Flash es un software de animación 2D que se puede usar en diferentes sistemas operativos como macOS, Windows, Linux, etc. Se lanzó por primera vez en 1996 y la última versión se lanzó en 2021. Es capaz de diferentes funcionalidades como enmascaramiento, rastreo de caracteres, sincronización de labios, interpolación de movimiento y forma, animaciones cuadro por cuadro, etc. proporcionan animaciones de alta calidad.
Ciclo de paseo lateral animado
El ciclo Sidewalk se usa en casi todos los proyectos de animación porque si hay un personaje, definitivamente caminará, por lo que necesitamos saber cómo hacer este ciclo de caminata. Para animar un ciclo de caminata, en primer lugar, necesitamos un personaje que tenga sus diferentes partes en diferentes capas para que sea fácil animar cada componente, luego siga los pasos a continuación para animar la acera.
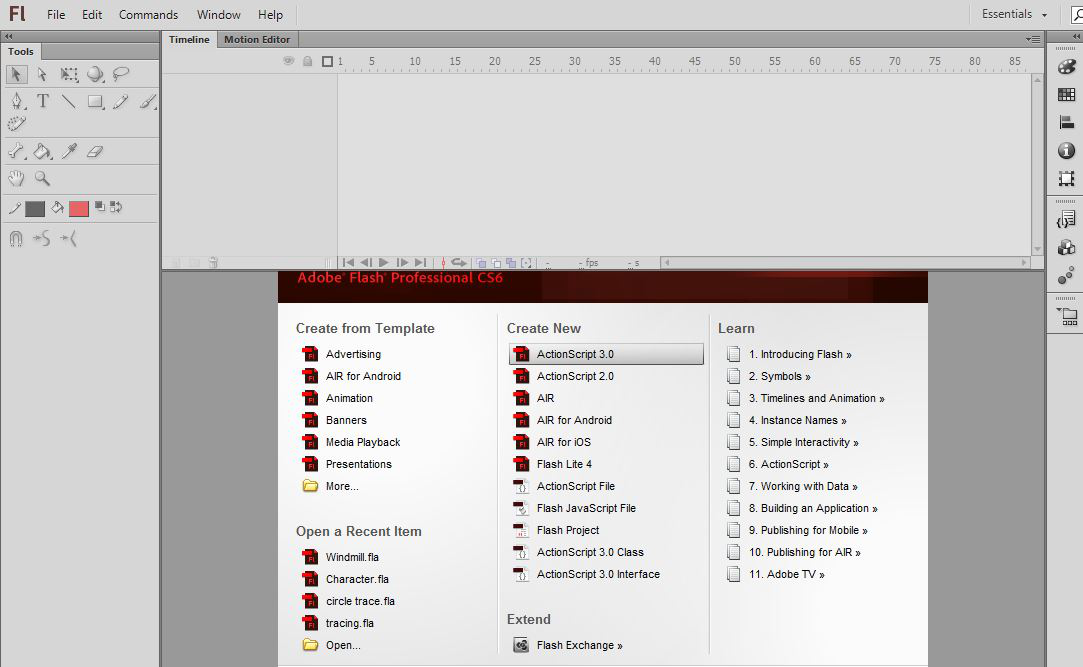
Paso 1: Cree un nuevo proyecto en Flash.
