Página de destino: una página de destino es una página de destino creada con objetivos específicos para un público específico que se puede describir como «una página, un propósito». Una página de destino debe tener una «llamada a la acción» con un objetivo específico en mente. Una página de destino exitosa es aquella que tiene tasas de conversión más altas, mayor compromiso y clientes potenciales de mejor calidad.
Hay dos tipos de páginas de destino según su objetivo específico. Son los siguientes:
Página de destino de generación de clientes potenciales: el objetivo de esta página de destino es recopilar clientes potenciales para su negocio.
Página de destino de clics: este tipo de página de destino es más común en empresas de comercio electrónico, cursos y SaaS.
Diferencia entre una página de destino y una página de inicio: Una página de destino es diferente de una página de inicio. La página de inicio generalmente contiene toda la información sobre su sitio web con barras de navegación y menús, enlaces a otras páginas de su sitio web y muchos botones de llamada a la acción, mientras que una página de destino no tiene barras de navegación y enlaces a otras páginas. sirve a un propósito específico. Una página de destino es aquella en la que el usuario aterriza después de hacer clic en un anuncio o una publicación, lo que genera clientes potenciales y conversiones.
Crear una página de aterrizaje usando WordPress: En este artículo, vamos a aprender cómo crear una página de aterrizaje simple usando Elementor . Un Elementor es un creador de páginas (editor visual) que se utiliza para desarrollar hermosas páginas y sitios web. Tiene funciones de arrastrar y soltar que facilitan la creación de una página.
Paso 1: Obtenga su sitio web de WordPress.
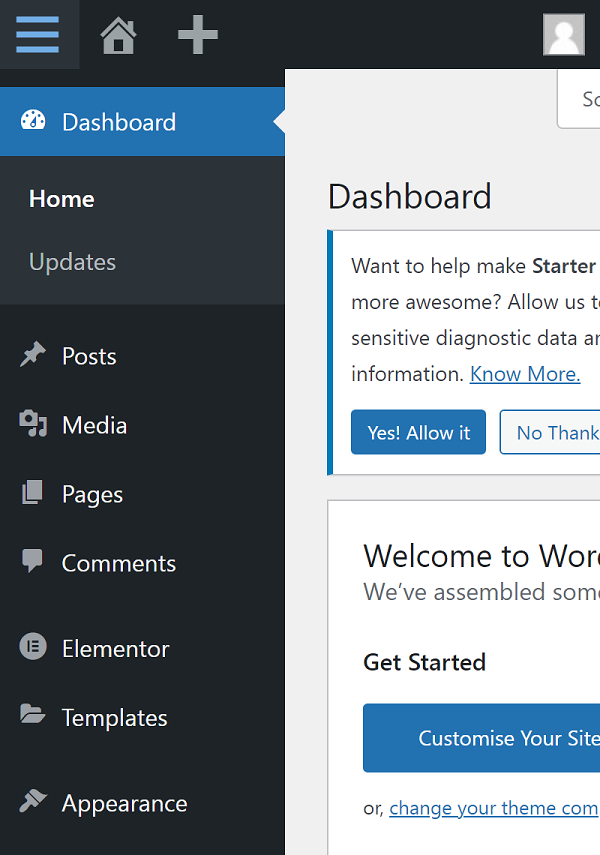
El paso inicial es comprar su dominio y hosting . Instale WordPress desde el panel de control de su plataforma alojada. Inicie sesión en su cuenta de WordPress que abre su tablero.

Paso 2: Agregar nuevo complemento
Instale el complemento StarterTemplates en su sitio web. Este complemento brinda acceso a muchas hermosas plantillas de sitios web preconstruidas como plantillas de página individuales utilizando creadores de páginas como Elementor, Beaver Builder, Brizy y el editor predeterminado de WordPress Gutenberg.
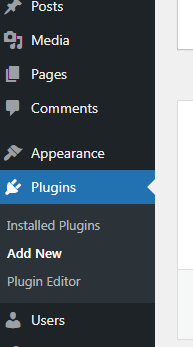
Primero, deberá ir a Complementos y seleccionar Agregar nuevo . Busque el complemento » StarterTemplates «. A continuación, deberá instalar el complemento. Después de que esté instalado, no olvides activarlo.
 |
 |
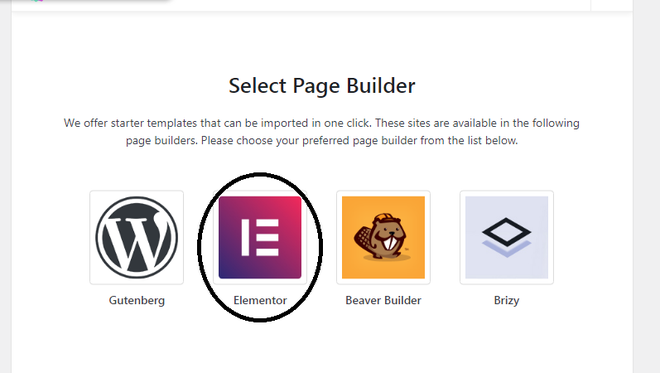
Vaya a los complementos y seleccione ver la biblioteca desde el complemento de plantillas de inicio y seleccione el generador de páginas como Elementor . También puede optar por otros creadores de páginas de su elección.

Paso 3: Seleccione su plantilla de página de aterrizaje
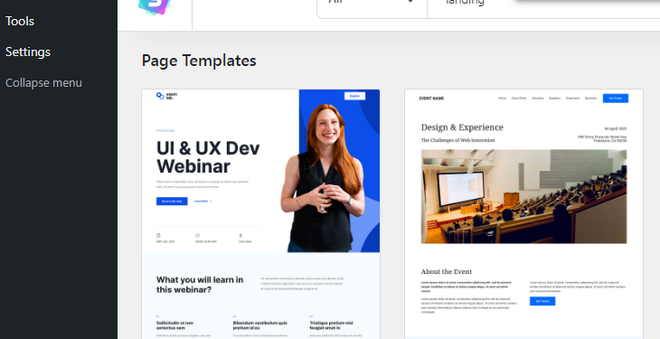
En la siguiente pantalla, se le dará la opción de elegir un tema de página de destino, así como un tema de sitio web. También puede crear una página de destino desde cero. Este complemento viene con muchas hermosas plantillas. Algunos de ellos son de uso gratuito y otros deben comprarse. Puede elegir el tema según sus necesidades. Elegimos el tema Design & Experience como se muestra en la imagen a continuación.

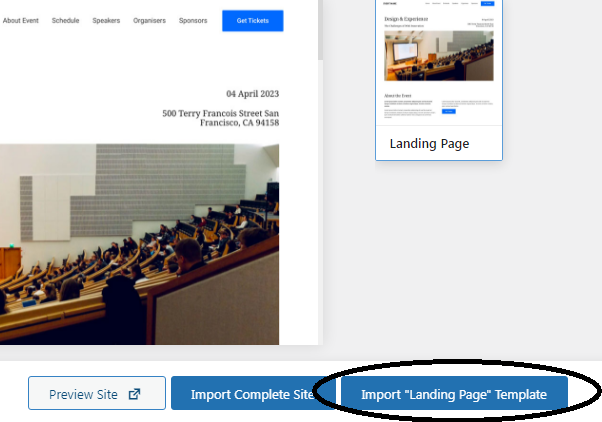
A continuación, se le darán dos opciones: importar el sitio completo e importar la plantilla de la página de destino. Finalmente, seleccione la plantilla de la página de destino de importación como se muestra en la imagen a continuación, ya que estamos creando una sola página de destino.

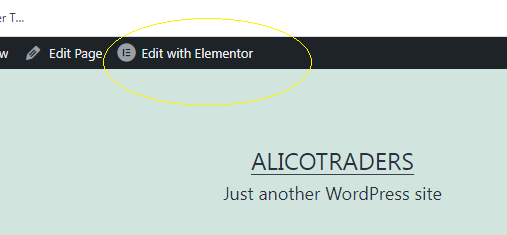
Vaya a las páginas y seleccione la plantilla de «Página de destino» que acabamos de cargar. Abre en modo edición y selecciona “ Editar con Elementor ”.

Paso 4: personaliza y agrega contenido
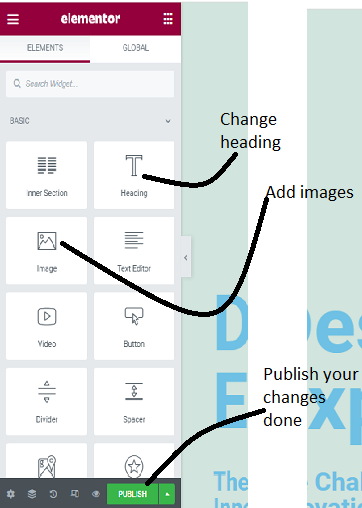
Comience a personalizar la página según sus requisitos. Elementor viene con una función de arrastrar y soltar que hace que sea muy fácil personalizar cualquier plantilla. Una vez realizados todos los cambios, haga clic en PUBLICAR para guardar los cambios realizados. Por favor, eche un vistazo detallado a las opciones disponibles.

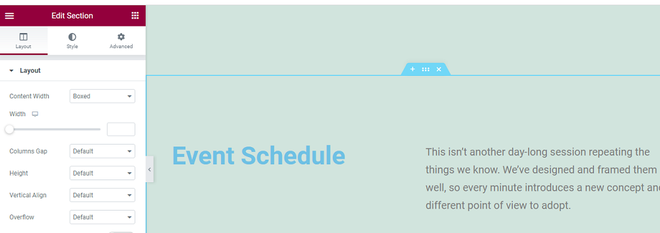
Puede editar la página de acuerdo con su contenido y agregar imágenes apropiadas. También puede eliminar un bloque si no es necesario en su página. Puede agregar sus propios estilos, como colores y fuentes, etc. Para cambiar el estilo, haga clic en la pestaña de estilo. Seleccione el bloque que desea editar y se le proporcionarán las siguientes opciones.

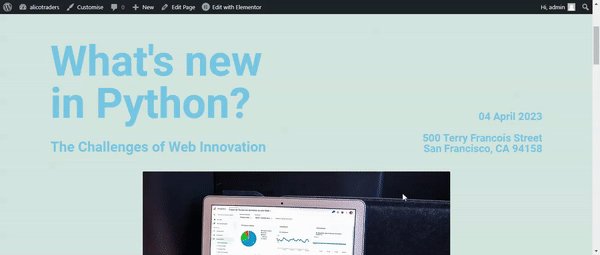
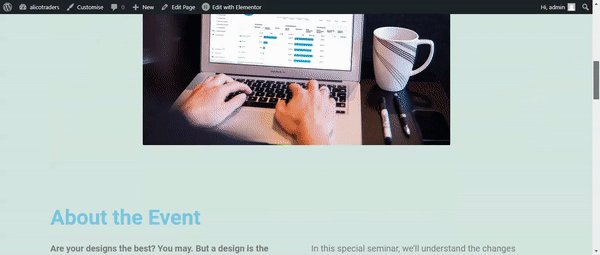
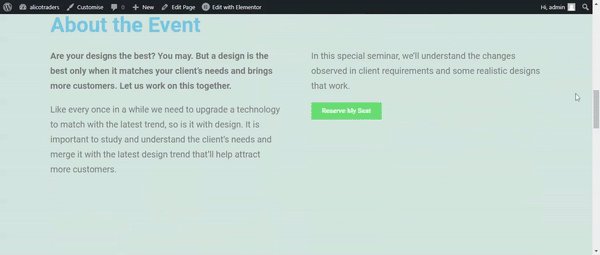
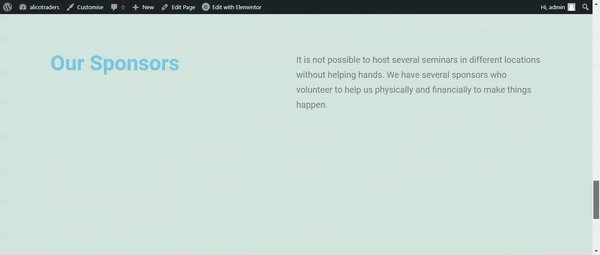
Salida: La página de aterrizaje final es como se indica a continuación.

Publicación traducida automáticamente
Artículo escrito por namaldesign y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA