Vamos a hacer una aplicación de recetas de comida usando React.js.
Requisito previo:
Planteamiento: Aquí en esta app deberíamos tener un componente donde vamos a mostrar nuestras recetas de comida. Y necesitamos obtener todas las recetas de alimentos requeridas usando una API de recetas de alimentos. Obtendremos los datos de la API, almacenaremos esos datos en una estructura de componente utilizando ganchos de reacción (useEffect, useState).
Obtención de la CLAVE API de la receta de alimentos: en primer lugar, obtendremos todas las recetas de alimentos al obtener los datos de la API . Para ello utilizaremos la plataforma denominada EDAMAM . ( https://developer.edamam.com/ )
- Primero debemos registrarnos y luego ir a la sección de API en la barra de navegación.
- Haga clic en comenzar ahora en la sección Desarrollador .
- Luego vaya a la sección Panel (arriba a la derecha)> haga clic en Aplicación > en el lado izquierdo
- Hay una opción API de búsqueda de recetas> haga clic en ver en esa sección
- Desde allí, copie su ID de aplicación y Claves de aplicación y guárdelo en algún lugar.
Crear la aplicación de reacción e instalar todos los paquetes necesarios:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Estructura del proyecto: Tendrá el siguiente aspecto.

Paso 3: Ahora, dentro del archivo src/App.js , proporcione el ID de la aplicación y la clave de la aplicación en el lugar de <YOUR_APP_ID> y <YOUR_APP_KEY> que obtuvo de EDAMAM .
App.js
import React, { useEffect, useState } from 'react'
import './App.css';
import Recipe from './Recipe';
const App = () => {
const APP_ID = <YOUR_APP_ID>;
const APP_KEY = <YOUR_APP_KEY>;
const [recipes, setRecipes] = useState([]);
const [search, setSearch] = useState("");
const [query, setQuery] = useState("chicken");
useEffect(() => {
getRecipes();
}, [query])
const getRecipes = async () => {
const response = await fetch
(`https://api.edamam.com/search?q=${query}&app_id=${APP_ID}&app_key=${APP_KEY}`);
const data = await response.json();
setRecipes(data.hits);
// console.log(data);
};
const updateSearch = e => {
setSearch(e.target.value);
};
const getSearch = e => {
e.preventDefault();
setQuery(search);
setSearch("");
}
return (
<div className="App">
<form className="search-form" onSubmit={getSearch} >
<input className="search-bar" type="text" value={search}
onChange={updateSearch} />
<button className="search-button" type="submit" >
Search
</button>
</form>
<div className="recipes">
{recipes.map(recipe => (
<Recipe
key={recipe.recipe.label}
title={recipe.recipe.label}
calories={recipe.recipe.calories}
image={recipe.recipe.image}
ingredients={recipe.recipe.ingredients}
/>
))}
</div>
</div>
);
}
export default App;
Paso 4: cree un archivo de componente en la carpeta src llamado «Recipe.js» (puede nombrarlo con el nombre que desee) que se importa en App.js. Edite el archivo src/Recipe.js. Este archivo contiene toda la estructura de las tarjetas de recetas.
Recipe.js
import React from "react";
import style from './recipe.module.css';
const Recipe = ({title,calories,image,ingredients}) =>{
return(
<div className={style.recipe}>
<h1>{title}</h1>
<ol>
{ingredients.map(ingredient=>(
<li>{ingredient.text}</li>
))}
</ol>
<p>Calories : {calories}</p>
<img className={style.image} src={image} alt=""/>
</div>
);
}
export default Recipe;
Paso 5: ahora agregue estilo dentro de src/App.css.
CSS
.App{
min-height: 100vh;
background-image: linear-gradient(15deg, #13547a 0%, #80d0c7 100%);
}
.search-form{
min-height: 10vh;
display: flex;
justify-content: center;
align-items: center;
}
.search-bar{
width: 50%;
border:none;
padding: 10px;
border-radius: 5px;
box-shadow: 5px 10px #979b91;
}
.search-button{
background: #4da1ab;
border: 5px solid white;
border-radius: 8px;
padding: 10px 20px;
color: white;
font-size: larger;
margin: 0 0 0 10px;
}
.search-button:hover {
background-color:#fa709a ;
}
.recipes{
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
Paso 6: cree un nuevo archivo llamado «recipe.module.css» en la carpeta src. Este archivo es para agregar estilo al archivo src/Recipe.js.
recipe.module.css
@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
.recipe{
border-radius: 10px;
box-shadow: 0px 5px 20px rgb(63, 60, 60);
margin: 20px;
display: flex;
flex-direction: column;
justify-content: space-around;
background-image: linear-gradient(to right,
#e4afcb 0%, #b8cbb8 0%, #b8cbb8 0%,
#e2c58b 30%, #c2ce9c 64%, #7edbdc 100%);
align-items: center;
min-width: 40%;
font-family: 'Lobster', cursive;
}
.image{
border-radius: 10px;
margin:0px 0px 20px 0px;
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
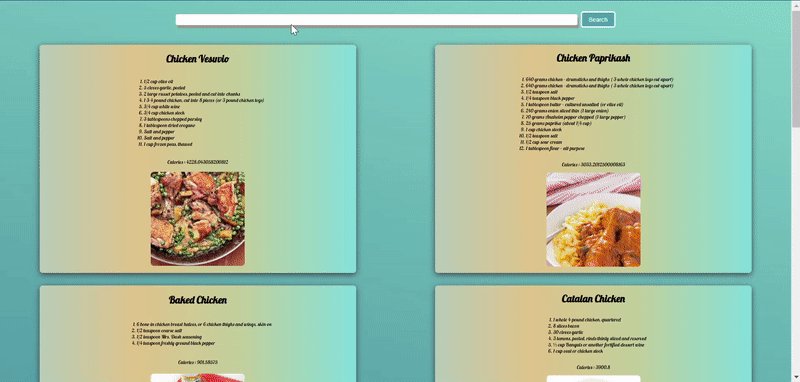
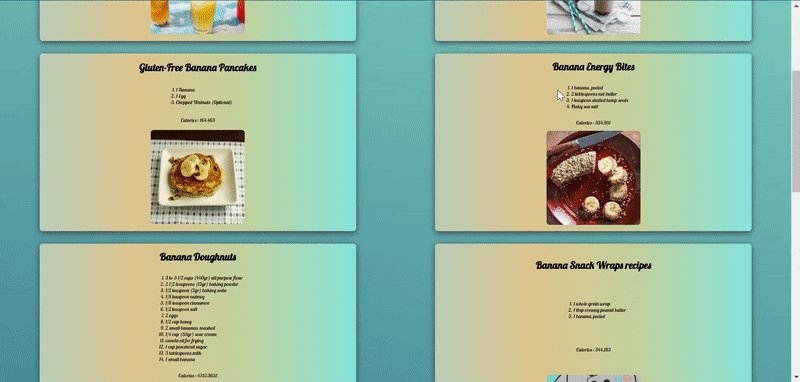
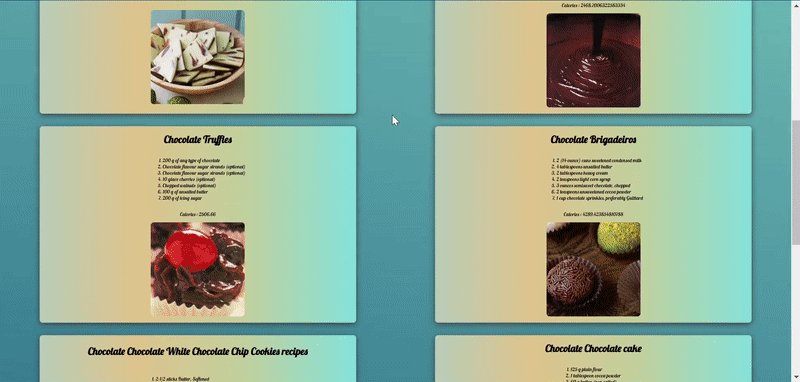
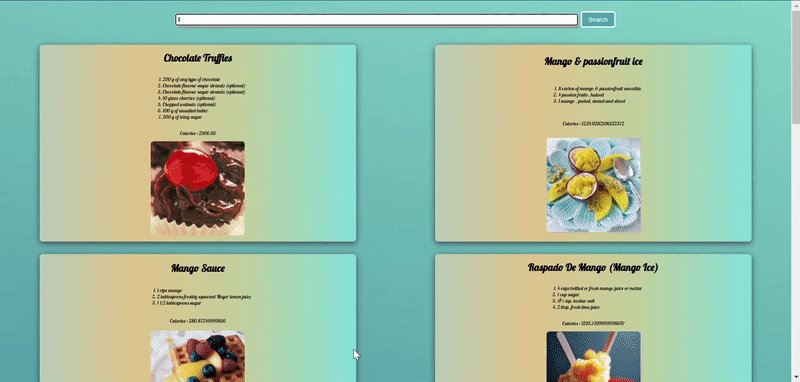
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

APLICACIÓN DE RECETAS DE COMIDA