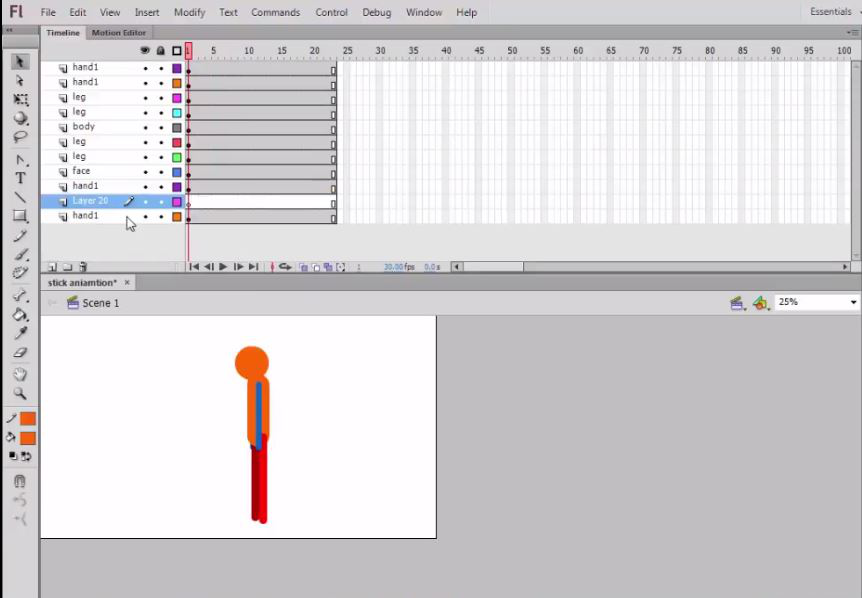
Paso 2: crea un personaje básico con todas las partes en diferentes capas (sigue la URL anterior para crear el personaje).
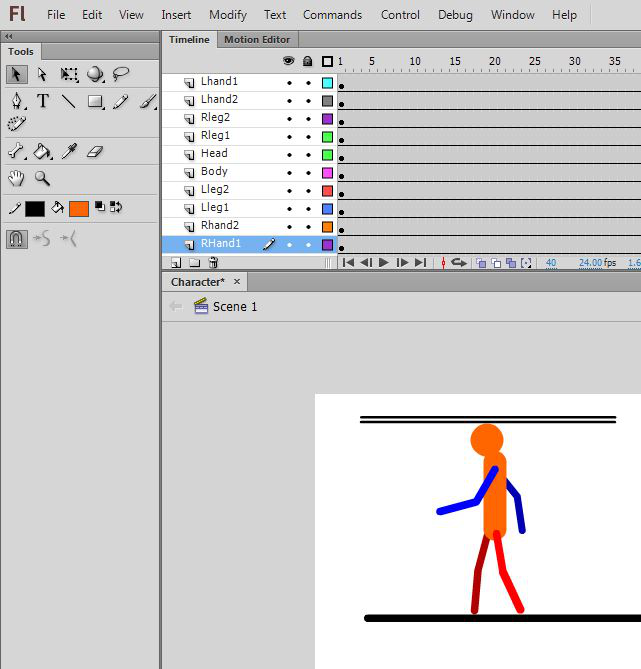
Paso 3: crea una nueva capa como base, dibuja una línea recta debajo del personaje y también dos líneas rectas en la parte superior del personaje, y dale la pose de caminar al personaje.
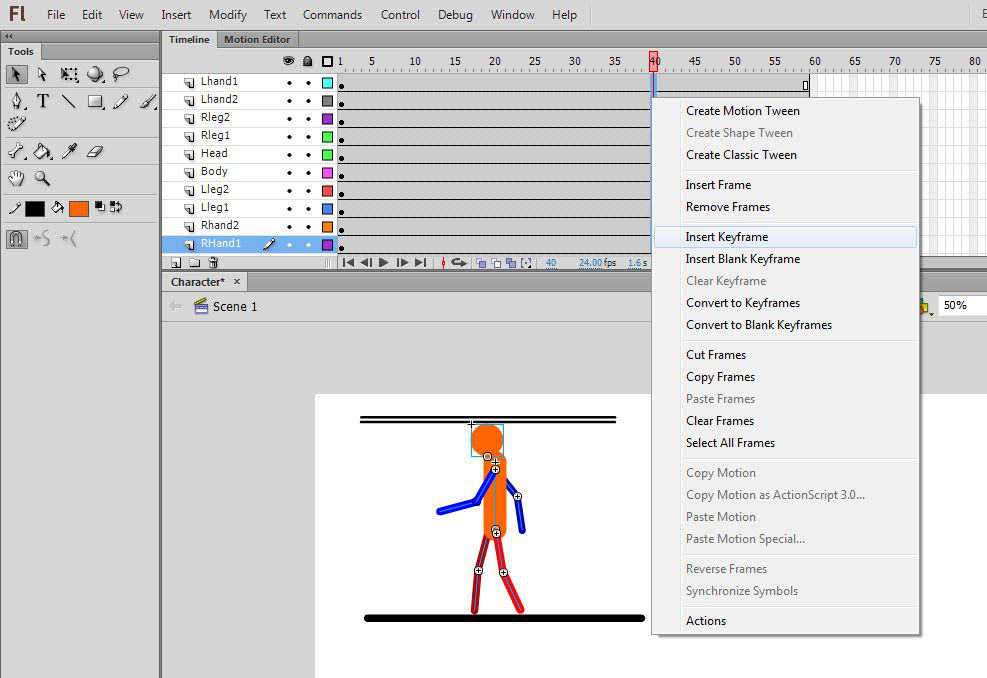
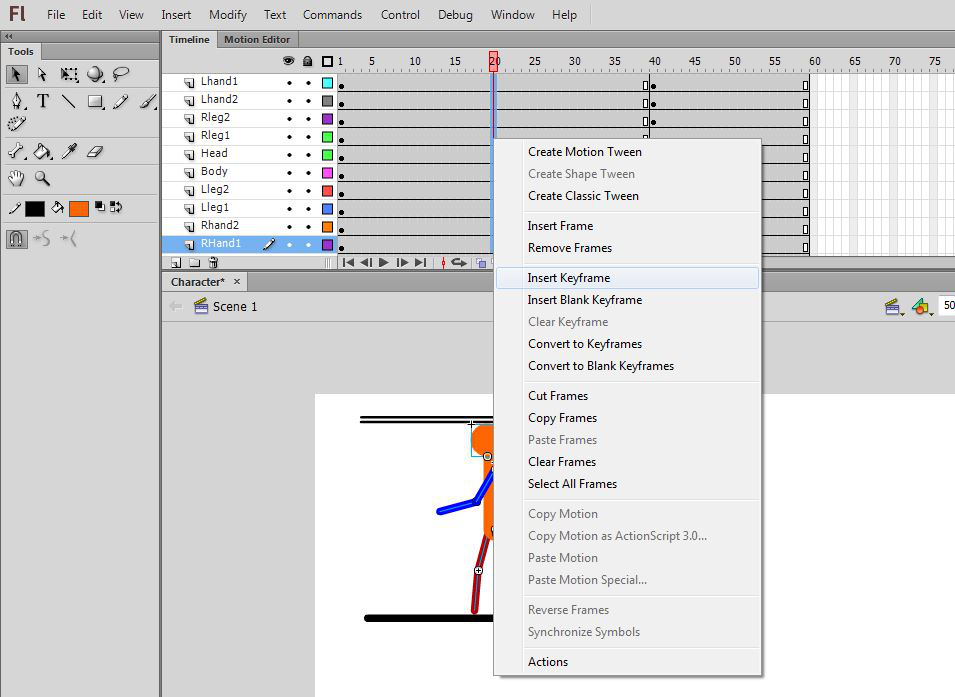
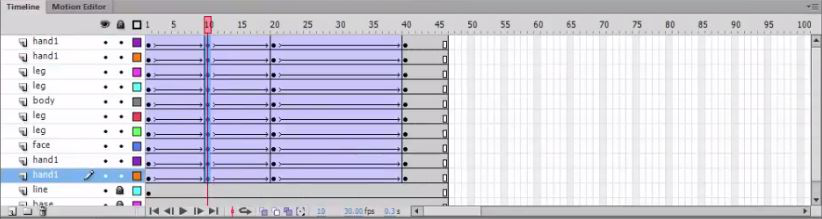
Paso 4: Ahora seleccione el cuadro 40 y haga clic derecho sobre él, aparecerá una lista, haga clic en la opción Insertar cuadro clave.
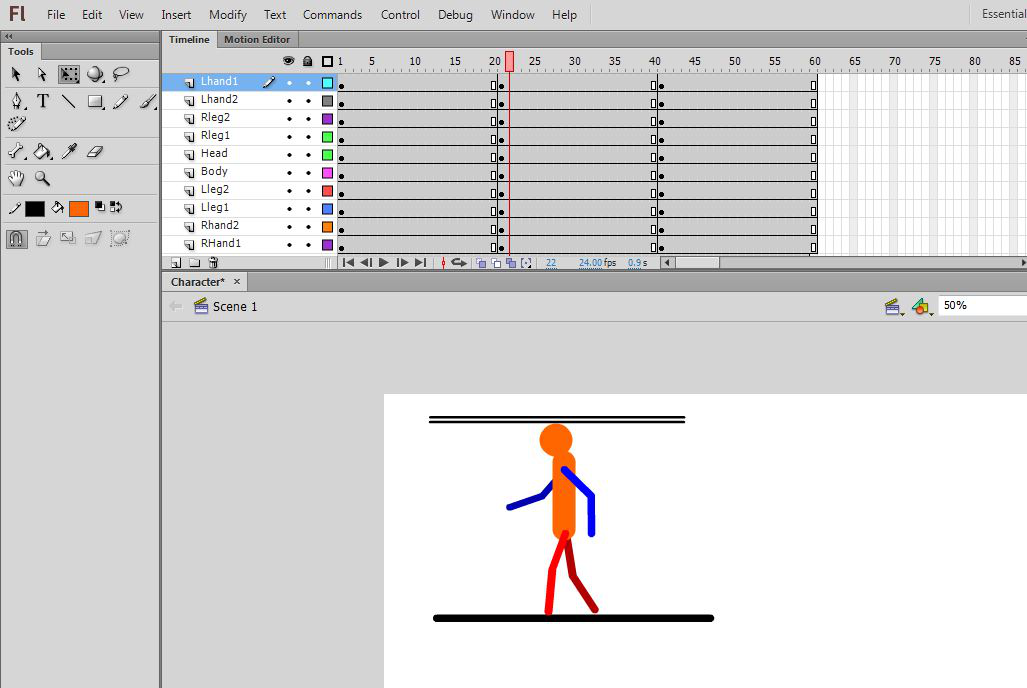
Paso 5: Del mismo modo, inserte un fotograma clave en el fotograma 20.
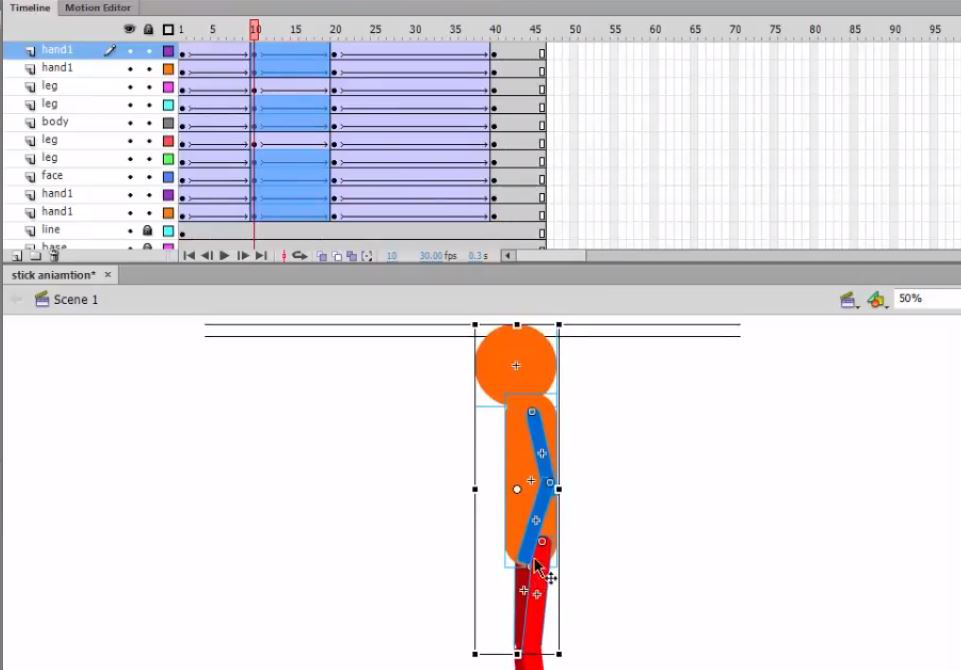
Paso 6: Ahora cambia la pose de caminar del personaje, lleva la mano izquierda hacia atrás y la pierna izquierda hacia adelante y para la mano derecha, toma la mano derecha hacia adelante y la pierna derecha hacia atrás.
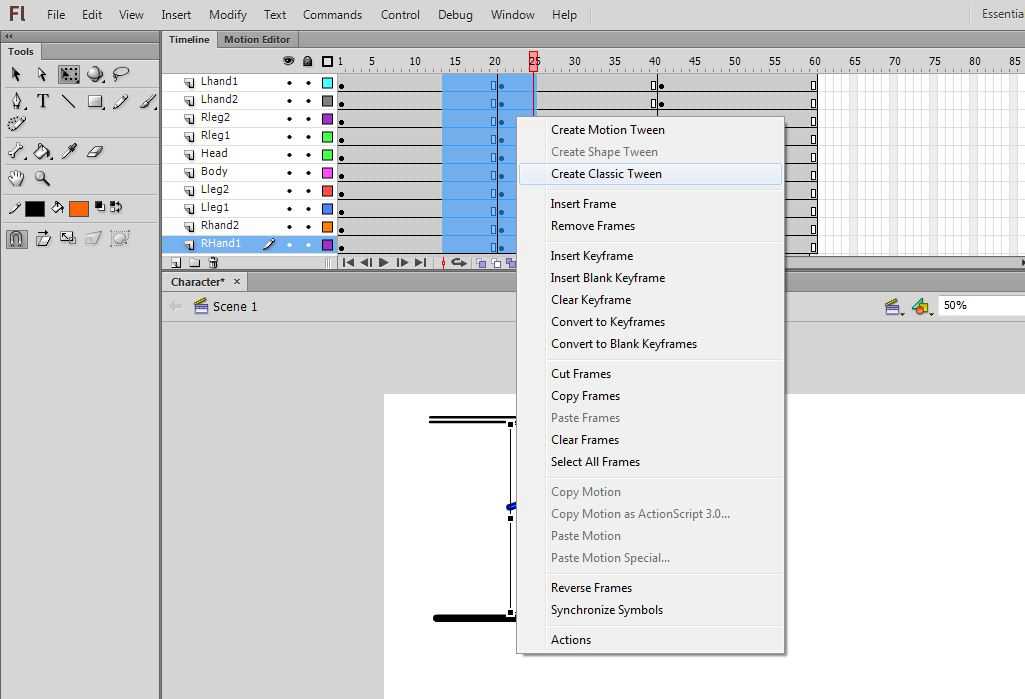
Paso 7: Ahora seleccione los fotogramas clave en el medio y haga clic derecho, aparecerá una lista, haga clic en la opción Crear interpolación clásica.
Paso 8: La interpolación de formas se ha aplicado correctamente.
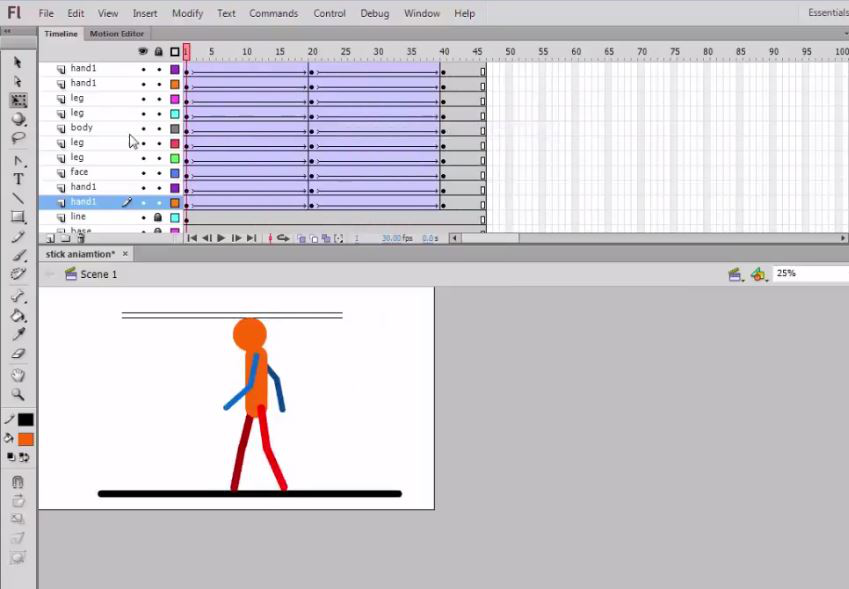
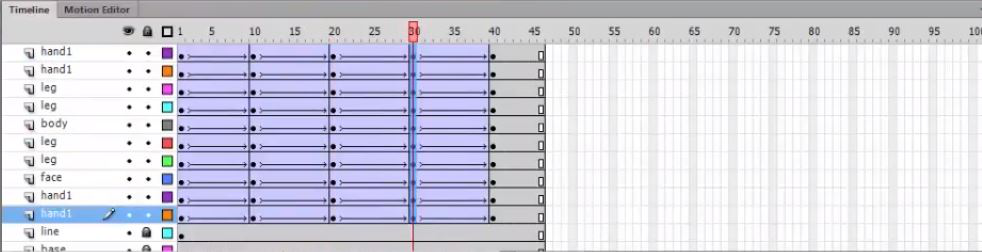
Paso 9: inserte un fotograma clave en el fotograma 10 presionando F6.
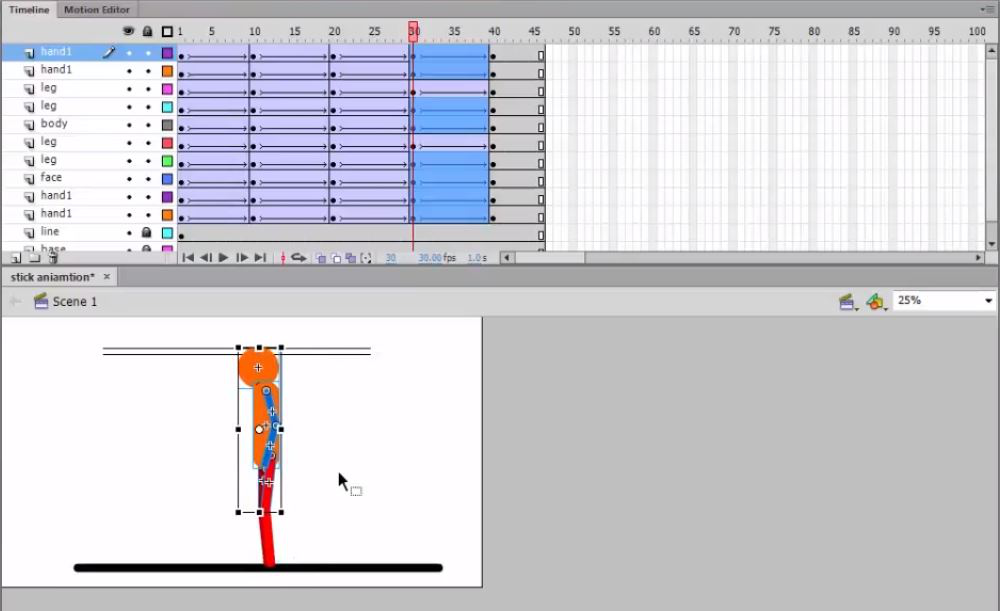
Paso 10: Ahora selecciona el personaje excepto las piernas y muévete un poco hacia arriba para tocar la línea superior.
Paso 11: ahora, de manera similar al cuadro 30, inserte un cuadro clave presionando F6.
Paso 12: Selecciona de nuevo el personaje excepto las piernas y muévete un poco hacia arriba para tocar la línea superior.
Felicidades, tu animación de la acera está lista. Ahora presione Ctrl + Enter para ver el resultado final. Aquí está el video de salida de la animación.
Publicación traducida automáticamente
Artículo escrito por lastbitcoder y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA