Las cuadrículas en jQuery Mobile son elementos que tienen un ancho del 100 %, son completamente invisibles y no tienen bordes, fondos, relleno ni márgenes. Dentro del contenedor de cuadrícula, a los elementos se les asignan las clases con los nombres de ui-block-a/b/c/d/e. Esto hace que cada elemento de «bloque» aparezca en forma de cuadrícula flotando uno al lado del otro.
Creación de una cuadrícula de cinco columnas: podemos crear una cuadrícula de cinco columnas utilizando las clases contenedoras como ui-block-a/b/c/d. Todos los anchos de columna serán del 20% cada uno y ocuparán todo el ancho de la pantalla. El siguiente ejemplo demostrará este enfoque.
Ejemplo:
HTML
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href= "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src= "https://code.jquery.com/jquery-1.11.3.min.js"> </script> </head> <body> <center> <h1 style="color:green"> GeeksforGeeks </h1> </center> <h2>Five Column Grid </h2> <div class="ui-grid-d"> <div class="ui-block-a"> <div class="ui-bar ui-bar-a"> First Block </div> </div> <div class="ui-block-b"> <div class="ui-bar ui-bar-a"> Second Block </div> </div> <div class="ui-block-c"> <div class="ui-bar ui-bar-a"> Third Block </div> </div> <div class="ui-block-d"> <div class="ui-bar ui-bar-a"> Fourth Block </div> </div> <div class="ui-block-e"> <div class="ui-bar ui-bar-a"> Fifth Block </div> </div> </div> </body> </html>
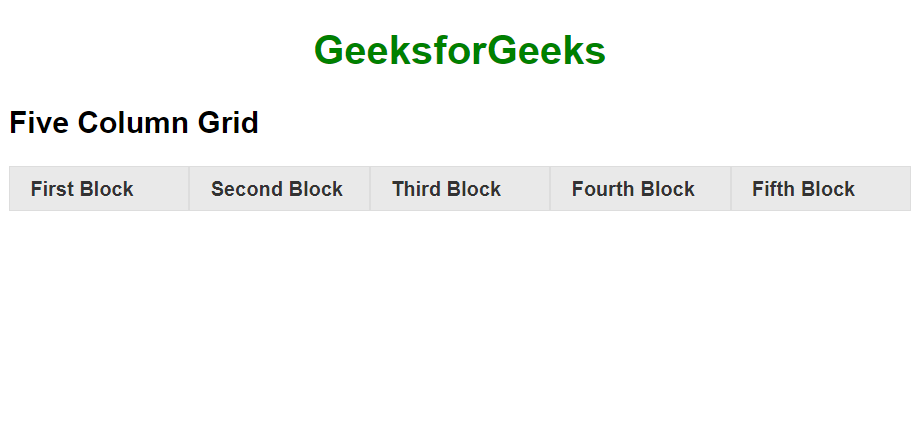
Producción:
Navegador compatible:
- Google Chrome
- Borde de Microsoft
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por attardeurjita77 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA