Un sitio web de demostración es un sitio web que contiene contenido que es relevante para el trabajo que realiza y muestra sus habilidades. Se puede crear un sitio web de demostración en WordPress utilizando varios temas diferentes. Los temas le permiten personalizar el diseño y el diseño de su sitio, y muchos sitios web ofrecen versiones gratuitas y de pago.
Con nuevas funciones como el creador de sitios web que le permite crear un sitio web en menos de 5 minutos, nunca ha sido tan fácil poner en marcha su negocio. Diseñar un sitio web no es tan complicado como podría parecer. En solo unos pocos pasos, puede tener un sitio web atractivo y de aspecto profesional para su negocio. Para crear un sitio de demostración en WordPress, solo debe completar tres pasos: cargar el nombre de dominio, instalar WordPress y configurar su diseño.
Los siguientes pasos muestran cómo crear un sitio web de demostración en WordPress:
Paso 1: seleccione la plantilla del sitio de demostración y complete el contenido.

Paso 2: Instale WordPress y agregue una nueva página.

Paso 3: Agrega publicaciones y agrega imágenes.

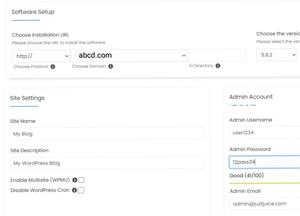
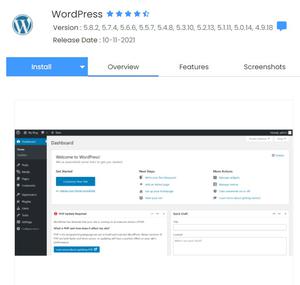
Primero, necesitas descargar la última versión de wordpress. Después de esto, inicie sesión con el nombre de usuario y la contraseña de administrador. Luego escriba su nombre de dominio deseado para el sitio de demostración y haga clic en instalar. Una vez que se complete la instalación, habrá una opción para configurar su sitio con contenido de demostración o importar un sitio existente. Si elige importar un sitio existente, haga clic en exportar. SQL y cárguelo en su cuenta de hosting. Para importar contenido de demostración, copie el código del nombre de la carpeta ejemplo_contenido_1 en el cuadro de texto provisto en la parte inferior de la página y haga clic en el botón configurar demostraciones en este sitio.
En la siguiente pantalla, si desea agregar más demostraciones, haga clic en el botón Agregar nueva demostración.
Publicación traducida automáticamente
Artículo escrito por saivenkat8902 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA