Flash es un software de animación que se utiliza para crear diferentes tipos de animaciones. Es una aplicación basada en vectores, lo que significa que las animaciones se pueden ampliar a cualquier nivel sin perder calidad, mientras que la calidad se daña en el caso de las animaciones basadas en píxeles. Se usa para animar cuadro por cuadro, que es un método tradicional de animación y también se usa en animaciones que involucran símbolos gráficos, lo que significa simplemente intercalar las diferentes partes de cualquier personaje para dar un efecto de movimiento.
Interpolación de movimiento
La interpolación de movimiento es una de las características más utilizadas para animaciones que involucran símbolos gráficos en lugar de dibujos a mano. Al animar con interpolaciones de movimiento, se debe crear solo el primer cuadro y luego aplicar la interpolación de movimiento, lo que dará una ruta de movimiento para el siguiente cuadro que se puede usar para guiar los símbolos gráficos y hacer que la animación se vea más fluida. La interpolación de movimiento es diferente de la interpolación clásica y de formas, ya que en estas interpolaciones es necesario llenar dos fotogramas clave mientras se trabaja con la interpolación de movimiento, solo un fotograma clave es suficiente para obtener la ruta de movimiento, después de lo cual se crea un segundo fotograma clave cuando esa ruta se dirige a alguna posición. . Esta trayectoria de movimiento se puede utilizar para dar dirección al objeto que se está moviendo. Funciona para símbolos, no para formas, así que convierta cualquier forma en un símbolo gráfico antes de aplicar el tweet de movimiento.
¿Cómo crear una interpolación de movimiento?
Comprendamos la interpolación de movimiento con la ayuda de un ejemplo:
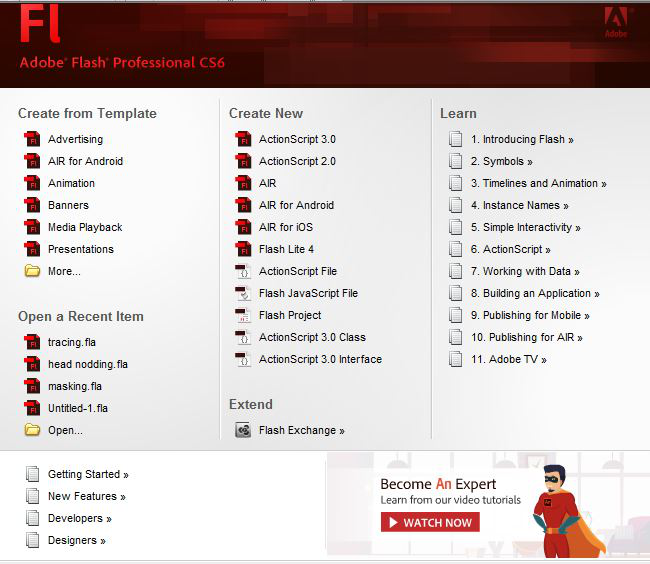
Paso 1: Ejecute la aplicación Flash. Después de cargar, aparecerá la siguiente ventana.
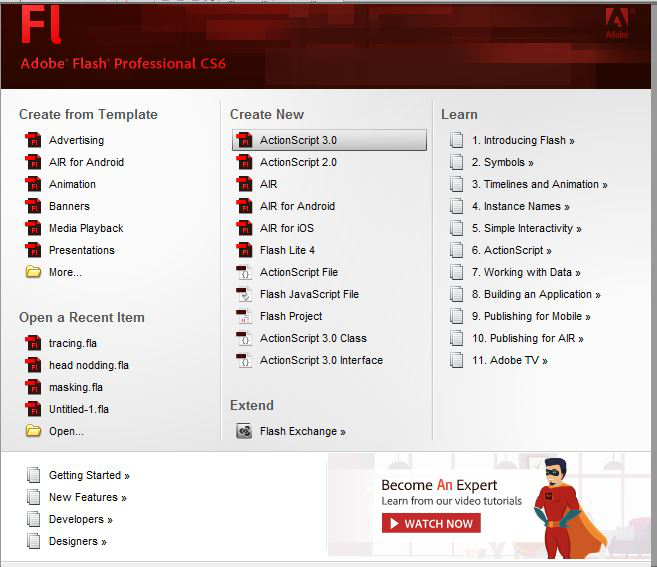
Paso 2: haga clic en ActionScript 3.0.
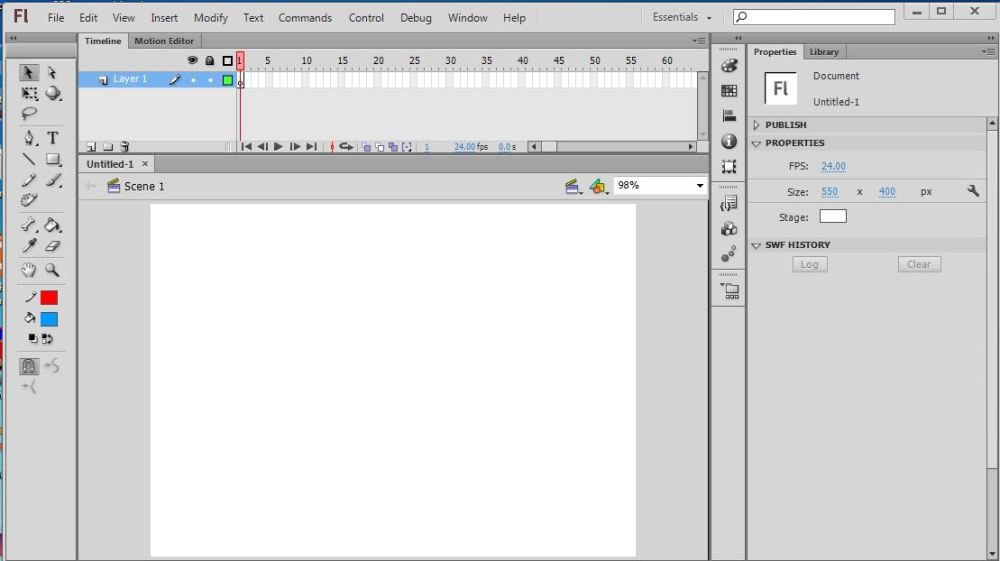
Paso 3: Aparecerá la siguiente pantalla.
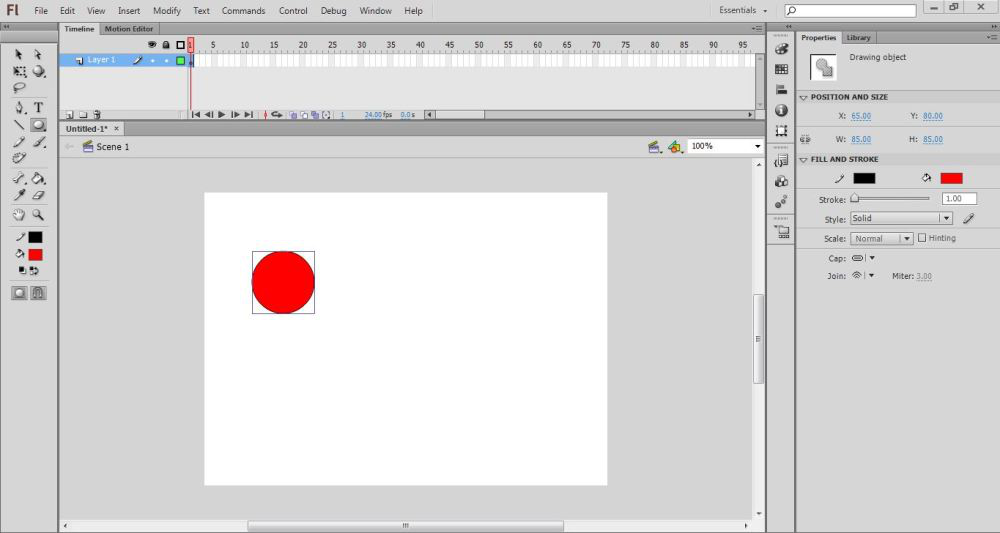
Paso 4: Dibuje un círculo en el primer cuadro usando la herramienta de círculo de la barra de herramientas en el lado izquierdo.
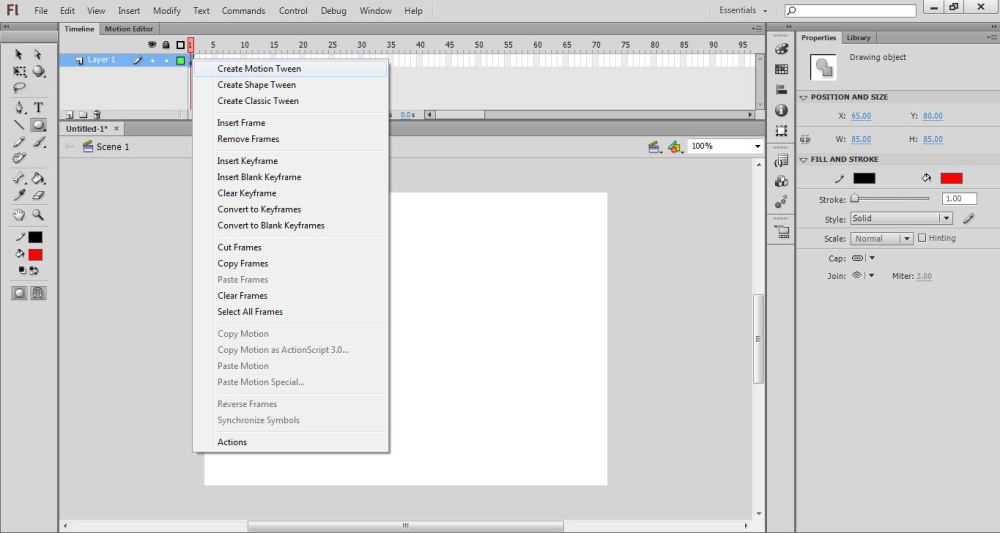
Paso 5: Ahora coloque el puntero del mouse en el primer cuadro y haga clic derecho, aparecerá una lista, haga clic en Crear interpolación de movimiento.
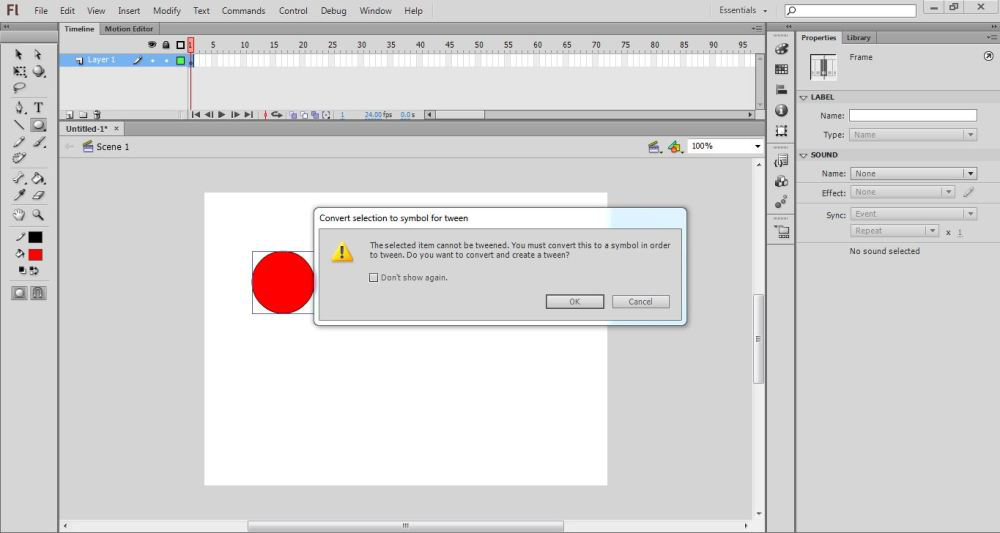
Paso 6: aparecerá un cuadro de diálogo que le pedirá que cambie la forma a un símbolo, haga clic en Aceptar.
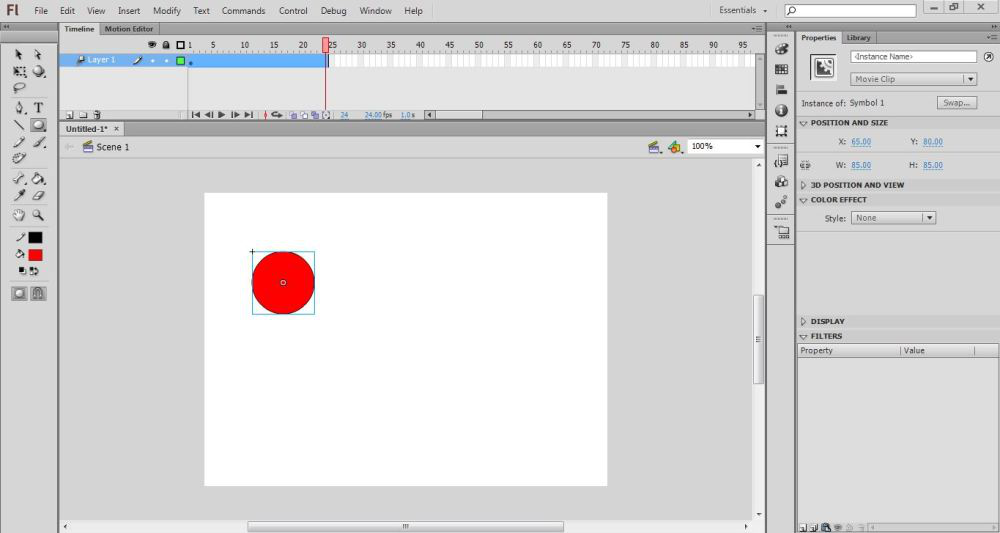
Paso 7: Ahora los fotogramas del 1 al 24 se resaltan, ya que el flash realiza la animación a 24 fotogramas por segundo y, después de aplicar la interpolación de movimiento, alcanza el fotograma 24.
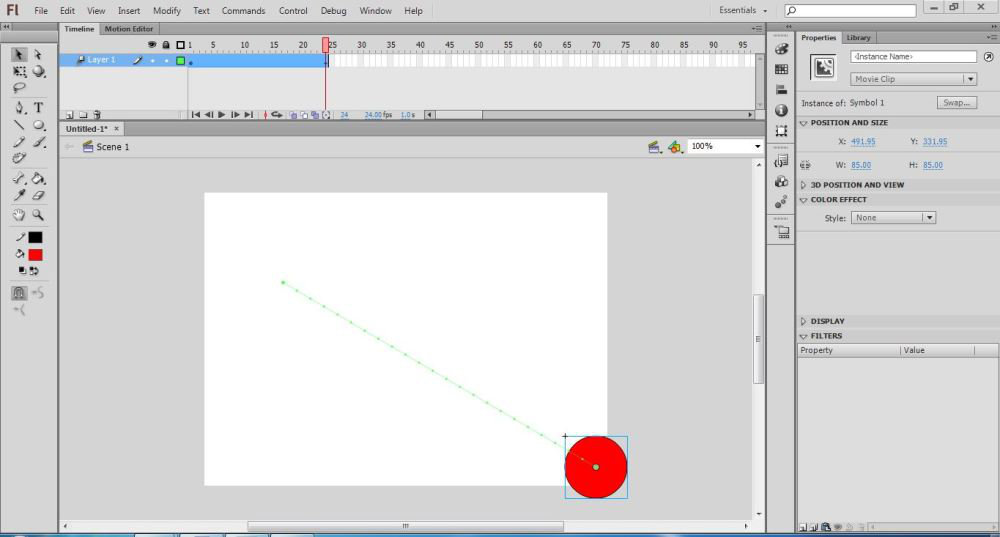
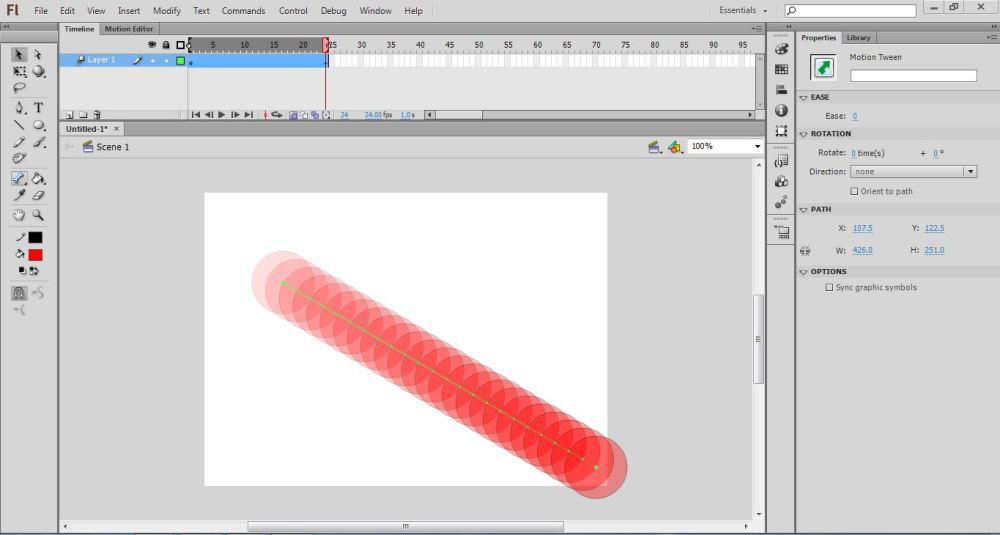
Paso 8: Ahora seleccione el cuadro usando la herramienta de selección o presionando v en el teclado y arrástrelo hacia cualquier lado. Mostrará una ruta de movimiento después de colocarlo en cualquier posición.
Paso 9: haga clic en el botón de reproducción debajo de la línea de tiempo para ver la interpolación de movimiento.
También se puede manipular esta ruta para que la animación se vea más fluida. Motion Tween puede crear fácilmente diferentes tipos de animaciones, como hacer rebotar una pelota o mover objetos, como mover un tren o un autobús de un punto a otro.
ventajas:
- Proporciona mejores controles para la interpolación de objetos.
- Solo se necesita un único objeto para toda la interpolación.
- La interpolación de movimiento también se puede aplicar a objetos 3D.
Publicación traducida automáticamente
Artículo escrito por lastbitcoder y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA