En este artículo, vamos a crear una aplicación de transmisión de video. Una aplicación de transmisión de video se usa para transmitir o reproducir video, como un simple reproductor de video.
Funcionalidad: Reproducir video
Enfoque: vamos a utilizar express para este proyecto y crearemos un archivo de servidor app.js, luego crearemos un archivo HTML index.html que contiene un enlace de video que apunta a la ruta del reproductor de video del archivo de servidor (app.js). . Dentro del archivo del servidor, enviaremos el index.html a la página de inicio, luego usaremos diferentes tipos de módulos incorporados para la configuración completa de la ruta del reproductor de video dentro del archivo del servidor.
Implementación: A continuación se muestra la implementación paso a paso del enfoque anterior.
Paso 1: Configuración del proyecto
Inicializa NPM: cree y ubique la carpeta de su proyecto en la terminal y escriba el comando
npm init -y
Inicializa nuestra aplicación de Node y crea un archivo package.json.
Instale dependencias: ubique el directorio de su proyecto raíz en la terminal y escriba el comando
npm install express
Para instalar Express como dependencias dentro de su proyecto
Crear archivo de servidor: cree un archivo ‘app.js’, dentro de este archivo se requiere el módulo Express y el módulo del sistema de archivos, y cree una ‘aplicación’ constante para crear una instancia del módulo Express.
const express = require('express');
const fs = require('fs');
const app = express();
Paso 2: configurar la página de inicio
Crear archivo Index.html: vamos a crear un archivo HTML simple que consta de una sola línea dentro de la etiqueta del cuerpo que se usa básicamente para establecer la ruta del video y el ancho del video. Estableceremos la ruta del video al ‘reproductor de video’ y luego, en el paso 3, configuraremos esta solicitud de ‘ reproductor de video’ dentro de nuestro archivo de servidor (app.js) para transmitir el video.
índice.html
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Video Player</title> </head> <body> <video src="/videoplayer" width="1080px" controls></video> </body> </html>
Envíe el archivo a la página de inicio: ahora cree una solicitud de obtención para la página de inicio que simplemente envíe este index.html al navegador.
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
})
Paso 3: Configure la ruta del reproductor de video: Ahora cree una solicitud de obtención para el reproductor de video.
app.get('/videoplayer', (req, res) => {
})
Dentro de esta ruta, siga los pasos a continuación.
Crear un rango constante: contiene el valor del rango que obtenemos del encabezado.
const range = req.headers.range
Establecer ruta de video: aquí tenemos que crear una ruta de video const y configurarla en la ubicación del video.
const videoPath = pathOfVideo
reemplace pathOfVideo con la ubicación de su archivo de video.
Establecer el tamaño del video: ahora tenemos que usar el método statSync del módulo fs y pasar la ruta del video y luego calcular el tamaño.
const videoSize = fs.statSync(videoPath).size
Establecer tamaño de fragmento: solo necesita usar el código a continuación para establecer el tamaño de fragmento para la transmisión en Node.js.
const chunkSize = 1 * 1e6;
Create const start and end: Se utilizan para calcular la posición inicial y final del video
const start = Number(range.replace(/\D/g, "")) const end = Math.min(start + chunkSize, videoSize - 1)
Calcule la longitud del contenido y configúrelo en una variable:
const contentLength = end - start + 1;
Establecer encabezado para reproducir video:
const headers = {
"Content-Range" : `bytes ${start}-${end}/${videoSize}`,
"Accept-Ranges" : "bytes",
"Content-Length" : contentLength,
"Content-Type" : "video/mp4"
}
res.writeHead(206, headers)
Cree Video Stream y canalícelo con la respuesta:
const stream = fs.createReadStream(videoPath, {start, end})
stream.pipe(res)
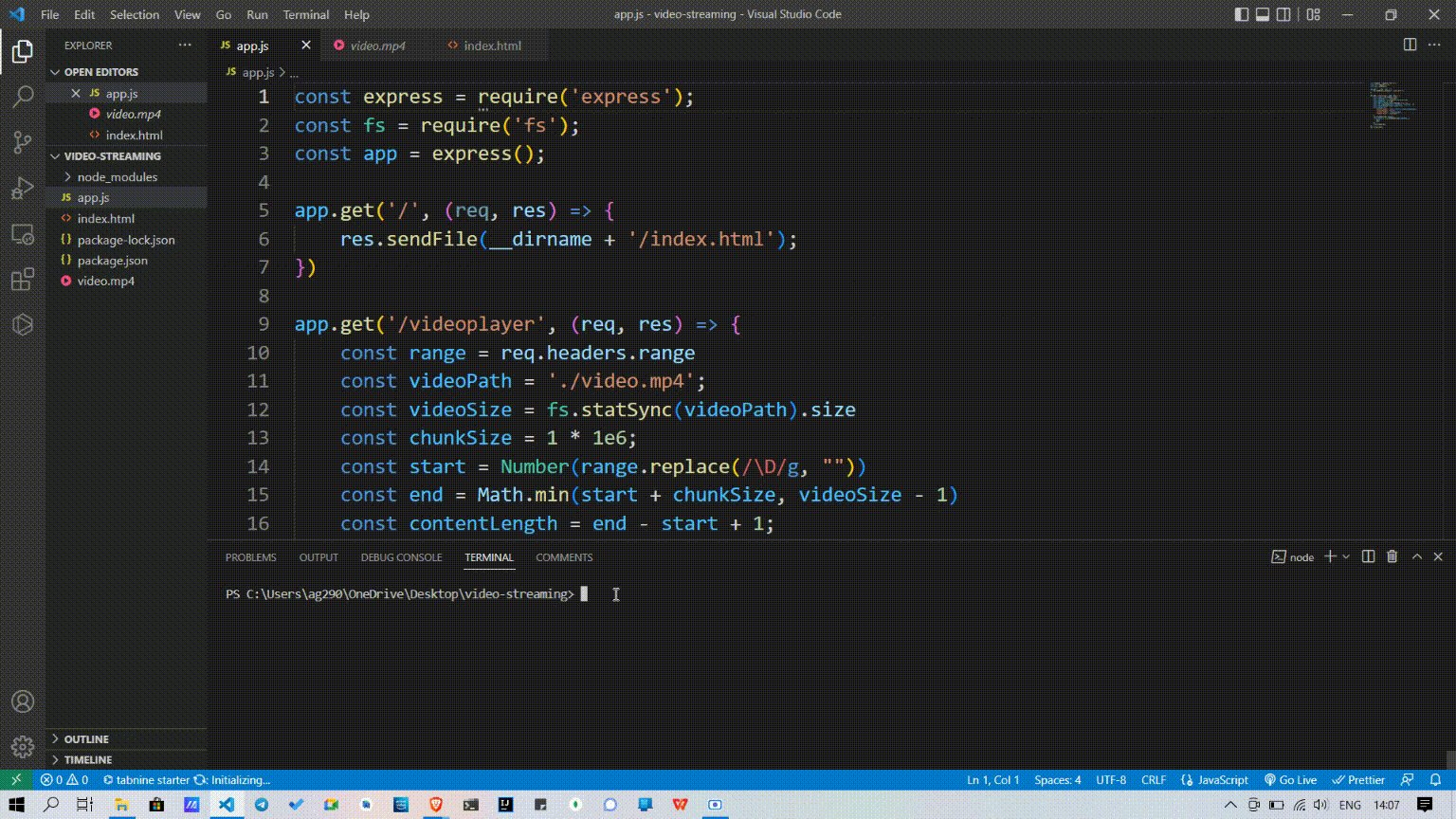
Código completo: a continuación se muestra el código completo para crear una aplicación para tomar notas usando Node.js:
app.js
const express = require('express');
const fs = require('fs');
const app = express();
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
})
app.get('/videoplayer', (req, res) => {
const range = req.headers.range
const videoPath = './video.mp4';
const videoSize = fs.statSync(videoPath).size
const chunkSize = 1 * 1e6;
const start = Number(range.replace(/\D/g, ""))
const end = Math.min(start + chunkSize, videoSize - 1)
const contentLength = end - start + 1;
const headers = {
"Content-Range": `bytes ${start}-${end}/${videoSize}`,
"Accept-Ranges": "bytes",
"Content-Length": contentLength,
"Content-Type": "video/mp4"
}
res.writeHead(206, headers)
const stream = fs.createReadStream(videoPath, {
start,
end
})
stream.pipe(res)
})
app.listen(3000);
index.html
<!DOCTYPE html> <html lang="en"> <head> <title>Video Player</title> </head> <body> <video src="/videoplayer" width="1080px" controls></video> </body> </html>
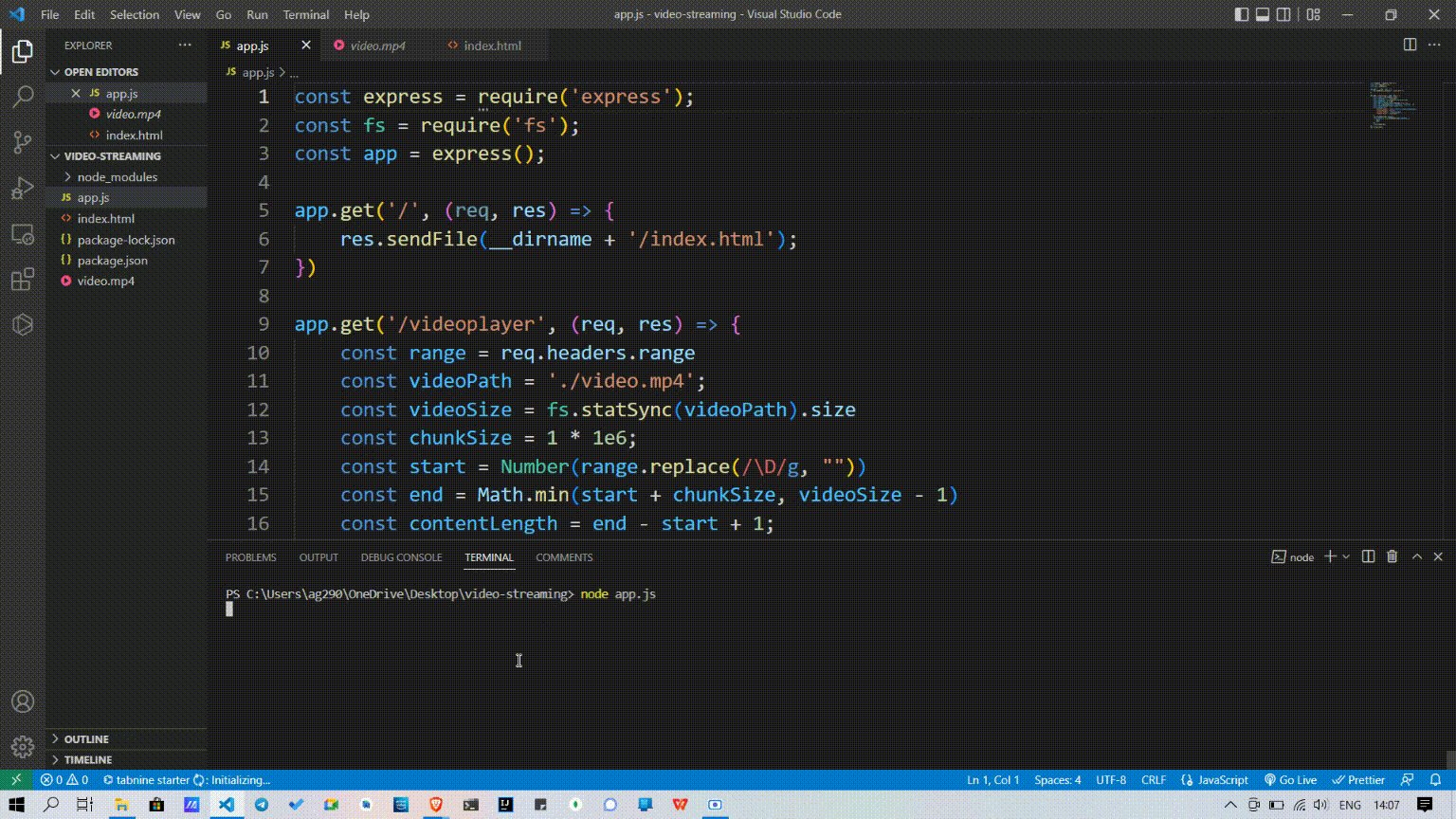
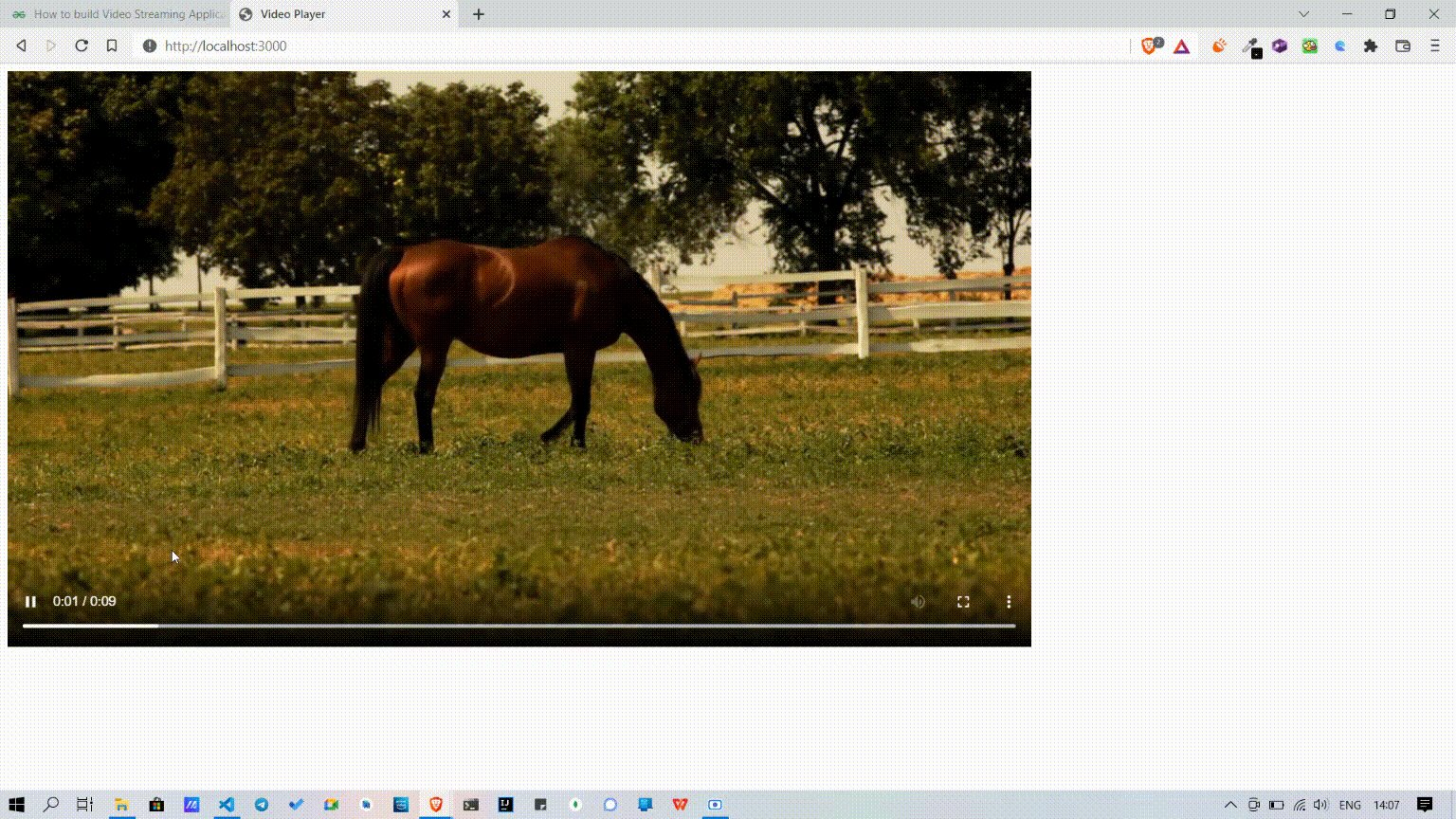
Producción: