Ember.js es un marco JavaScript de código abierto que se utiliza para desarrollar grandes aplicaciones web del lado del cliente que se basan en Model-View-Controller (MVC). Ember está diseñado para reducir el tiempo de desarrollo y aumentar la productividad, es uno de los marcos de aplicaciones front-end de más rápido crecimiento que se está adoptando en todo el mundo. Actualmente se utiliza en muchos sitios web como Square, Discourse, Groupon, Linkedin, etc.
Instalación: Primero, debe instalar ember.js en nuestro sistema usando el comando npm (administrador de paquetes de Node) . Si no tiene npm, primero instálelo. Instale ember.js usando el siguiente comando:
npm install -g ember-cli

Creación de la aplicación Ember:
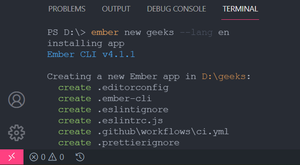
Paso 1: Ahora tienes acceso a un nuevo comando en la terminal. Puede usar el nuevo comando ember para crear una nueva aplicación. Este comando puede crear un nuevo directorio en su sistema.
ember new <project-name> --lang en

Paso 2: después de crear la carpeta de su proyecto, es decir, <nombre-del-proyecto>, acceda a ella con el siguiente comando.
cd foldername
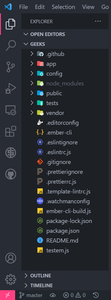
Estructura del proyecto : después de usar esta estructura de carpetas de comandos, tenga el aspecto de la imagen de abajo. Luego puede acceder a los componentes de Ember.js en su aplicación.

Ahora debe actualizar la plantilla de la aplicación para eliminar la página predeterminada y crear su propia aplicación escribiendo su código en el archivo app/templates/application.hbs y ejecutándolo.
Ejemplo: Este es el ejemplo básico que muestra cómo crear una aplicación en ember.js.
Javascript
{{page-title "Geeks"}}
<h1>GeeksforGeeks</h1>
<h3>You have successfully created a ember.js application</h3>
<p>Happy Hacking</p>
<style>
h1 {
color: green;
font-family: 'Courier New', Courier, monospace;
}
h3 {
color: deepskyblue;
font-size: x-large;
}
p {
font-size: xx-large;
}
</style>
{{outlet}}
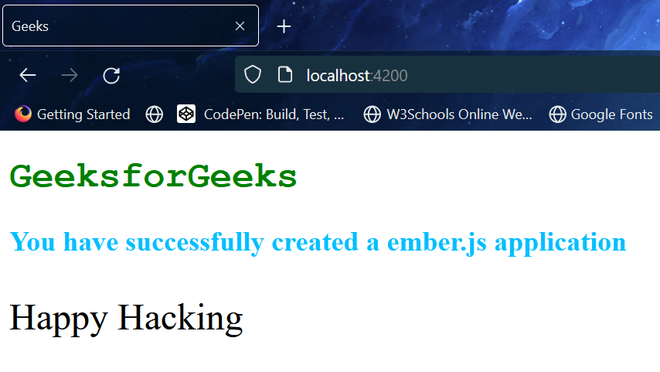
Paso para ejecutar la aplicación: ejecute la aplicación desde el directorio raíz del proyecto, utilizando el siguiente comando:
npm start or ember serve
Producción:

Publicación traducida automáticamente
Artículo escrito por gurjeetsinghvirdee y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA