El equipo de flutter lanzó recientemente la versión 2.10 de Flutter con soporte para escritorio. La compatibilidad con escritorio le permite compilar el código fuente de Flutter en una aplicación de escritorio nativa de Windows, macOS o Linux. El soporte de escritorio de Flutter también se extiende a los complementos: puede instalar complementos existentes que admitan las plataformas Windows, macOS o Linux, o puede crear los suyos propios.
Requisito
Como saben, el soporte de escritorio está disponible en la versión 2.10 o superior de flutter. por lo que necesita la versión 2.10 o superior. Actualice el SDK de Flutter desde la línea de comandos:
actualización de aleteo

actualización de aleteo
Crear nuevo proyecto
Puedes usar el siguiente artículo para crear un nuevo proyecto en Flutter.
Configurar
En Windows, el soporte de escritorio está habilitado en Flutter 2.10 o superior. En macOS y Linux, el soporte de escritorio está deshabilitado de forma predeterminada en el canal estable. Puede habilitarlo manualmente con uno de estos comandos, según la plataforma que esté ejecutando:
flutter config --enable-macos-desktop flutter config --enable-linux-desktop
Nota : solo necesita ejecutar flutter config –enable-<platform>-desktop una vez.
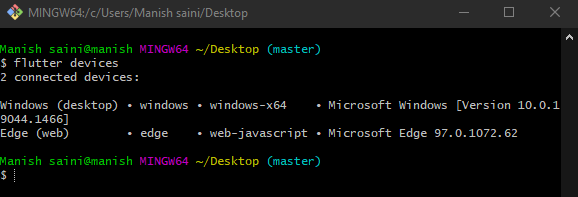
Para probar que el soporte de escritorio está configurado, use el comando flutter devices para enumerar los objetivos disponibles.
flutter devices

dispositivos de aleteo
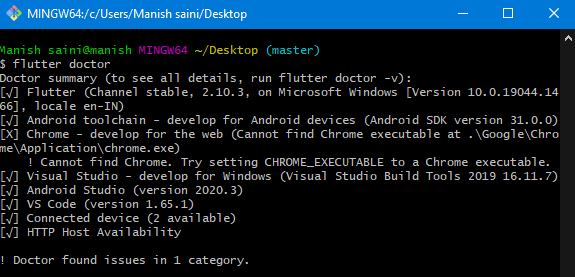
Esto le mostrará los dispositivos disponibles en su sistema. También puede ejecutar flutter doctor para ver si hay algún problema sin resolver . Debería ver una marca de verificación para cada área configurada correctamente. Debería tener un aspecto similar al siguiente en Windows, con una entrada para «desarrollar para Windows»:

médico aleteo
Crear y ejecutar
Crear una aplicación de escritorio de Windows es tan simple como crear un proyecto flutter para otra plataforma como Android. Una vez que haya configurado su entorno para soporte de escritorio, puede crear y ejecutar una aplicación de escritorio en el IDE o desde la línea de comandos. No elimine el código predeterminado, vamos a ejecutar el código predeterminado de flutter.
Dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting
// nicer for build methods.
);
}
}
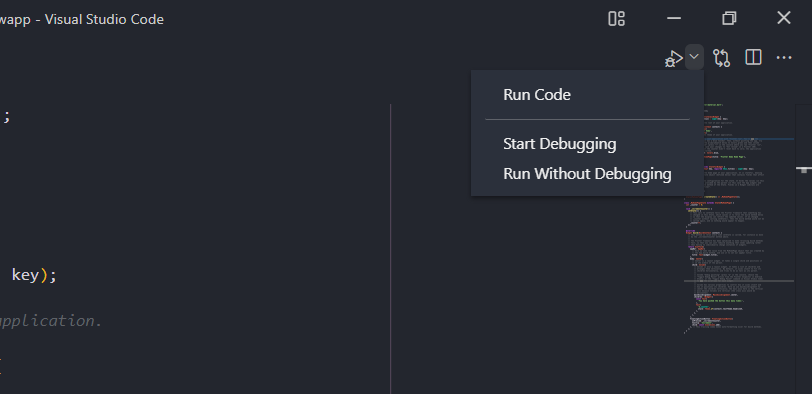
Ejecutar desde IDE
Desde IDE, debe hacer clic en Iniciar depuración en la esquina superior derecha, como se muestra en la imagen de abajo.

Empezar a depurar
Esto tomará de 3 a 4 minutos,

Ejecutar desde la línea de comandos
cd project-name flutter run -d windows

Crear una aplicación de lanzamiento
Para generar la versión de lanzamiento, ejecute lo siguiente en la línea de comando,
PS flutter build windows flutter build macos flutter build linux