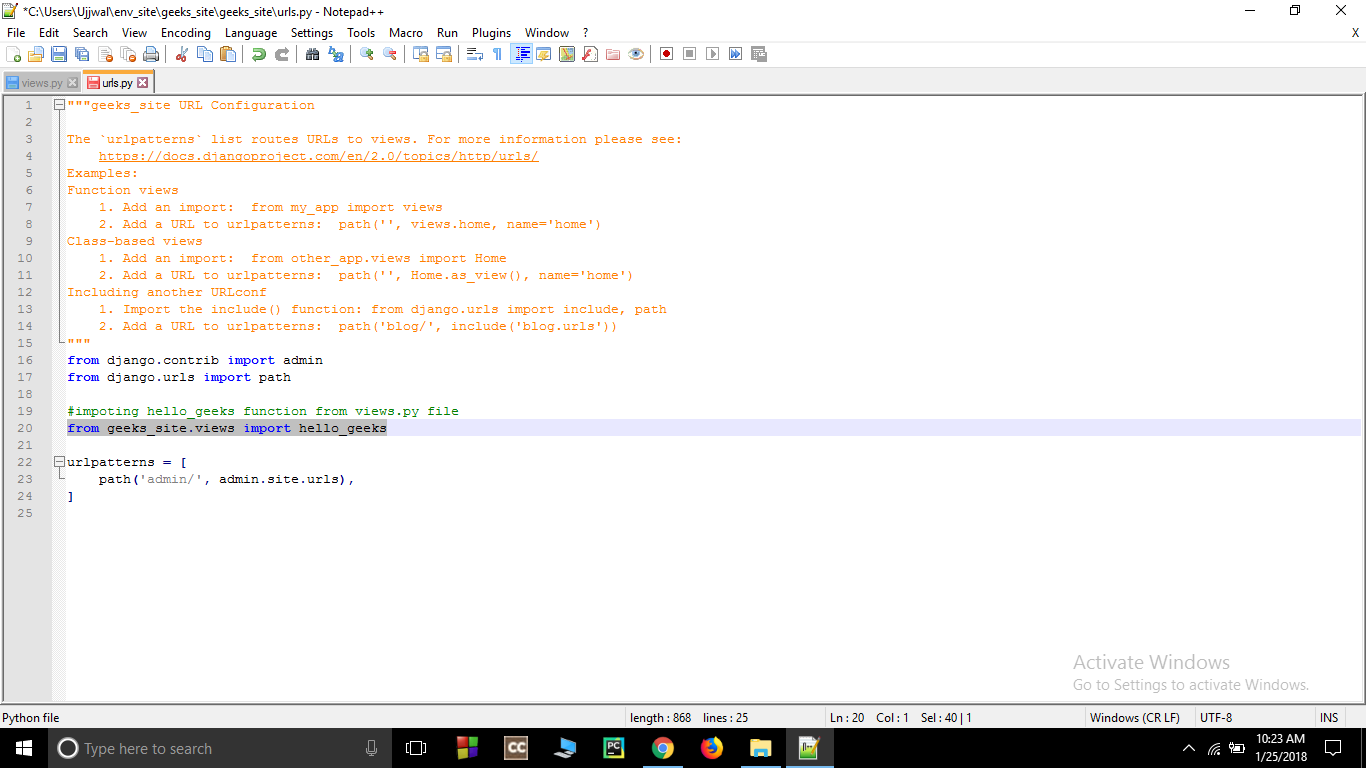
- Abra urls.py dentro de la carpeta del proyecto (projectName) y agregue su entrada-
- Importe la función hello_geek desde el archivo views.py.
from projectName.views import hello_geeks

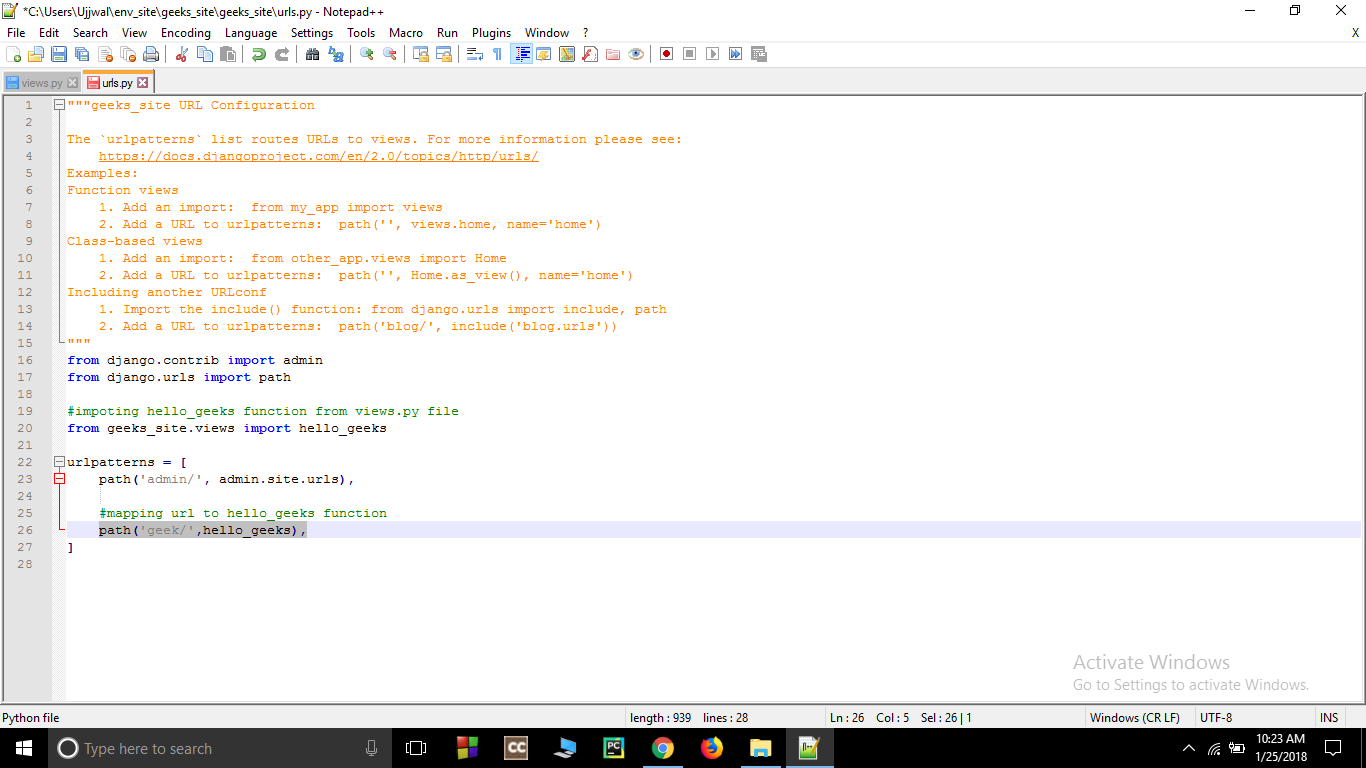
- Agregue una entrada en el campo de URL dentro de los patrones de URL-
path('geek/', hello_geek),

- Ahora, para ejecutar el servidor, siga estos pasos:
- Abra el símbolo del sistema y cambie el directorio a env_site con este comando:
$ cd env_site
- Vaya al directorio Script dentro de env_site y active el entorno virtual.
$ cd Script
$ activate
- Regrese al directorio env_site y vaya al directorio del proyecto-
$ cd ..
$ cd geeks_site
- Inicie el servidor : inicie el servidor escribiendo el siguiente comando en cmd-
$ python manage.py runserver
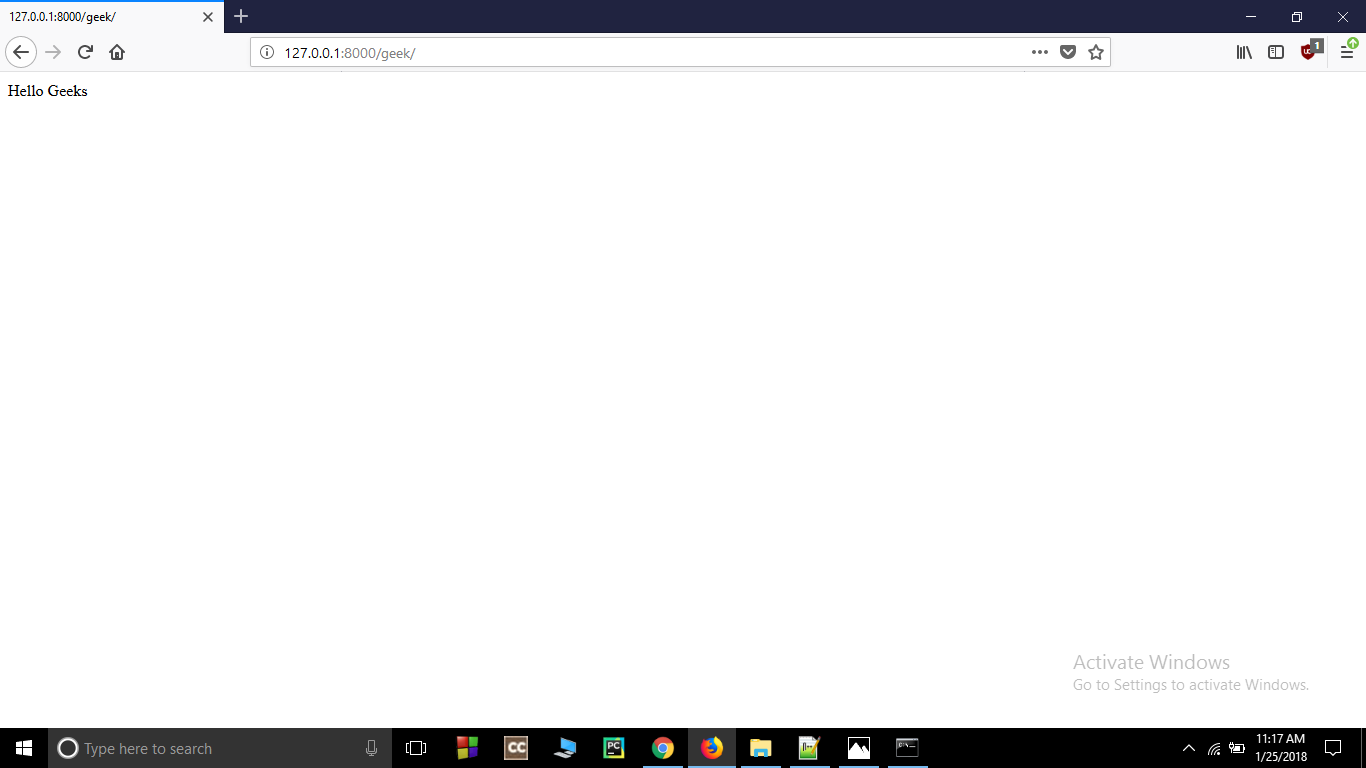
- Comprobación: abra el navegador y escriba esta url-
http://127.0.0.1:8000/geek/

Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA