En este artículo, crearemos una aplicación de búsqueda de direcciones IP que le permitirá encontrar la ubicación aproximada de su cliente en un mapa. Una dirección IP es una dirección única que identifica un dispositivo en Internet o en una red local. IP significa «Protocolo de Internet», que es el conjunto de reglas que rigen el formato de los datos enviados a través de Internet o una red local. A través de este artículo, aprenderemos cómo obtener la dirección IP del usuario y mostrar su ubicación aproximada en un mapa.
Requisitos previos: Los requisitos previos para este proyecto son:
Creando una aplicación React y la instalación del Módulo:
Paso 1: Cree una aplicación de reacción escribiendo el siguiente comando en la terminal:
npx create-react-app ip-finder
Paso 2: Ahora, vaya a la carpeta del proyecto, es decir, ip-finder, ejecutando el siguiente comando:
cd ip-finder
Paso 3: instale algunos paquetes npm necesarios para este proyecto con el siguiente comando:
npm install axios npm install react-map-gl npm install react-icons
Estructura del proyecto: Se verá así:

Ejemplo: tomemos la clave API de Mapbox requerida para este proyecto. Siga los sencillos pasos a continuación:
- Vaya al sitio web: https://www.mapbox.com/ y cree una cuenta gratuita.
- Vaya al panel de control de su cuenta y en la parte inferior de la página encontrará una sección llamada «Tokens de acceso».

- Copie el token de acceso público predeterminado y guárdelo en algún lugar para usarlo más tarde.
Nombre de archivo: App.js En este archivo, buscaremos la dirección IP del usuario mediante una API gratuita de código abierto llamada https://ipapi.co/ (plan gratuito: 1000 requests/día). App.js se divide en dos secciones, una sección para mostrar la dirección IP, la ubicación y el ISP (proveedor de servicios de Internet) del usuario y la otra es para mostrar la ubicación aproximada del usuario en un mapa dinámico. Ahora, escriba el siguiente código en el componente App.js.
Javascript
import { useEffect, useState } from 'react';
import Axios from 'axios';
import Map from './Map';
import './App.css';
function App() {
// Setting up the initial state variables
const [ipDetails, setIpDetails] = useState([]);
const [lat, setLat] = useState(22.5726);
const [lon, setLon] = useState(88.3832);
// Fetching the API once when the
// component is mounted
useEffect(() => {
Axios.get('https://ipapi.co/json/').then((res) => {
setIpDetails(res.data);
setLat(res.data.latitude);
setLon(res.data.longitude);
});
}, [])
return (
<>
<h1 className="heading">IP Address Finder</h1>
<div className="App">
<div className="left">
<h4>What is my IPv4 address?</h4>
<h1 id="ip">{ipDetails.ip}</h1>
<h4>Approximate location: </h4>
<p>{ipDetails.city}, {ipDetails.region},
{ipDetails.country_name}.</p>
<h4>Internet Service Provider(ISP):</h4>
<p>{ipDetails.org}</p>
</div>
<Map lat={lat} lon={lon} />
</div>
</>
);
}
export default App;
En el componente App.js, hemos importado nuestro componente Map.js personalizado que representa el mapa. Ahora cree ese componente. Cree un archivo llamado Map.js en la carpeta src .
En el componente Map.js , importaremos el mapa usando el paquete react-map-gl . Además, utilizaremos marcadores para señalar la ubicación aproximada del usuario. Para obtener más información relacionada con react-map-gl, visite su documentación oficial (https://visgl.github.io/react-map-gl/).
Nombre de archivo: Map.js Ahora escriba el siguiente código en el componente Map.js.
Javascript
import React, { useEffect, useState } from 'react';
import ReactMapGL, { Marker } from 'react-map-gl';
import { RiUserLocationFill } from 'react-icons/ri';
const API_KEY = '<YOUR_API_KEY>';
const Map = ({ lat, lon }) => {
// Setting up the initial viewport of the map
const [viewport, setViewport] = useState({
latitude: lat,
longitude: lon,
zoom: 14,
bearing: 0,
pitch: 0,
width: '100%',
height: '100%',
});
// Viewport re-renders whenever latitude
// and longitude changes
useEffect(() => {
const a = { ...viewport };
a.latitude = lat;
a.longitude = lon;
setViewport(a);
}, [lat, lon]);
return (
<div className="map">
<ReactMapGL
mapboxApiAccessToken={API_KEY}
{...viewport}
onViewportChange={(viewport) => setViewport(viewport)}
mapStyle="mapbox://styles/mapbox/streets-v11">
<Marker latitude={lat} longitude={lon}>
<div className="mark">
<RiUserLocationFill size="25px" color="blue" />
</div>
</Marker>
</ReactMapGL>
</div>
);
};
export default Map;
Nota: Reemplace <YOUR_API_KEY> con su propio token de acceso público de Mapbox.
Nombre de archivo: App.css
CSS
@import url('https://fonts.googleapis.com/css2?family=Pacifico&display=swap');
.App{
height: 70vh;
display: flex;
justify-content: center;
align-items: center;
}
.left{
box-sizing: border-box;
padding-left: 80px;
width: 40%;
}
.map{
width: 550px;
height: 350px;
border: 4px solid #1453dc;
}
.mark{
padding: 40px;
border-radius: 50%;
background-color: #d2d8fabe
}
.heading{
font-size: 60px;
text-align: center;
text-decoration: underline;
font-family: 'Pacifico', cursive;
color: #1453dc;
}
p{
font-size: 20px;
color: #1453dcaf;
}
#ip{
color: #1453dc;
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto.
npm start
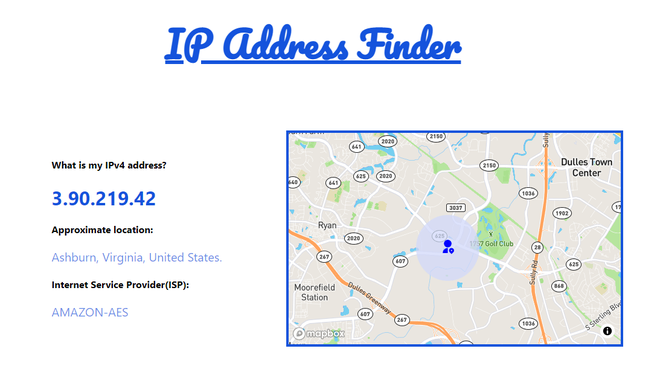
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

demostración de la aplicación