La barra de navegación o barra de navegación o barra de menús es el componente más importante de cualquier aplicación web o móvil. El usuario solo puede navegar de una página a otra página a través de este menú. Por lo general, se proporciona en la parte superior del sitio web para brindar una mejor UX (experiencia de usuario).
Enfoque: El enfoque es crear primero una barra de navegación y luego animar una línea debajo de cada elemento usando los selectores antes y al pasar el mouse .
Código HTML: en esta sección, hemos creado un menú de barra de navegación simple usando una lista desordenada (ul).
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content= "width=device-width, initial-scale=1.0"> <title>Animated Navbar </title> </head> <body> <h1>GeeksforGeeks</h1> <h3>Animated Navigation Bar Design</h3> <ul> <li><a href="#">Home</a></li> <li><a href="#">Contribute</a></li> <li><a href="#">Careers</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Contact</a></li> </ul> </body> </html>
Código CSS: en esta sección, hemos utilizado algunas propiedades CSS para crear una atractiva barra de navegación animada.
- Paso 1: Primero, hemos usado la propiedad flex para alinear nuestra lista de manera horizontal.
- Paso 2: luego elimine toda la decoración del texto y proporcione el margen y los rellenos requeridos.
- Paso 3: Luego hemos usado before selector para alinear una línea debajo de cada elemento manteniendo su ancho en 0.
- Paso 4: ahora, use el cursor del mouse con el selector anterior para proporcionar ancho a la línea y transformarla en el eje x para obtener el efecto deseado.
<style>
body {
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
}
h1 {
color: green;
}
h1,
h3 {
text-align: center;
}
ul {
margin: 0 10%;
padding: 10px 0px 10px 100px;
display: flex;
background: green;
}
ul li {
list-style: none;
padding: 10px 20px;
}
ul li a {
text-decoration: none;
font-size: 24px;
font-weight: bold;
color: black;
position: relative;
}
ul li a::before {
content: "";
width: 0px;
height: 10px;
background: black;
position: absolute;
top: 100%;
left: 0;
transition: .5s;
}
ul li a:hover::before {
width: 50%;
transform: translateX(100%);
}
</style>
Código completo: en esta sección, combinaremos las dos secciones anteriores para crear una barra de navegación animada.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Animated Navbar </title>
<style>
body {
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
}
h1 {
color: green;
}
h1,
h3 {
text-align: center;
}
ul {
margin: 0 10%;
padding: 10px 0px 10px 100px;
display: flex;
background: green;
}
ul li {
list-style: none;
padding: 10px 20px;
}
ul li a {
text-decoration: none;
font-size: 24px;
font-weight: bold;
color: black;
position: relative;
}
ul li a::before {
content: "";
width: 0px;
height: 10px;
background: black;
position: absolute;
top: 100%;
left: 0;
transition: .5s;
}
ul li a:hover::before {
width: 50%;
transform: translateX(100%);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>Animated Navigation Bar Design</h3>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Contribute</a></li>
<li><a href="#">Careers</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact</a></li>
</ul>
</body>
</html>
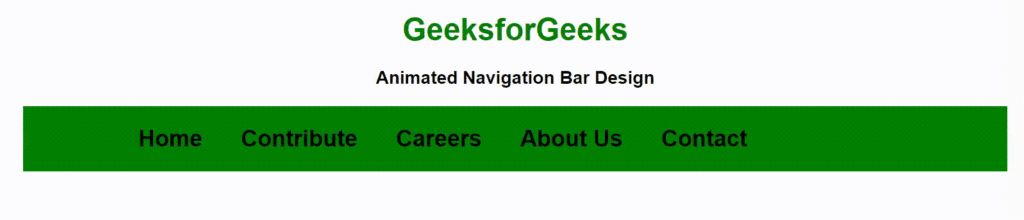
Producción:
Publicación traducida automáticamente
Artículo escrito por sirohimukul1999 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA