Hoy construiremos el dispositivo más importante que todos queríamos en nuestra infancia, The Pokedex . A continuación se muestra una imagen de muestra para tener una idea de lo que vamos a hacer en este artículo.

Nuestro Pokédex
Implementación paso a paso
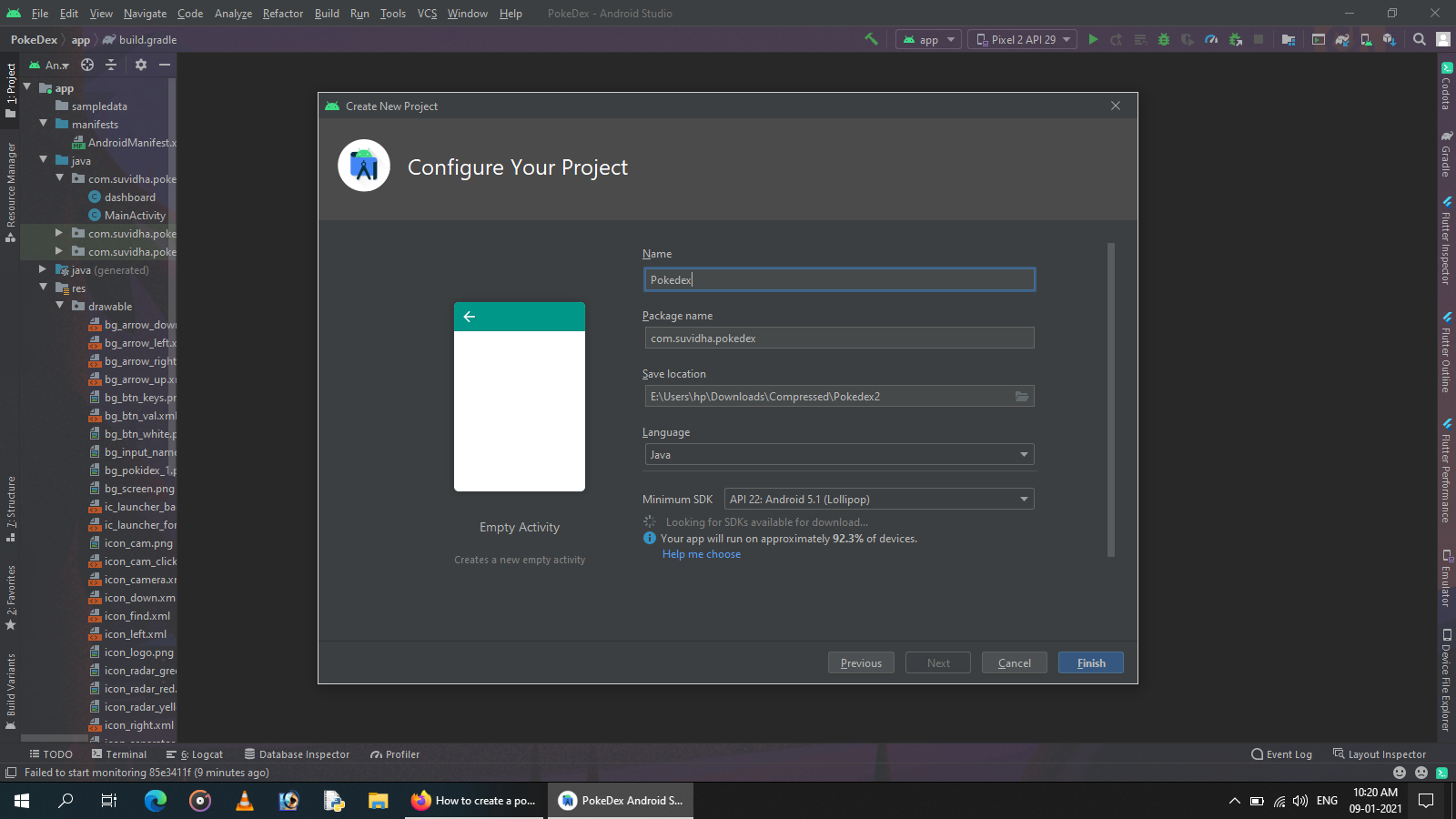
Paso 1: crea un nuevo proyecto de Android con actividad vacía
Siempre debe usar nombres significativos para sus proyectos.


Paso 2: Trabajar con MainActivity
Sigamos la tendencia de crear también la pantalla de inicio. Ahora tenemos dos archivos activity_main.xml y MainActivity.java. aplicación > res > diseño > actividad_principal.xml actividad_principal.xml
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/red" tools:context=".MainActivity"> <ImageView android:layout_width="108dp" android:layout_height="108dp" android:src="@drawable/icon_logo" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Actividad principal.java Actividad principal.java
Java
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
Context context = this;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
change();
}
}, 1500);
}
private void change() {
startActivity(new Intent(context, dashboard.class));
finish();
}
}
Producción:

Pantalla de bienvenida
Paso 3: crea otra actividad vacía
Ahora cree una nueva actividad vacía con el nombre de su deseo. Aquí elegiremos tablero. Y creará dos archivos activity_dashboard.xml y dashboard.java.
Nota: todos los elementos de diseño utilizados en el proyecto se pueden descargar desde el siguiente enlace: https://drive.google.com/file/d/15c8Nos2U_9DC0rFfxS2x8WNgPBq06dJV/view?usp=sharing
A continuación se muestra el código para el archivo activity_dashboard.xml:
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:id="@+id/linearLayout2" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".dashboard"> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#CA215A" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="108dp" android:layout_marginLeft="24dp" android:layout_marginTop="6dp" android:layout_marginRight="24dp" android:background="@drawable/bg_pokidex_1" android:orientation="horizontal" android:padding="6dp"> <ImageView android:id="@+id/dashboard_btn_camera_start" android:layout_width="84dp" android:layout_height="84dp" android:src="@drawable/icon_cam" /> <ImageView android:layout_width="32dp" android:layout_height="32dp" android:src="@drawable/icon_radar_red" /> <ImageView android:layout_width="32dp" android:layout_height="32dp" android:src="@drawable/icon_radar_yellow" /> <ImageView android:layout_width="32dp" android:layout_height="32dp" android:src="@drawable/icon_radar_green" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="6dp" android:orientation="horizontal"> <LinearLayout android:layout_width="216dp" android:layout_height="216dp" android:layout_marginLeft="24dp" android:background="@drawable/bg_screen" android:orientation="vertical"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="3dp" android:orientation="horizontal"> <ImageView android:layout_width="16dp" android:layout_height="16dp" android:src="@drawable/icon_radar_red" /> <ImageView android:layout_width="16dp" android:layout_height="16dp" android:src="@drawable/icon_radar_red" /> </LinearLayout> <FrameLayout android:id="@+id/dashboard_fragment_camera_p" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="6dp" android:layout_marginRight="10dp" android:layout_marginBottom="34dp"> </FrameLayout> </LinearLayout> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="108dp" android:layout_height="108dp" android:layout_gravity="center_vertical" android:layout_marginLeft="6dp"> <LinearLayout android:id="@+id/linearLayout" android:layout_width="36dp" android:layout_height="36dp" android:background="@drawable/bg_arrow_up" android:gravity="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/icon_up" /> </LinearLayout> <LinearLayout android:layout_width="36dp" android:layout_height="36dp" android:background="@drawable/bg_arrow_right" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toTopOf="parent"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/icon_right" /> </LinearLayout> <LinearLayout android:layout_width="36dp" android:layout_height="36dp" android:background="@drawable/bg_arrow_left" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/icon_left" /> </LinearLayout> <LinearLayout android:layout_width="36dp" android:layout_height="36dp" android:background="@drawable/bg_arrow_down" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/icon_down" /> </LinearLayout> <LinearLayout android:layout_width="36dp" android:layout_height="36dp" android:background="@color/blue_dark" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/icon_cam_click" /> </LinearLayout> </androidx.constraintlayout.widget.ConstraintLayout> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#FE1A55" android:orientation="vertical" android:paddingTop="12dp"> <TextView android:id="@+id/dashboard_tv_ssdpanel" android:layout_width="match_parent" android:layout_height="84dp" android:layout_marginLeft="12dp" android:layout_marginTop="6dp" android:layout_marginRight="12dp" android:layout_marginBottom="6dp" android:background="@drawable/bg_input_name" android:fontFamily="@font/digital7" android:gravity="center" android:hint="Enter Name" android:maxLength="10" android:paddingLeft="12dp" android:paddingRight="12dp" android:textColor="#fff" android:textColorHint="#e9e9e9" android:textSize="24dp" android:textStyle="bold" /> <androidx.cardview.widget.CardView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="12dp" app:cardCornerRadius="12dp"> <GridLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:columnCount="5" android:rowCount="2"> <LinearLayout android:id="@+id/dashboard_btn_A" android:layout_width="0dp" android:layout_height="48dp" android:layout_columnWeight="1" android:background="@drawable/bg_btn_keys" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="A" android:textColor="#fff" android:textStyle="bold" /> </LinearLayout> <LinearLayout android:id="@+id/dashboard_btn_B" android:layout_width="0dp" android:layout_height="48dp" android:layout_columnWeight="1" android:background="@drawable/bg_btn_keys" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="B" android:textColor="#fff" android:textStyle="bold" /> </LinearLayout> <LinearLayout android:id="@+id/dashboard_btn_C" android:layout_width="0dp" android:layout_height="48dp" android:layout_columnWeight="1" android:background="@drawable/bg_btn_keys" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="C" android:textColor="#fff" android:textStyle="bold" /> </LinearLayout> <LinearLayout android:id="@+id/dashboard_btn_D" android:layout_width="0dp" android:layout_height="48dp" android:layout_columnWeight="1" android:background="@drawable/bg_btn_keys" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="D" android:textColor="#fff" android:textStyle="bold" /> </LinearLayout> <LinearLayout android:id="@+id/dashboard_btn_E" android:layout_width="0dp" android:layout_height="48dp" android:layout_columnWeight="1" android:background="@drawable/bg_btn_keys" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="E" android:textColor="#fff" android:textStyle="bold" /> </LinearLayout> <LinearLayout android:id="@+id/dashboard_btn_0" android:layout_width="0dp" android:layout_height="48dp" android:layout_columnWeight="1" android:background="@drawable/bg_btn_keys" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="0" android:textColor="#fff" android:textStyle="bold" /> </LinearLayout> <LinearLayout android:id="@+id/dashboard_btn_1" android:layout_width="0dp" android:layout_height="48dp" android:layout_columnWeight="1" android:background="@drawable/bg_btn_keys" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="1" android:textColor="#fff" android:textStyle="bold" /> </LinearLayout> <LinearLayout android:id="@+id/dashboard_btn_2" android:layout_width="0dp" android:layout_height="48dp" android:layout_columnWeight="1" android:background="@drawable/bg_btn_keys" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="2" android:textColor="#fff" android:textStyle="bold" /> </LinearLayout> <LinearLayout android:id="@+id/dashboard_btn_3" android:layout_width="0dp" android:layout_height="48dp" android:layout_columnWeight="1" android:background="@drawable/bg_btn_keys" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="3" android:textColor="#fff" android:textStyle="bold" /> </LinearLayout> <LinearLayout android:id="@+id/dashboard_btn_4" android:layout_width="0dp" android:layout_height="48dp" android:layout_columnWeight="1" android:background="@drawable/bg_btn_keys" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="4" android:textColor="#fff" android:textStyle="bold" /> </LinearLayout> </GridLayout> </androidx.cardview.widget.CardView> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="12dp"> <LinearLayout android:id="@+id/dashboard_ll_search" android:layout_width="108dp" android:layout_height="44dp" android:background="@drawable/bg_btn_white" android:gravity="center_horizontal" android:orientation="horizontal" android:paddingTop="8dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="SEARCH" android:textColor="@color/blue_dark" android:textStyle="bold" /> </LinearLayout> <LinearLayout android:id="@+id/dashboard_ll_clear" android:layout_width="108dp" android:layout_height="44dp" android:layout_marginLeft="12dp" android:background="@drawable/bg_btn_white" android:gravity="center_horizontal" android:orientation="horizontal" android:paddingTop="8dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toEndOf="@id/dashboard_ll_search" app:layout_constraintTop_toTopOf="parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="CLEAR" android:textColor="@color/blue_dark" android:textStyle="bold" /> </LinearLayout> <ImageView android:id="@+id/dashboard_iv_key_sign" android:layout_width="44dp" android:layout_height="44dp" android:src="@drawable/icon_radar_yellow" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:padding="3dp"> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_margin="6dp" android:layout_weight="1" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_margin="6dp" android:layout_weight="1" /> </LinearLayout> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="24dp" android:background="@drawable/icon_separator" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Para este tutorial, no hay nada que hacer con el archivo dashboard.java . Para el proyecto completo vaya a: https://github.com/navdeepisno1/PokeDex
Publicación traducida automáticamente
Artículo escrito por NavdeepSharma y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA