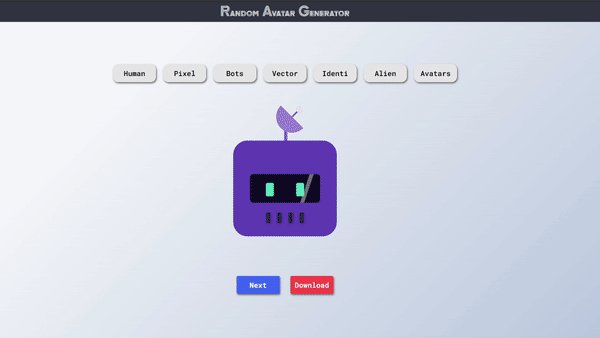
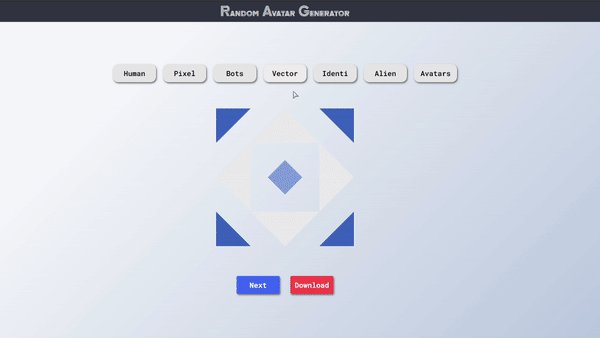
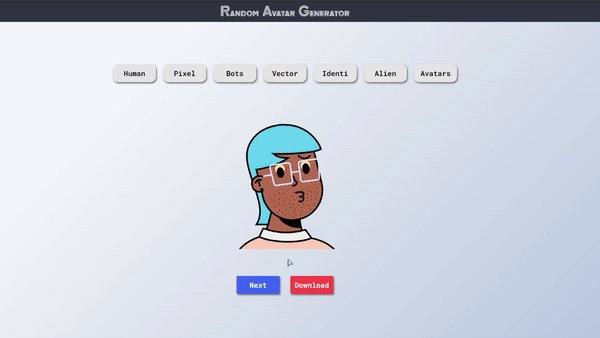
En este artículo, vamos a crear una sencilla aplicación generadora de avatares que genere imágenes aleatorias. En este generador de avatares, tenemos varios botones para diferentes categorías para elegir, el siguiente botón para generar imágenes aleatorias y un botón de descarga para finalmente descargar tu avatar favorito.
Requisitos previos: Los requisitos previos para este proyecto son:
- Reaccionar
- Componentes funcionales
- Ganchos de reacción
- Reaccionar Axios y API
- JavaScript ES6
Configuración básica: Inicie un proyecto con el siguiente comando:
npx create-react-app avatarApp
Ahora, vaya a la carpeta del proyecto, es decir, avatarApp:
cd avatarApp

Ahora, vaya a la carpeta src y cree una carpeta de Componentes y una carpeta de Estilos . En la carpeta Componentes, cree un archivo ‘ Avatar.jsx ‘ y en la carpeta Estilos, cree un archivo ‘ Avatar.css ‘

- Ahora, abra la consola e instale el paquete Axios npm:
npm install axios
- índice.js:
Javascript
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
- App.js: el componente de la aplicación representa un único componente de Avatar
Javascript
import './App.css';
import Avatar from './Components/Avatar';
function App() {
return (
<div className="App">
<Avatar />
</div>
);
}
export default App;
- App.css: Esto establece el fondo de nuestra aplicación en un bonito degradado CSS
.App {
margin: 0;
padding: 0;
background-color: #b8c6db;
background-image: linear-gradient(315deg, #b8c6db 0%, #f5f7fa 74%);
}
- Avatar.jsx: este archivo contiene toda la lógica. Usaremos una API gratuita de código abierto (no se requiere autenticación) llamada ‘DiceBear Avatars’ para obtener avatares aleatorios en función de varios parámetros.
Javascript
import React, { useState } from 'react';
import '../Styles/Avatar.css';
import Axios from 'axios';
const Avatar = () => {
// Setting up the initial states using react hook 'useState'
const [sprite, setSprite] = useState("bottts");
const [seed, setSeed] = useState(1000);
// Function to set the current sprite type
function handleSprite(spritetype) {
setSprite(spritetype);
}
// Function to generate random seeds for the API
function handleGenerate() {
let x = Math.floor(Math.random() * 1000);
setSeed(x);
}
// Function to download image and save it in our computer
function downloadImage() {
Axios({
method: "get",
url: `https://avatars.dicebear.com/api/${sprite}/${seed}.svg`,
responseType: "arraybuffer"
})
.then((response) => {
var link = document.createElement("a");
link.href = window.URL.createObjectURL(
new Blob([response.data],
{ type: "application/octet-stream" })
);
link.download = `${seed}.svg`;
document.body.appendChild(link);
link.click();
setTimeout(function () {
window.URL.revokeObjectURL(link);
}, 200);
})
.catch((error) => { });
}
return (
<div className="container">
<div className="nav">
<p>Random Avatar Generator</p>
</div>
<div className="home">
<div className="btns">
<button onClick={() => {
handleSprite("avataaars") }}>Human</button>
<button onClick={() => {
handleSprite("human") }}>Pixel</button>
<button onClick={() => {
handleSprite("bottts") }}>Bots</button>
<button onClick={() => {
handleSprite("jdenticon") }}>Vector</button>
<button onClick={() => {
handleSprite("identicon") }}>Identi</button>
<button onClick={() => {
handleSprite("gridy") }}>Alien</button>
<button onClick={() => {
handleSprite("micah") }}>Avatars</button>
</div>
<div className="avatar">
<img src=
{`https://avatars.dicebear.com/api/${sprite}/${seed}.svg`} alt="Sprite" />
</div>
<div className="generate">
<button id="gen" onClick={() => {
handleGenerate() }}>Next</button>
<button id="down" onClick={() => {
downloadImage() }}>Download</button>
</div>
</div>
</div>
)
}
export default Avatar;
- Avatar.css: use este archivo para decorar nuestra aplicación
@import url('https://fonts.googleapis.com/css2?family=Roboto+Mono:wght@400;600;700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Zen+Tokyo+Zoo&display=swap');
.nav{
height: 6vh;
width: 100%;
background-color: #313442;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-family: 'Zen Tokyo Zoo', cursive;
font-size: 35px;
}
.home{
box-sizing: border-box;
height: 94vh;
width: 100%;
gap: 15px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.avatar{
height: 50%;
width: 50%;
max-width: 400px;
max-height: 400px;
margin-top: 40px;
margin-bottom: 45px;
}
.btns{
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
}
button{
width: 6em;
height: 2.5em;
margin: 10px;
font-size: 20px;
font-weight: 600;
font-family: 'Roboto Mono', monospace;
background-color: rgb(231, 231, 231);
box-shadow: 2px 3px 5px rgb(102, 101, 101);
border-radius: 15px;
border: none;
transition: 0.2s;
}
button:active{
box-shadow: none;
}
.btns > button:hover{
background-color: #ffffff;
}
#gen{
background-color: #4361ee;
color: white;
}
#down{
background-color: #EB3349;
color: white;
}
- Guarde todos los archivos e inicie el servidor:
npm start
Abra http://localhost:3000/ URL en el navegador. Mostrará el resultado. Nuestra aplicación ahora está completa y debería estar funcionando ahora.