La entrada de texto es un componente básico que permite a los usuarios introducir texto a través del teclado. Es ampliamente utilizado en aplicaciones móviles para tomar nombres de usuario, contraseñas, detalles de usuario y mucho más.
En React Native, tenemos un componente TextInput para lograr esto. Viene con muchos accesorios que nos ayudan a modificar el componente según nuestras necesidades.
Algunos de los accesorios esenciales se enumeran a continuación:
- marcador de posición : la string que se representará antes de que el usuario ingrese cualquier texto.
- valor : el valor real que se mostrará para la entrada de texto.
- defaultValue : proporciona un valor inicial que cambiará cuando el usuario comience a escribir.
- keyboardType : determina qué teclado abrir. egnumeric, phone-pad, email-address.
- maxLength : limita la cantidad máxima de caracteres que puede ingresar el usuario.
- multilínea : si es verdadero, la entrada de texto puede ser de varias líneas, el valor predeterminado es falso.
- onChangeText : devolución de llamada que se llama cuando cambia el texto de la entrada de texto. El texto modificado se pasa como un único argumento de string al controlador de devolución de llamada.
- onSubmitEditing : devolución de llamada que se llama cuando el usuario presiona el botón de envío de la entrada de texto.
- SecureTextEntry : si es verdadero, la string de entrada se cifrará. Puede usar esto para los campos de contraseña.
Además de estos accesorios esenciales, React Native ofrece muchos otros accesorios. Puede comprobarlo en la documentación oficial de React Native. Pero estos son los más importantes para crear una entrada de texto básica.
Enfoque: Veremos 2 ejemplos del componente TextInput. En el primer ejemplo, creamos un TexInput simple que toma el texto ingresado por el usuario y muestra ese texto en un cuadro de alerta.
En el segundo ejemplo, crearemos una pantalla de inicio de sesión en la que el usuario puede ingresar su dirección de correo electrónico y contraseña para iniciar sesión.
Creando la aplicación React:
Paso 1: Abra su Terminal y ejecute el siguiente comando. Instalará Expo CLI globalmente en su sistema.
npm install -g expo-cli
Paso 2 : ahora, cree un nuevo proyecto nativo de React ejecutando el siguiente comando.
expo init "Your_Project_Name"
Paso 3: Se le pedirá que elija una plantilla. Seleccione la plantilla en blanco.

plantilla en blanco
Paso 4: Ahora ve a la carpeta del proyecto y ejecuta el siguiente comando para iniciar el servidor.
cd "Your_Project_Name" npm start
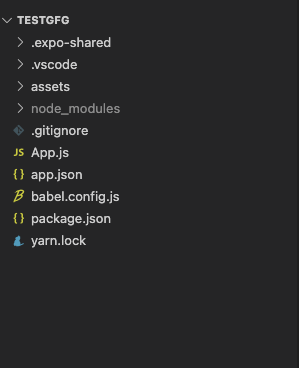
Estructura del proyecto : Se verá como lo siguiente.

Estructura del proyecto
Ejemplo 1: abra el archivo App.js y escriba el siguiente código en ese archivo.
App.js es el archivo principal que se muestra primero cuando ejecuta su aplicación. Aquí usaremos el componente TextInput provisto por React Native. Pasaremos 4 accesorios de marcador de posición, valor, onChangeText y onSubmitEditing en este componente.
También crearemos un estado para almacenar la string insertada por el usuario. Usamos la propiedad onChangeText para establecer la string de entrada en el estado del mensaje. Y cuando el usuario presione el botón Enviar en el teclado, se invocará una alerta con el mensaje.
Javascript
import { StyleSheet, SafeAreaView, TextInput } from "react-native";
import { useState } from "react";
export default function App() {
const [message, setMessage] = useState("");
return (
<SafeAreaView style={styles.container}>
<TextInput
placeholder="enter your message here"
value={message}
onChangeText={(text) => setMessage(text)}
onSubmitEditing={() => alert(`Welcome to ${message}`)}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
});
Producción:

Componente de entrada de texto
Ejemplo 2: abra el archivo App.js y escriba el siguiente código en ese archivo.
en este archivo, crearemos 2 componentes TextInput, correo electrónico y contraseña. Los usuarios pueden ingresar su correo electrónico y contraseñas para iniciar sesión. También usaremos la prop SecureTextEntry para el campo de contraseña. Y cuando el usuario presiona el botón Enviar en el teclado, se mostrará una alerta.
También aplicaremos estilo al componente TextInput.
Javascript
import { StyleSheet, SafeAreaView, TextInput, Text } from "react-native";
import { useState } from "react";
export default function App() {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
return (
<SafeAreaView style={styles.container}>
<Text style={styles.title}>GeeksforGeeks</Text>
<TextInput
placeholder="Email"
value={email}
onChangeText={(text) => setEmail(text)}
keyboardType="email-address"
style={styles.input}
/>
<TextInput
placeholder="Password"
value={password}
onChangeText={(text) => setPassword(text)}
keyboardType="visible-password"
secureTextEntry
style={styles.input}
onSubmitEditing={() => alert("Welcome to GeeksforGeeks")}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#228B22",
alignItems: "center",
justifyContent: "center",
},
title: {
fontSize: 40,
color: "#fff",
marginBottom: 20,
fontWeight: "bold",
},
input: {
backgroundColor: "#fff",
padding: 10,
width: "80%",
marginTop: 15,
color: "#000",
},
});
Producción:

Componente de entrada de texto
Publicación traducida automáticamente
Artículo escrito por brijenMakwana y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA