La Realidad Aumentada ha recorrido un largo camino desde las historias de ciencia ficción hasta la realidad científica. Con esta velocidad de avance técnico, probablemente no esté muy lejos cuando también podamos manipular datos digitales en este mundo físico real como lo hizo Tony Stark en su laboratorio. Cuando superponemos información como sonido, texto, imagen a nuestro mundo real y también podemos interactuar con ella a través de un medio especial, eso es Realidad Aumentada. La mundialmente famosa aplicación «Pokemon GO» es solo otro ejemplo de una aplicación de realidad aumentada. Hagamos una aplicación de realidad aumentada muy simple en Android Studio usando JAVA . Esta aplicación muestra un modelo 3D personalizado o descargado usando la cámara del teléfono. qué artículo.

Terminologías
- ARCore: Según Google, ARCore es una plataforma de Realidad Aumentada. ARCore realmente ayuda al teléfono a sentir su entorno e interactuar con el mundo. ARCore utiliza principalmente 3 principios clave: seguimiento de movimiento, comprensión del entorno y estimación de la luz . Aquí hay una lista proporcionada por Google, de los teléfonos que admiten ARCore.
- Sceneform: según Google, Sceneform es un marco 3D que ayuda a los desarrolladores a crear aplicaciones ARCore sin saber mucho sobre OpenGL. Sceneform viene con muchas funciones, como verificar el permiso de la cámara, manipular activos 3D y mucho más.
Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio .
Nota:
- Seleccione Java como lenguaje de programación.
- Tenga en cuenta la ubicación donde se guarda la aplicación porque necesitamos esa ruta más adelante.
- Elija ‘ SDK mínimo ‘ como ‘ API 24: Android 7.0 (Nougat) ‘

Paso 2: obtener el modelo 3D
Sceneform 1.16.0 solo admite archivos glTF . glTF significa formato de transmisión GL. Ahora los archivos .glb son una versión binaria del formato de transmisión GL. Estos tipos de archivos de modelos 3D se utilizan en VR, AR porque admiten movimiento y animación.
- Para el modelo 3D, debe obtener un archivo .glb .
- Hay dos formas, puede obtener un modelo 3D, descargarlo de la web o crear uno usted mismo .
- Si desea descargarlo de la web, vaya a este increíble repositorio de modelos 3D de Google, poly , y busque cualquier archivo glb . Descarga cualquiera de ellos para tu proyecto.
- O bien, obtenga un software de gráficos por computadora en 3D y haga un modelo en 3D usted mismo.
- Utilicé Blender , que se puede descargar completamente gratis, e hice un modelo 3D del texto GEEKS FOR GEEKS. Obtenga este archivo desde aquí .
- Exporte el modelo como un archivo .glb a una carpeta específica y el nombre del archivo debe contener letras minúsculas o números .

- Vuelve a Android Studio.
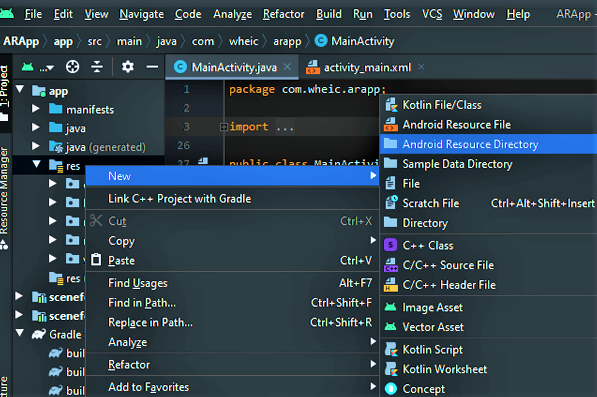
- En el panel izquierdo, haga clic derecho en el directorio res . Vaya a Nuevo > Directorio de recursos de Android . Una ventana aparecerá.

- Cambie el Tipo de recurso : a Raw . Haga clic en Aceptar . Se genera una carpeta sin formato, en el directorio res.

- Copie el . glb de ese directorio donde lo guardó y péguelo en la carpeta raw.
Paso 3: Descarga y configuración de SceneForm 1.16.0
Bueno, para las aplicaciones AR necesitamos Sceneform SDK. SceneForm 1.15.0 es muy famoso, pero recientemente, hubo algunos errores de complemento que enfrenté al obtener el complemento «Google Sceneform Tools (Beta)» en el último Android Studio 4.1. Así que aquí estoy, usando el SDK de Sceneform 1.16.0 y configurándolo manualmente.
- Vaya a este enlace de GitHub .
- Descargue el archivo » sceneform-android-sdk-1.16.0.zip «.
- Extrae las carpetas ‘ sceneformsrc ‘ y ‘ sceneformux ‘, donde creaste tu proyecto. (“E:\android\ARApp” para mí)
- Ir al estudio de Android
- Vaya a Gradle Scripts> settings.gradle (Configuración del proyecto)
- Añade estas líneas:
// esto agregará la carpeta sceneformsrc a su proyecto
incluir ‘: forma de escena’
proyecto(‘:sceneform’).projectDir = nuevo Archivo(‘sceneformsrc/sceneform’)
// esto agregará la carpeta sceneformux a su proyecto
incluye ‘:sceneformux’
proyecto(‘:sceneformux’).projectDir = nuevo archivo(‘sceneformux/ux’)
- Después de eso, vaya a Gradle Scripts> build.gradle (Módulo: aplicación)
- Agregue esta línea dentro del bloque de dependencias.
proyecto api(“:sceneformux”)
- Luego, en el mismo archivo dentro del bloque «android» y justo después del bloque «buildTypes», agregue estas líneas (si aún no está allí):
// para admitir java 8 en su proyecto
opciones de compilación {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
- Después de todo, estos cambios hacen clic en ‘ Sincronizar ahora ‘ en la ventana emergente de arriba. Ahora la estructura de archivos de Android se verá así.
- Luego ve a la aplicación > manifiestos > AndroidManifest.xml
- Agregue estas líneas antes del bloque » aplicación «:
XML
<!--This permits the user to access Camera--> <uses-permission android:name="android.permission.CAMERA" /> <!--This helps to check a specific feature in the phone's hardware, here it is OpenGlES version. Sceneform needs OpenGLES Version 3.0 or later--> <uses-feature android:glEsVersion="0x00030000" android:required="true" /> <!--Indicates that this app requires Google Play Services for AR. Limits app visibility in the Google Play Store to ARCore supported devices--> <uses-feature android:name="android.hardware.camera.ar" android:required="true"/>
Después de eso, agregue esta línea antes del bloque » actividad «.
XML
<!-- ARCore need to be installed, as the app does not include any non-AR features. For an "AR Optional" app, specify "optional" instead of "required".--> <meta-data android:name="com.google.ar.core" android:value="required" />
A continuación se muestra el código completo del archivo AndroidManifest.xml .
XML
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.wheic.arapp"> <!--This helps to permit the user to access Camera--> <uses-permission android:name="android.permission.CAMERA" /> <!--This helps to check a specific feature in the phone's hardware, here it is OpenGl ES version 3--> <uses-feature android:glEsVersion="0x00030000" android:required="true" /> <!--Here it is checking for AR feature in phone camera--> <uses-feature android:name="android.hardware.camera.ar" android:required="true" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.ARApp"> <meta-data android:name="com.google.ar.core" android:value="required" /> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Paso 4: Corrección de errores
Ahora viene una parte un poco aburrida. Las carpetas descargadas sceneformsrc y sceneformux contienen algún archivo java, que importa las clases java de un android.support más antiguo. Entonces, ahora, si construye el proyecto, verá muchos errores debido a eso. Lo que puedes hacer ahora es migrar tu proyecto al nuevo Androidx . Ahora, puede encontrar una manera de migrar todo su proyecto a Androidx o puede cambiar las importaciones manualmente una por una. Sé que esto es aburrido, pero las cosas buenas llegan a los que esperan, ¿no?
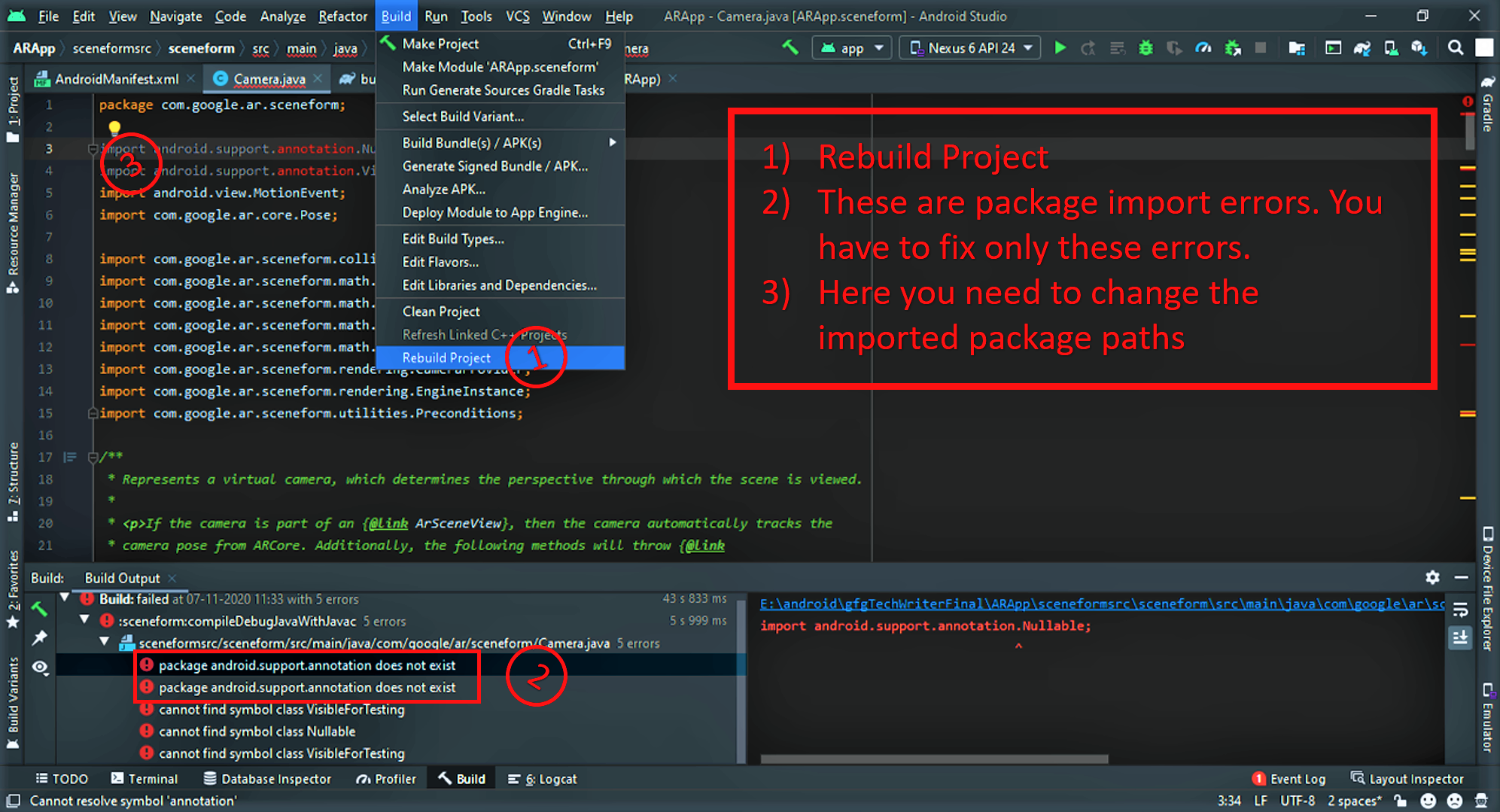
- Vaya a Construir > Reconstruir proyecto
- Encontrarás un montón de errores. Entonces, en la sección ‘Crear’, haga doble clic en el error de importación del paquete. Se abrirá un código con la sección de error resaltada.
- Debe cambiar solo tres tipos de ruta de importación, que se detallan a continuación, cada vez que vea el primero, cámbielo al segundo:
- android.support.anotación. -> androidx.anotación.
- androidx.core.app -> androidx.fragmento.app.
- android.support.v7.widget. -> androidx.appcompat.widget.


- Tienes que continuar con esto hasta que no haya más errores.
Paso 5: trabajar con el archivo activity_main.xml
- Vaya al archivo res > diseño > actividad_principal.xml .
- Aquí está el código de ese archivo XML:
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <!--This is the fragment that will be used as AR camera--> <fragment android:id="@+id/arCameraArea" android:name="com.google.ar.sceneform.ux.ArFragment" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
- ArFragment contiene muchas funciones en sí, como pedirle que descargue ARCore si aún no está instalado en su teléfono o pedirle permiso a la cámara si aún no está otorgado. Entonces ArFragment es lo mejor para usar aquí.
- Después de escribir este código, la interfaz de usuario de la aplicación se verá así:

Paso 6: trabajar con el archivo MainActivity.java
- Vaya a java > com.wheic.arapp (el suyo puede diferir) > MainActivity.java
- En la clase MainActivity, primero, tenemos que hacer un objeto de ArFragment.
Java
// object of ArFragment Class private ArFragment arCam;
- Ahora, creemos una función de verificación de hardware fuera de la función onCreate() . Esta función verificará si el hardware de su teléfono cumple con todos los requisitos sistémicos para ejecutar esta aplicación AR. Va a comprobar:
- ¿Es la versión API del Android en ejecución> = 24 que significa Android Nougat 7.0?
- Es la versión de OpenGL >= 3.0
- Tener estos es obligatorio para ejecutar aplicaciones AR usando ARCore y Sceneform. Aquí está el código de esa función:
Java
public static boolean checkSystemSupport(Activity activity) {
// checking whether the API version of the running Android >= 24
// that means Android Nougat 7.0
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
String openGlVersion = ((ActivityManager) Objects.requireNonNull(activity.getSystemService(Context.ACTIVITY_SERVICE))).getDeviceConfigurationInfo().getGlEsVersion();
// checking whether the OpenGL version >= 3.0
if (Double.parseDouble(openGlVersion) >= 3.0) {
return true;
} else {
Toast.makeText(activity, "App needs OpenGl Version 3.0 or later", Toast.LENGTH_SHORT).show();
activity.finish();
return false;
}
} else {
Toast.makeText(activity, "App does not support required Build Version", Toast.LENGTH_SHORT).show();
activity.finish();
return false;
}
}
- Dentro de la función onCreate() primero, necesitamos verificar el hardware del teléfono. Si devuelve verdadero, entonces se ejecutará el resto de la función.
- Ahora ArFragment está vinculado con su respectiva identificación utilizada en activity_main.xml .
Java
// ArFragment is linked up with its respective id used in the activity_main.xml arCam = (ArFragment) getSupportFragmentManager().findFragmentById(R.id.arCameraArea);
- Se llama a un onTapListener , para mostrar el modelo 3d, cuando tocamos en la pantalla.
- Dentro de setOnTapArPlaneListener , se crea un objeto Anchor. Anchor en realidad ayuda a traer objetos virtuales a la pantalla y hacer que permanezcan en la misma posición y orientación en el espacio.
- Ahora se usa una clase ModelRenderable con un montón de funciones. Esta clase se usa para renderizar el modelo 3D descargado o creado al adjuntarlo a un AnchorNode.
- La función setSource() ayuda a obtener la fuente del modelo 3D.
- La función setIsFilamentGltf() comprueba si se trata de un archivo glb.
- La función build() representa el modelo.
- Se llama a una función dentro de la función thenAccept() para recibir el modelo adjuntando un AnchorNode con ModelRenderable.
- La función excepcionalmente() lanza una excepción si algo sale mal mientras se construye el modelo.
Java
arCam.setOnTapArPlaneListener((hitResult, plane, motionEvent) -> {
clickNo++;
// the 3d model comes to the scene only the first time we tap the screen
if (clickNo == 1) {
Anchor anchor = hitResult.createAnchor();
ModelRenderable.builder()
.setSource(this, R.raw.gfg_gold_text_stand_2)
.setIsFilamentGltf(true)
.build()
.thenAccept(modelRenderable -> addModel(anchor, modelRenderable))
.exceptionally(throwable -> {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setMessage("Something is not right" + throwable.getMessage()).show();
return null;
});
}
});
- Ahora, veamos qué hay en la función addModel():
- Toma dos parámetros, el primero es Anchor y el otro es ModelRenderable.
- Se crea un objeto AnchorNode . Es el Node raíz de la escena. AnchorNode posicionado automáticamente en el mundo, basado en el Anchor.
- TransformableNode ayuda al usuario a interactuar con el modelo 3D, como cambiar de posición, cambiar el tamaño, rotar, etc.
Java
private void addModel(Anchor anchor, ModelRenderable modelRenderable) {
// Creating a AnchorNode with a specific anchor
AnchorNode anchorNode = new AnchorNode(anchor);
// attaching the anchorNode with the ArFragment
anchorNode.setParent(arCam.getArSceneView().getScene());
TransformableNode transform = new TransformableNode(arCam.getTransformationSystem());
// attaching the anchorNode with the TransformableNode
transform.setParent(anchorNode);
// attaching the 3d model with the TransformableNode that is
// already attached with the node
transform.setRenderable(modelRenderable);
transform.select();
}
Aquí está el código completo del archivo MainActivity.java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Java
import android.app.Activity;
import android.app.ActivityManager;
import android.app.AlertDialog;
import android.content.Context;
import android.os.Build;
import android.os.Bundle;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.google.ar.core.Anchor;
import com.google.ar.sceneform.AnchorNode;
import com.google.ar.sceneform.rendering.ModelRenderable;
import com.google.ar.sceneform.ux.ArFragment;
import com.google.ar.sceneform.ux.TransformableNode;
import java.util.Objects;
public class MainActivity extends AppCompatActivity {
// object of ArFragment Class
private ArFragment arCam;
// helps to render the 3d model
// only once when we tap the screen
private int clickNo = 0;
public static boolean checkSystemSupport(Activity activity) {
// checking whether the API version of the running Android >= 24
// that means Android Nougat 7.0
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
String openGlVersion = ((ActivityManager) Objects.requireNonNull(activity.getSystemService(Context.ACTIVITY_SERVICE))).getDeviceConfigurationInfo().getGlEsVersion();
// checking whether the OpenGL version >= 3.0
if (Double.parseDouble(openGlVersion) >= 3.0) {
return true;
} else {
Toast.makeText(activity, "App needs OpenGl Version 3.0 or later", Toast.LENGTH_SHORT).show();
activity.finish();
return false;
}
} else {
Toast.makeText(activity, "App does not support required Build Version", Toast.LENGTH_SHORT).show();
activity.finish();
return false;
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (checkSystemSupport(this)) {
// ArFragment is linked up with its respective id used in the activity_main.xml
arCam = (ArFragment) getSupportFragmentManager().findFragmentById(R.id.arCameraArea);
arCam.setOnTapArPlaneListener((hitResult, plane, motionEvent) -> {
clickNo++;
// the 3d model comes to the scene only
// when clickNo is one that means once
if (clickNo == 1) {
Anchor anchor = hitResult.createAnchor();
ModelRenderable.builder()
.setSource(this, R.raw.gfg_gold_text_stand_2)
.setIsFilamentGltf(true)
.build()
.thenAccept(modelRenderable -> addModel(anchor, modelRenderable))
.exceptionally(throwable -> {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setMessage("Something is not right" + throwable.getMessage()).show();
return null;
});
}
});
} else {
return;
}
}
private void addModel(Anchor anchor, ModelRenderable modelRenderable) {
// Creating a AnchorNode with a specific anchor
AnchorNode anchorNode = new AnchorNode(anchor);
// attaching the anchorNode with the ArFragment
anchorNode.setParent(arCam.getArSceneView().getScene());
// attaching the anchorNode with the TransformableNode
TransformableNode model = new TransformableNode(arCam.getTransformationSystem());
model.setParent(anchorNode);
// attaching the 3d model with the TransformableNode
// that is already attached with the node
model.setRenderable(modelRenderable);
model.select();
}
}
Salida: ejecutar en un dispositivo físico
Finalmente, creamos una aplicación simple de Realidad Aumentada usando Android Studio. Puedes consultar este proyecto en este enlace de GitHub .
