En este mini proyecto de desarrollo web, utilizaremos animaciones CSS y crearemos una barra de progreso usándolas. La barra de progreso comenzará desde cero e irá hasta cierto punto como queramos. La barra de progreso básicamente muestra la experiencia de un programador en diferentes idiomas en forma animada.
Requisito previo: conceptos básicos de HTML como etiquetas, div, id, clase y conceptos básicos de CSS como margen, relleno, color, fuente y animaciones, etc.
Acercarse:
- Primero crearemos una estructura básica usando HTML. Dentro de la etiqueta del cuerpo, crearemos una división y le daremos una clase para que luego se pueda orientar mediante CSS. Dentro de ese div, crearemos varios divs para cada idioma que queramos mostrar y usaremos la etiqueta <h2> para nombrarlos, por ejemplo, HTML, CSS, C/C++, Java, etc.
- En la sección CSS, inicialmente le daremos margen, relleno y color de fondo al cuerpo. Después de eso, apuntaremos a cada etiqueta h2 y le daremos un efecto de animación, tamaño de fuente, color de fuente, etc.
- En la sección CSS, también le daremos un diseño de cuadro de borde a cada componente y le asignaremos un color naranja para embellecer el diseño.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Styling the body of the page */
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #010101;
}
/* Stylingthe last h2 tag by giving margin bottom */
.progress-bar-container:not(:last-child) {
margin-bottom: 50px;
}
/* Styling the h2 tag by giving color,
letter spacing, font-size etc.*/
.progress-bar-container h2 {
font-family: Arial, Helvetica, sans-serif;
color: #eee;
letter-spacing: 1px;
font-size: 20px;
}
/* Styling the border and box
effect of the progress bar*/
.progress-bar {
width: 800px;
height: 5px;
margin-top: 10px;
border: 1px solid #565656;
border-radius: 5px;
box-shadow: 0 0 10px rgb(245, 159, 0);
}
/* Stylingthe background color of each
animation and border radius */
.percentage {
display: block;
height: 100%;
background-color: orange;
border-radius: 5px;
animation: progress 1500ms ease-in 1;
}
/* Assigning width of each languages*/
.c {
width: 85%;
}
.java {
width: 70%;
}
.python {
width: 55%;
}
.html {
width: 75%;
}
.css {
width: 65%;
}
.javascript {
width: 55%;
}
/* Animating the progress bar by
initially starting from 0*/
@keyframes progress {
from {
width: 0;
}
}
</style>
</head>
<body>
<div class="skills">
<div class="progress-bar-container">
<h2>C/C++</h2>
<div class="progress-bar">
<span class="percentage c"></span>
</div>
</div>
<div class="progress-bar-container">
<h2>Java</h2>
<div class="progress-bar">
<span class="percentage java"></span>
</div>
</div>
<div class="progress-bar-container">
<h2>Python</h2>
<div class="progress-bar">
<span class="percentage python"></span>
</div>
</div>
<div class="progress-bar-container">
<h2>HTML</h2>
<div class="progress-bar">
<span class="percentage html"></span>
</div>
</div>
<div class="progress-bar-container">
<h2>CSS</h2>
<div class="progress-bar">
<span class="percentage css"></span>
</div>
</div>
<div class="progress-bar-container">
<h2>JavaScript</h2>
<div class="progress-bar">
<span class="percentage javascript"></span>
</div>
</div>
</div>
</body>
</html>
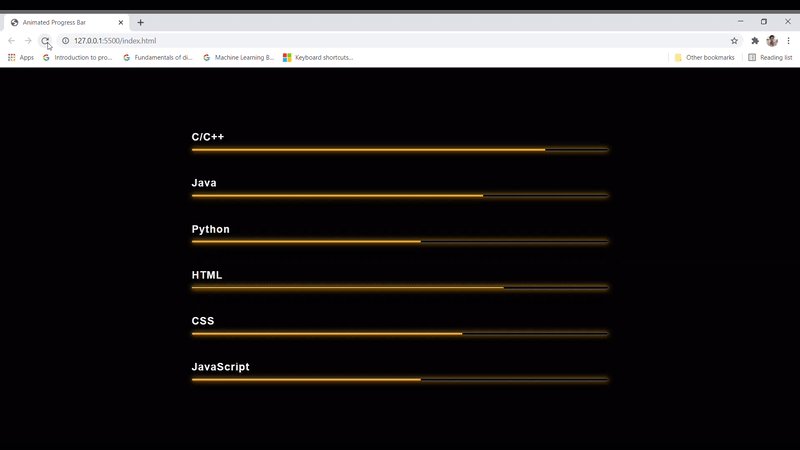
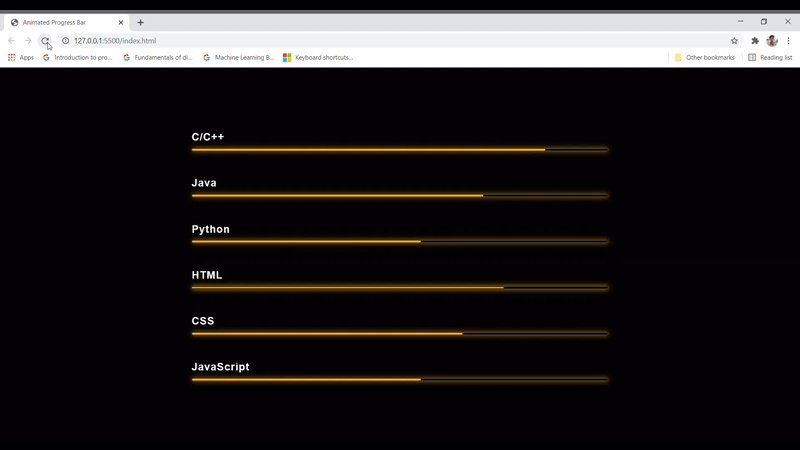
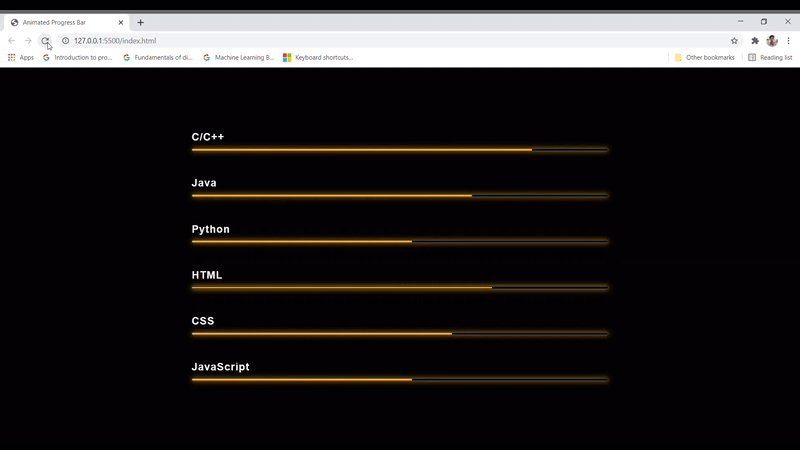
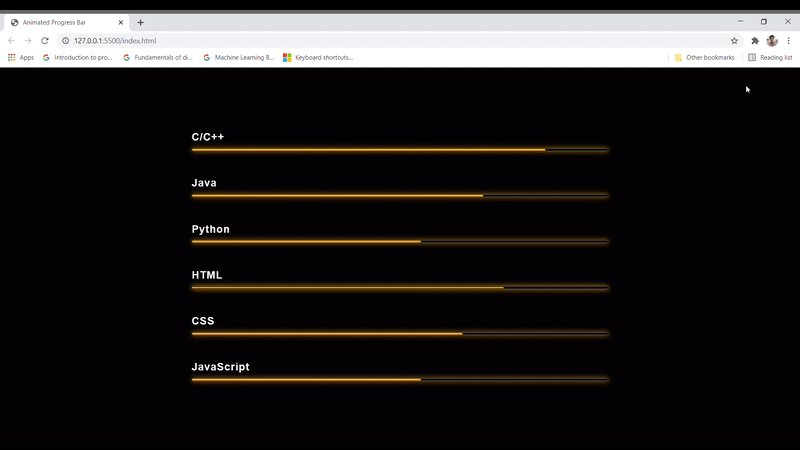
Producción:

Publicación traducida automáticamente
Artículo escrito por imsushant12 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA