En este artículo, se crea una aplicación de Android para mostrar un cronómetro básico.
El diseño de Cronómetro incluye:
- Un TextView : muestra cuánto tiempo ha pasado
- Tres botones:
- Inicio: para iniciar el cronómetro
- Detener: Para detener el cronómetro
- Restablecer: para restablecer el cronómetro a 00:00:00
Pasos para crear el cronómetro:
- Crear un nuevo proyecto para la aplicación Stopwatch
- Agregar recursos de string
- Actualice el código de diseño del cronómetro
- Actualizar el código para la actividad
A continuación se detallan los pasos uno por uno:
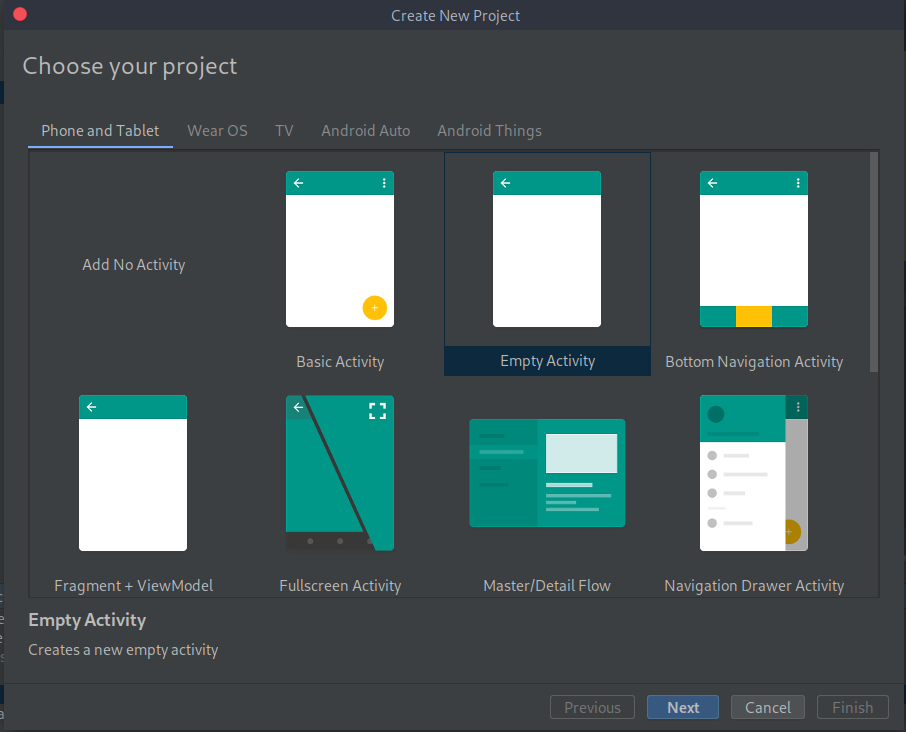
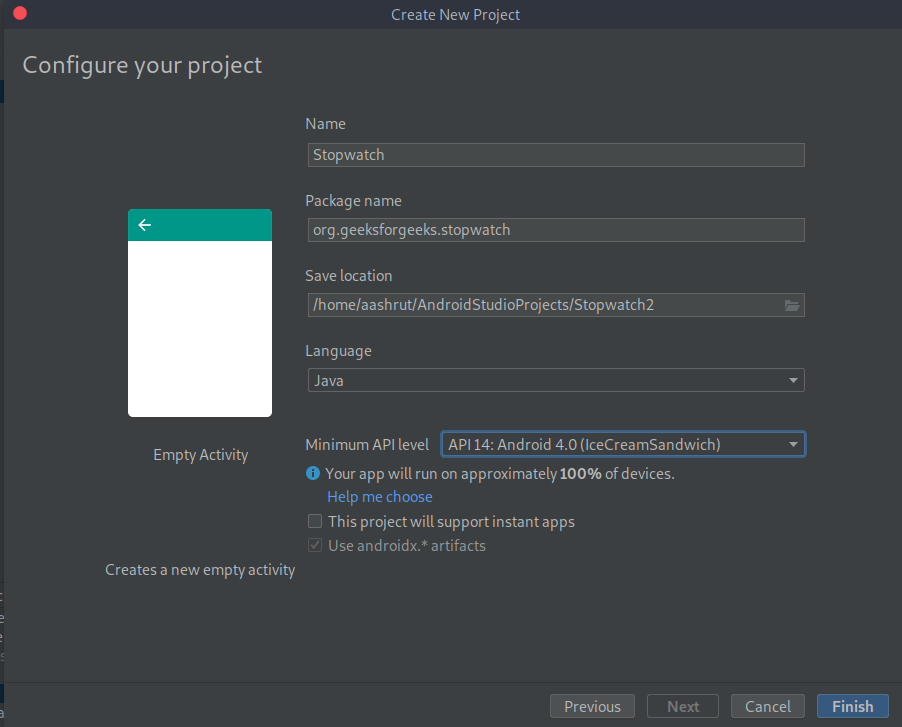
- Crear un nuevo proyecto para la aplicación Stopwatch
- Cree un nuevo proyecto de Android para una aplicación llamada «Cronómetro» con un dominio de empresa de «geeksforgeeks.org», haciendo que el nombre del paquete sea org.geeksforgeeks.stopwatch .
- El SDK mínimo debe ser API 14 para que pueda ejecutarse en casi todos los dispositivos.
- Se creará una actividad vacía llamada «Actividad del cronómetro» y un diseño llamado «actividad_cronómetro».
- Añadir recursos de string
Vamos a utilizar tres valores de string en nuestro diseño de cronómetro, uno para el valor de texto de cada botón. Estos valores son recursos de string, por lo que deben agregarse a strings.xml . Agregue los valores de string a continuación a su versión de strings.xml :Strings.xml
<resources><stringname="app_name">GFG|Stopwatch</string><stringname="start">Start</string><stringname="stop">Stop</string><stringname="reset">Reset</string></resources> - Actualice el código de diseño del cronómetro
Aquí está el XML para el diseño. Describe una sola vista de texto que se usa para mostrar el temporizador y tres botones para controlar el cronómetro. Reemplace el XML actualmente en activity_stopwatch.xml con el XML que se muestra aquí:actividad_cronómetro.xml
<?xmlversion="1.0"encoding="utf-8"?><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"<!-- Add some background color -->android:background="#0F9D58"android:padding="16dp"tools:context="org.geeksforgeeks.stopwatch.StopwatchActivity"><TextView<!-- We will use text view "time_view" --><!-- to display the number of seconds. -->android:id="@+id/time_view"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"<!-- These below attributes make the stopwatch --><!-- timer nice and big. -->android:textAppearance="@android:style/TextAppearance.Large"android:textSize="56sp" /><Button<!-- This code is for the Start button.android:id="@+id/start_button"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_marginTop="20dp"<!-- When it gets clicked, the Start button --><!-- calls the onClickStart() method. -->android:onClick="onClickStart"android:text="@string/start" /><Button<!-- This code is for the Stop button. -->android:id="@+id/stop_button"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_marginTop="8dp"<!-- When it gets clicked, the Stop button --><!-- calls the onClickStop() method. -->android:onClick="onClickStop"android:text="@string/stop" /><Button<!-- This code is for Reset button. -->android:id="@+id/reset_button"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_marginTop="8dp"<!-- When it gets clicked, the Reset button --><!-- calls the onClickReset() method. -->android:onClick="onClickReset"android:text="@string/reset" /></LinearLayout> - Cómo funcionará el código de actividad
El diseño define tres botones que usaremos para controlar el cronómetro. Cada botón usa su atributo onClick para especificar qué método en la actividad debe ejecutarse cuando se hace clic en el botón. Cuando se hace clic en el botón Inicio, se llama al método onClickStart() , cuando se hace clic en el botón Detener, se llama al método onClickStop() , y cuando se hace clic en el botón Restablecer , se llama al método onClickReset() . Usaremos estos métodos para iniciar, detener y reiniciar el cronómetro.Actualizaremos el cronómetro usando un método que crearemos llamado runTimer() . El método runTimer() ejecutará código cada segundo para verificar si el cronómetro está funcionando y, si es así, incrementará la cantidad de segundos y mostrará la cantidad de segundos en la vista de texto.
Para ayudarnos con esto, usaremos dos variables privadas para registrar el estado del cronómetro. Usaremos un int llamado segundos para rastrear cuántos segundos han pasado desde que el cronómetro comenzó a funcionar, y un booleano llamado en ejecución para registrar si el cronómetro se está ejecutando actualmente.
Comenzaremos escribiendo el código de los botones y luego veremos el método runTimer() .
- Agregar código para los botones Cuando el usuario haga clic en el botón Iniciar, estableceremos la variable de ejecución en verdadero para que se inicie el cronómetro. Cuando el usuario haga clic en el botón Detener, estableceremos la ejecución en falso para que el cronómetro deje de funcionar. Si el usuario hace clic en el botón Restablecer, estableceremos la ejecución en falso y los segundos en 0 para que el cronómetro se restablezca y deje de funcionar.
- El método runTimer() Lo siguiente que debemos hacer es crear el método runTimer() . Este método obtendrá una referencia a la vista de texto en el diseño; formatee el contenido de la variable de segundos en horas, minutos y segundos; y luego mostrar los resultados en la vista de texto. Si la variable de ejecución se establece en true , incrementará la variable de segundos .
- Los controladores le permiten programar código Un controlador es una clase de Android que puede usar para programar código que debería ejecutarse en algún momento en el futuro. También puede usarlo para publicar código que debe ejecutarse en un hilo diferente al hilo principal de Android. En nuestro caso, vamos a usar un controlador para programar el código del cronómetro para que se ejecute cada segundo.
Para usar el controlador , envuelva el código que desea programar en un objeto ejecutable y luego use los métodos Handle post() y postDelayed() para especificar cuándo desea que se ejecute el código. - El método post() El método post() publica el código que debe ejecutarse lo antes posible (que suele ser inmediatamente). Este método toma un parámetro, un objeto de tipo Runnable . Un objeto Runnable en Androidville es como un objeto Runnable en Java: un trabajo que desea ejecutar. Pones el código que quieres ejecutar en el método run() de Runnable , y el controlador se asegurará de que el código se ejecute lo antes posible.
- El método postDelayed() El método postDelayed() funciona de manera similar al método post() excepto que lo usa para publicar código que debería ejecutarse en el futuro. El método postDelayed() toma dos parámetros: Runnable y long . Runnable contiene el código que desea ejecutar en su método run() , y long especifica la cantidad de milisegundos que desea retrasar el código. El código se ejecutará tan pronto como sea posible después de la demora.
A continuación se muestra el siguiente código para StopwatchActivity.java :
CronómetroActividad.java
packageorg.geeksforgeeks.stopwatch;importandroid.app.Activity;importandroid.os.Handler;importandroid.view.View;importandroid.os.Bundle;importjava.util.Locale;importandroid.widget.TextView;publicclassStopwatchActivityextendsActivity {// Use seconds, running and wasRunning respectively// to record the number of seconds passed,// whether the stopwatch is running and// whether the stopwatch was running// before the activity was paused.// Number of seconds displayed// on the stopwatch.privateintseconds =0;// Is the stopwatch running?privatebooleanrunning;privatebooleanwasRunning;@OverrideprotectedvoidonCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_stopwatch);if(savedInstanceState !=null) {// Get the previous state of the stopwatch// if the activity has been// destroyed and recreated.seconds= savedInstanceState.getInt("seconds");running= savedInstanceState.getBoolean("running");wasRunning= savedInstanceState.getBoolean("wasRunning");}runTimer();}// Save the state of the stopwatch// if it's about to be destroyed.@OverridepublicvoidonSaveInstanceState(Bundle savedInstanceState){savedInstanceState.putInt("seconds", seconds);savedInstanceState.putBoolean("running", running);savedInstanceState.putBoolean("wasRunning", wasRunning);}// If the activity is paused,// stop the stopwatch.@OverrideprotectedvoidonPause(){super.onPause();wasRunning = running;running =false;}// If the activity is resumed,// start the stopwatch// again if it was running previously.@OverrideprotectedvoidonResume(){super.onResume();if(wasRunning) {running =true;}}// Start the stopwatch running// when the Start button is clicked.// Below method gets called// when the Start button is clicked.publicvoidonClickStart(View view){running =true;}// Stop the stopwatch running// when the Stop button is clicked.// Below method gets called// when the Stop button is clicked.publicvoidonClickStop(View view){running =false;}// Reset the stopwatch when// the Reset button is clicked.// Below method gets called// when the Reset button is clicked.publicvoidonClickReset(View view){running =false;seconds =0;}// Sets the NUmber of seconds on the timer.// The runTimer() method uses a Handler// to increment the seconds and// update the text view.privatevoidrunTimer(){// Get the text view.finalTextView timeView= (TextView)findViewById(R.id.time_view);// Creates a new HandlerfinalHandler handler=newHandler();// Call the post() method,// passing in a new Runnable.// The post() method processes// code without a delay,// so the code in the Runnable// will run almost immediately.handler.post(newRunnable() {@Overridepublicvoidrun(){inthours = seconds /3600;intminutes = (seconds %3600) /60;intsecs = seconds %60;// Format the seconds into hours, minutes,// and seconds.String time= String.format(Locale.getDefault(),"%d:%02d:%02d", hours,minutes, secs);// Set the text view text.timeView.setText(time);// If running is true, increment the// seconds variable.if(running) {seconds++;}// Post the code again// with a delay of 1 second.handler.postDelayed(this,1000);}});}}
Producción:
Publicación traducida automáticamente
Artículo escrito por aashrut123 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA