Una barra de progreso se utiliza para mostrar el progreso de un proceso en una computadora. Una barra de progreso muestra cuánto del proceso se completó y cuánto queda. Puede agregar una barra de progreso en una página web usando
- ProgressBar de ‘react-bootstrap/ProgressBar
- Clases de arranque predefinidas.:
Aquí, en este artículo, aprenderemos a construir una barra de progreso en reaccionar usando clases de Bootstrap
Crear pasos de reacción: para crear una aplicación de reacción, siga los pasos a continuación:
Paso 1: Cree una aplicación de reacción usando el siguiente comando
npx create-react-app foldername
Paso 2: una vez que haya terminado, cambie su directorio a la aplicación recién creada usando el siguiente comando
cd foldername
Paso 3: Instalar la dependencia de Bootstrap
npm install bootstrap
Paso para ejecutar la aplicación: Ingrese el siguiente comando para ejecutar la aplicación.
npm start
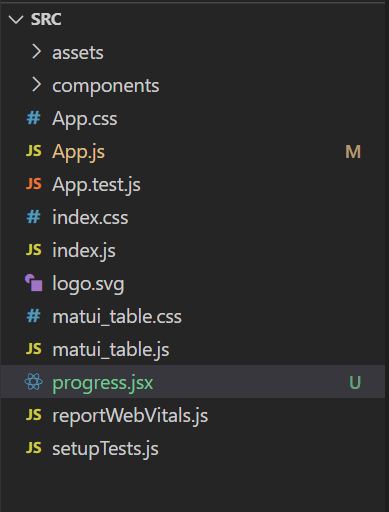
Estructura del proyecto:

App.js
import Progress from "./Progress";
function App() {
return (
<div className="App">
<Progress />
</div>
);
}
export default App;
Progress.jsx
import React from "react";
import ProgressBar from 'react-bootstrap/ProgressBar'
function Progress() {
return (
<div>
<h1 style={{ color: 'green' }}>
<center>GeeksforGeeks</center>
</h1>
<div class="container">
<div className="progress-bar bg-primary
progress-bar-striped
progress-bar-animated"
style={{width:'50%'}}>50%</div>
<br></br>
<div className="progress-bar bg-success
progress-bar-striped
progress-bar-animated"
style={{width:'90%'}}>90%</div>
<br></br>
<div className="progress-bar bg-warning
progress-bar-striped
progress-bar-animated"
style={{width:'30%'}}>30%</div>
<br></br>
<div className="progress-bar bg-danger
progress-bar-striped
progress-bar-animated"
style={{width:'10%'}}>10%</div>
<br></br>
<div className="progress-bar bg-info
progress-bar-striped
progress-bar-animated"
style={{width:'70%'}}>70%</div>
</div>
</div>
)
}
export default Progress;
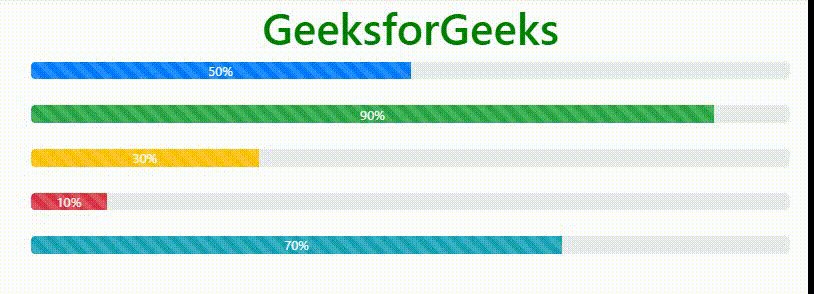
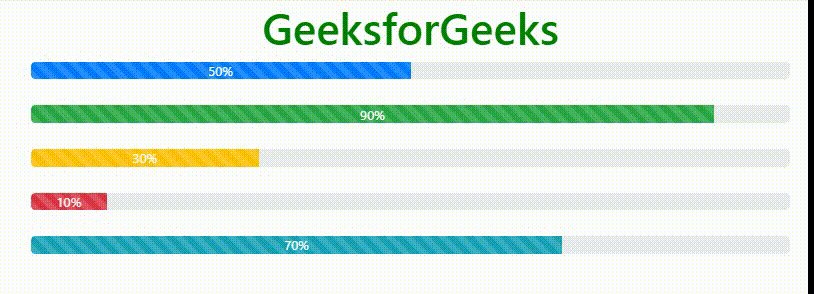
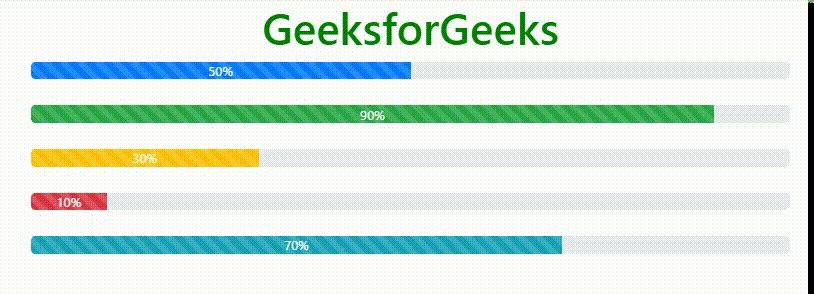
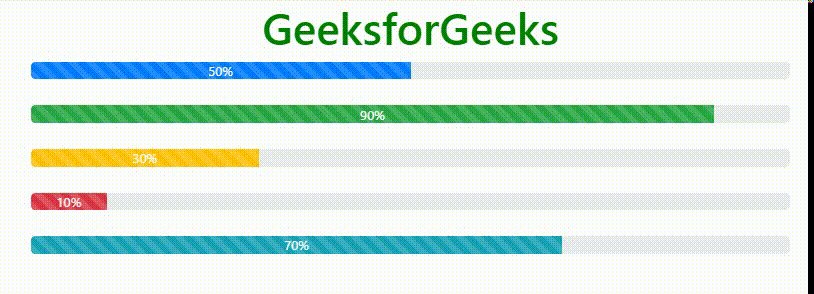
Producción:

Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA