En este artículo, vamos a aprender cómo crear una entrada de texto translúcido en ReactJS.
requisitos previos:
- Conocimiento de JavaScript (ES6)
- Conocimientos de HTML/CSS.
- Conocimientos básicos de ReactJS.
Los ganchos de reacción utilizados en la construcción de esta aplicación son:
Módulos JavaScript:
Creación de la aplicación React e instalación de módulos:
Paso 1: ahora, comenzará un nuevo proyecto usando create-react-app, así que abra su terminal y escriba:
npx create-react-app translucent-input-box
Paso 2: después de crear la carpeta de su proyecto, es decir, translucent-input-box, muévase a ella con el siguiente comando.
cd translucent-input-box
Paso 3: agregue los paquetes npm que necesitará durante el proyecto:
npm install framer-motion styled-components
Paso 5: ahora abra su proyecto recién creado y abra la carpeta src y elimine los siguientes archivos (opcional):
-
- logotipo.svg
- serviceWorker.js
- setupTests.js
- índice.css
- App.test.js (si corresponde)
Cree una carpeta llamada Entrada y cree los siguientes archivos:
- Componente.jsx
- Componente.motion.js
- Componente.styles.js
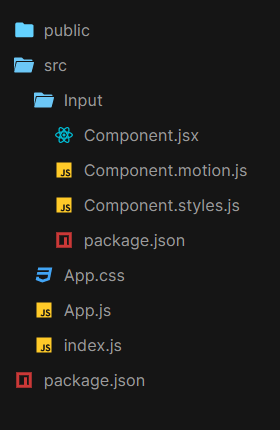
Estructura del proyecto: Se verá así.

Estructura del proyecto
Acercarse:
- Vamos a crear una entrada de texto animado translúcido utilizando el movimiento del marco y los componentes con estilo .
- Wrapper, Input, Label, Underline son los componentes con estilo que se utilizan para crear el cuadro de entrada de texto de forma colectiva en el archivo Component.jsx .
- En el archivo Component.jsx , usamos framer-motion con variantes de animación personalizadas del archivo Component.motion.js para animar el cuadro de entrada de texto.
- El gancho React useState se usa para administrar el estado del valor que se usa como un atributo de marcador de posición y también para establecerlo como una etiqueta cuando está activo.
- El gancho useCycle de Framer-motion es similar al gancho useState de reacción. Recorre una serie de propiedades visuales utilizadas para la animación. Se utiliza para alternar o alternar entre variantes de animación.
Implementación:
Aplicación.js
import React, { useState } from "react";
import "./App.css";
import Input from "./Input";
const App = () => {
// The useState hook is used to manage the state of
// "value" that is used as placeholder attribute
// and also to set it as a label when clicked
const [value, setValue] = useState("");
return (
<div className="App">
<div className="container">
{/* "Input" component created using styled-components
and animated using framer-motion
*/}
<Input
value={value}
onChange={(id, value) => setValue(value)}
label={"First name"}
/>
</div>
</div>
);
};
export default App;
Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA