Bootstrap es un marco CSS de código abierto para crear una interfaz receptiva y personalizable para sitios web y aplicaciones web. Usando el sistema de cuadrícula de Bootstrap, uno puede crear fácilmente una página web muy rápido. Cualquier página web en estos días debe tener una barra de navegación para la navegación del usuario, algún contenido y un formulario para el envío de datos del usuario.
En este artículo, crearemos una página web atractiva que consta de una barra de navegación, un artículo y un formulario con validación de entrada usando solo Bootstrap y sin CSS.
Configuración de arranque:
Paso 1: Cree un archivo con el nombre index.html y agréguele el código repetitivo HTML5 inicial.
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Web Page using Bootstrap</title> </head> <body></body> </html>
Paso 2: ahora, para agregar bootstrap, debe incluir el siguiente script y la etiqueta de enlace en el elemento del cuerpo de su código HTML.
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js”></script>
<link rel=”stylesheet” href=” https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css” />
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link href= "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" /> </head> <body> <script src= "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" ></script> </body> </html>
Creación de una barra de navegación: para crear una barra de navegación básica, primero agregue la clase navbar, navbar-expand, navbar-dark y bg-color a un elemento de navegación dentro del archivo HTML.
Además, cree un elemento ul con la clase de navbar-nav y dentro de él agregue elementos li con una clase de elemento de navegación y con enlaces a diferentes páginas usando etiquetas de anclaje . Después de hacer esto, su archivo index.html debería verse así.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link href= "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" /> </head> <body> <!-- NAVBAR --> <nav class="navbar navbar-expand navbar-dark bg-success"> <div class="container-fluid"> <a class="navbar-brand" href="./"> GeeksForGeeks </a> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <!-- NAVBAR LINKS --> <li class="nav-item"> <a class="nav-link active" href="#">About Us</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Contact</a> </li> </ul> </div> </nav> <script src= "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" ></script> </body> </html>
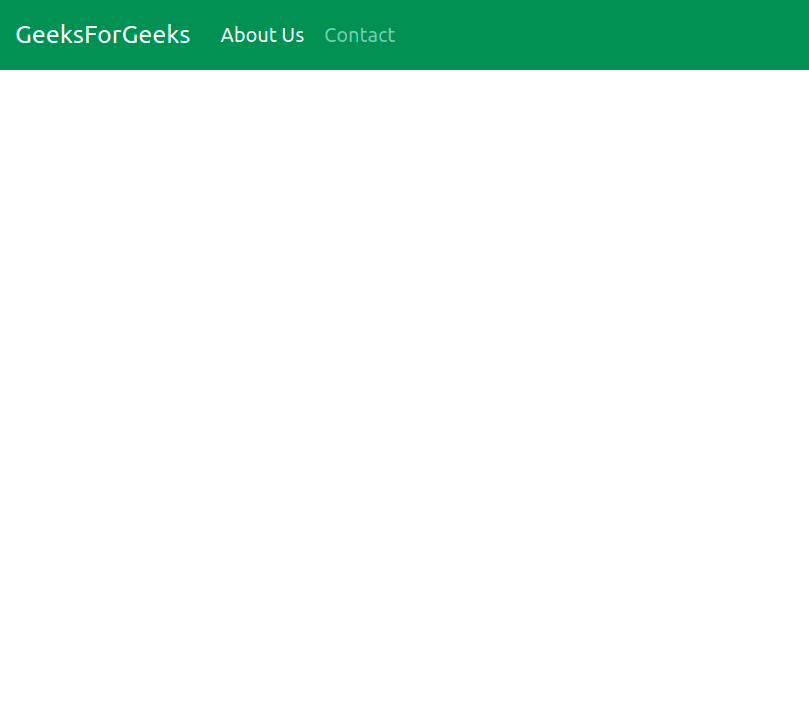
Producción:

Barra de navegación con 2 enlaces
Adición de la barra de búsqueda y el menú desplegable a la barra de navegación: para agregar un menú desplegable, agregue la clase desplegable nav-item a la etiqueta ancla li y un atributo data-bs-toggle=”dropdown” a la etiqueta ancla dentro junto con la clase de navegación. enlace desplegable-alternar .
Para agregar opciones desplegables, agregue una nueva lista a la etiqueta li con la clase de menú desplegable y elementos desplegables para diferentes páginas dentro del menú desplegable. Para agregar un cuadro de búsqueda fuera de ul y dentro del elemento de navegación, use una etiqueta de formulario normal con entrada y un botón, y bootstrap le dará estilo. Después de hacer esto, su código debería verse así.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link href= "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" /> </head> <body> <!-- NAVBAR --> <nav class="navbar navbar-expand navbar-dark bg-success"> <div class="container-fluid"> <a class="navbar-brand" href="./">GeeksForGeeks</a> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <!-- NAVBAR LINKS --> <li class="nav-item"> <a class="nav-link active" href="#">About Us</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Contact</a> </li> <!--DROPDOWN --> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" > Coding Articles </a> <!-- DROPDOWN OPTIONS --> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#"> Page 1 </a> </li> <li><a class="dropdown-item" href="#"> Page 2 </a> </li> </ul> </li> </ul> <!-- SEARCH BOX --> <form class="d-flex"> <input class="form-control me-2" type="search" placeholder="Search site" /> <button class="btn btn-primary" type="submit"> Search </button> </form> </div> </nav> <script src= "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" ></script> </body> </html>
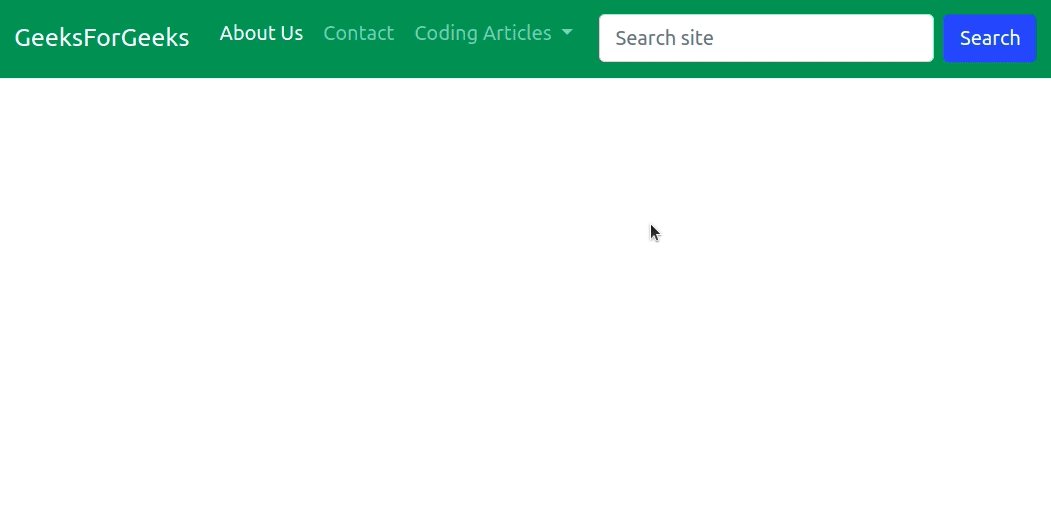
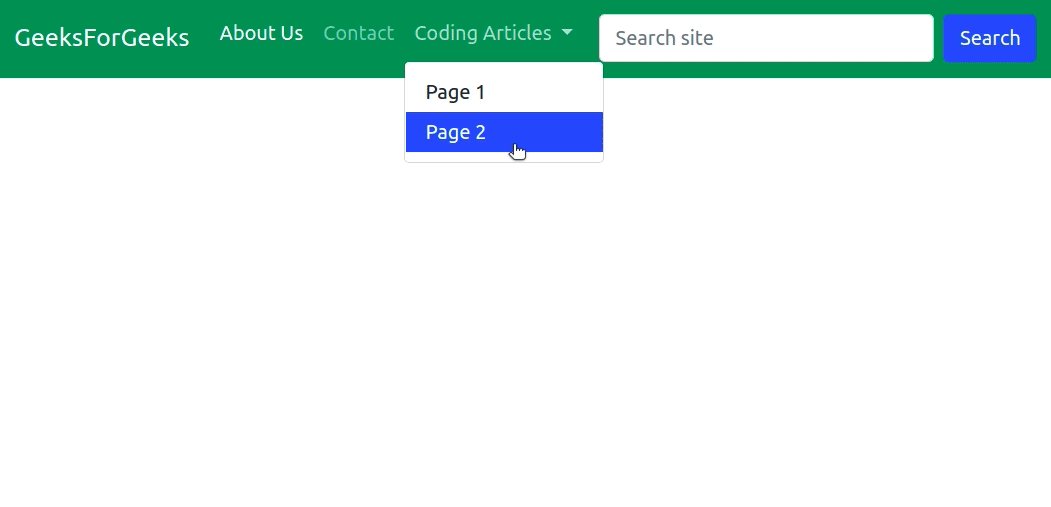
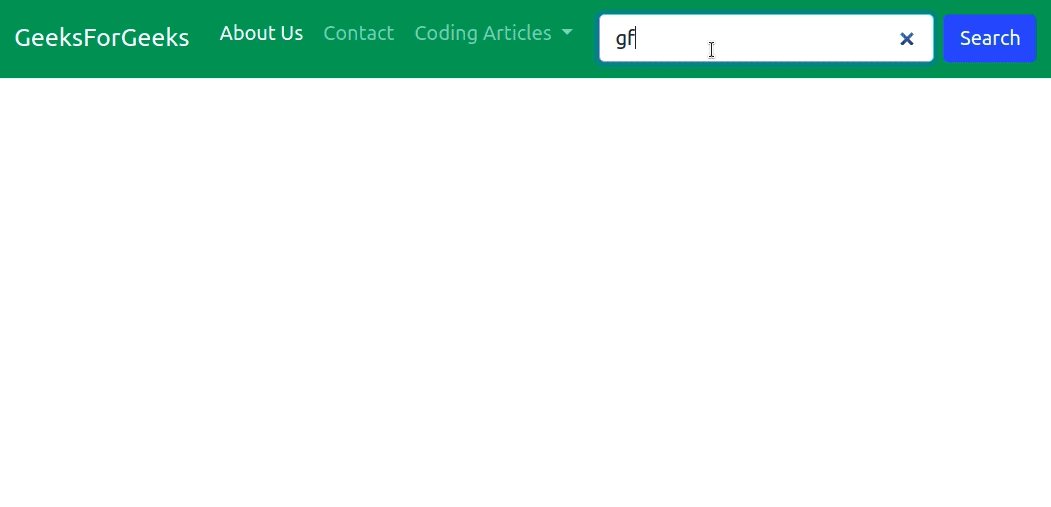
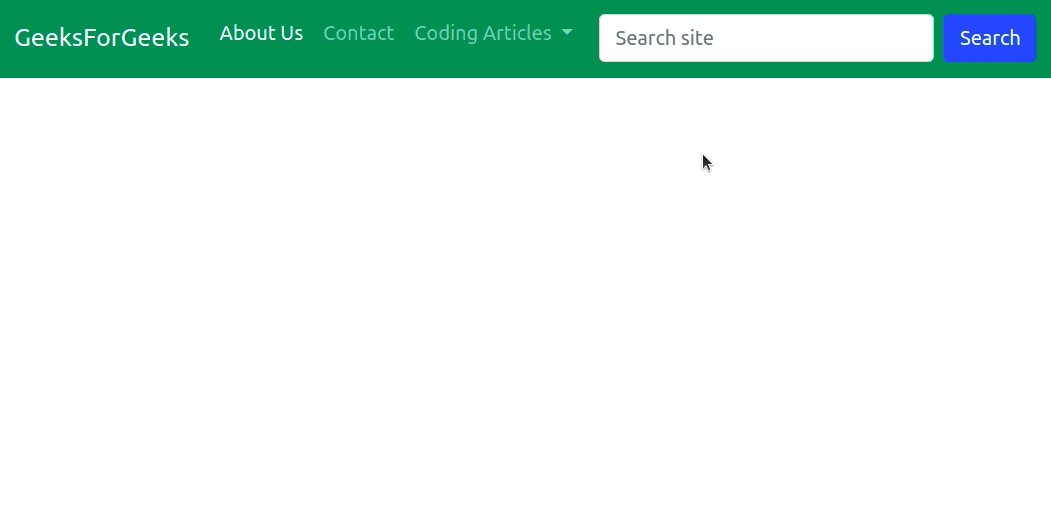
Producción:

Barra de navegación con menú desplegable y un cuadro de búsqueda
Agregar artículo: para agregar un artículo o cualquier otro contenido, podemos hacer uso del sistema de cuadrícula de arranque para que nuestras páginas web respondan y tengan un diseño bien definido. El sistema de cuadrícula tiene una fila y cada fila tendrá columnas de diferentes tamaños (el máximo es 12) que se pueden especificar agregando la clase col-sm-size a un div. El siguiente código agrega un artículo a nuestra página web.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link href= "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" /> </head> <body> <!-- NAVBAR --> <nav class="navbar navbar-expand navbar-dark bg-success"> <div class="container-fluid"> <a class="navbar-brand" href="./"> GeeksForGeeks</a> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <!-- NAVBAR LINKS --> <li class="nav-item"> <a class="nav-link active" href="#"> About Us</a> </li> <li class="nav-item"> <a class="nav-link" href="#"> Contact </a> </li> <!--DROPDOWN --> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" > Coding Articles </a> <!-- DROPDOWN OPTIONS --> <ul class="dropdown-menu"> <li> <a class="dropdown-item" href="#"> Page 1 </a> </li> <li> <a class="dropdown-item" href="#"> Page 2 </a> </li> </ul> </li> </ul> <!-- SEARCH BOX --> <form class="d-flex"> <input class="form-control me-2" type="search" placeholder="Search site" /> <button class="btn btn-primary" type="submit"> Search </button> </form> </div> </nav> <!-- ARTICLE --> <div class="container mt-5"> <div class="row"> <div class="col-sm-2">Author Name</div> <div class="col-sm-8"> <h2>Article Title</h2> <h5>Created on 20 Jan 2022</h5> <p> GeeksForGeeks is a Computer Science portal for geeks.It contains well written, well thought articles. This platform has been designed for every geek wishing to expand their knowledge, share their knowledge and is ready to grab their dream job. We have millions of articles, live as well as online courses, thousands of tutorials and much more just for the geek inside you. </p> </div> </div> </div> <script src= "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"> </script> </body> </html>
Producción:

Agregar formulario con validación de usuario: para obtener más información sobre cómo usar formularios en Bootstrap, consulte esta publicación en Bootstrap Forms . Para agregar un formulario validado de entrada a la página web, agregue este código a su archivo index.html.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link href= "://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" /> </head> <body> <!-- NAVBAR --> <nav class="navbar navbar-expand navbar-dark bg-success"> <div class="container-fluid"> <a class="navbar-brand" href="./"> GeeksForGeeks </a> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <!-- NAVBAR LINKS --> <li class="nav-item"> <a class="nav-link active" href="#"> About Us </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> Contact </a> </li> <!--DROPDOWN --> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" > Coding Articles </a> <!-- DROPDOWN OPTIONS --> <ul class="dropdown-menu"> <li> <a class="dropdown-item" href="#"> Page 1 </a> </li> <li> <a class="dropdown-item" href="#"> Page 2 </a> </li> </ul> </li> </ul> <!-- SEARCH BOX --> <form class="d-flex"> <input class="form-control me-2" type="search" placeholder="Search site" /> <button class="btn btn-primary" type="submit"> Search </button> </form> </div> </nav> <!-- ARTICLE --> <div class="container mt-5"> <div class="row"> <div class="col-sm-2">Author Name</div> <div class="col-sm-8"> <h2>Article Title</h2> <h5>Created on 20 Jan 2022</h5> <!-- ARTICLE TEXT --> <p> GeeksForGeeks is a Computer Science portal for geeks.It contains well written, well thought articles. This platform has been designed for every geek wishing to expand their knowledge, share their knowledge and is ready to grab their dream job. We have millions of articles, live as well as online courses, thousands of tutorials and much more just for the geek inside you. </p> </div> </div> <!-- FORM --> <form class="was-validated"> <!-- Email Address Input --> <div class="mb-3"> <label for="email" class="form-label"> Email Address: </label> <input type="email" class="form-control" id="email" placeholder="Enter your email id" required /> <div class="valid-feedback"> Valid Email id </div> <div class="invalid-feedback"> Please fill out this field. </div> </div> <!-- Password Input --> <div class="mb-3"> <label for="password" class="form-label"> Password: </label> <input type="password" class="form-control" id="password" placeholder="Enter your password" minlength="8" required /> <div class="form-text" id="password-help-block"> Password needs to be 8 characters long. </div> <div class="valid-feedback"> Valid Password. </div> <div class="invalid-feedback"> Please fill out this field. </div> </div> <!-- Checkbox --> <div class="form-check mb-3"> <input class="form-check-input" type="checkbox" id="checkbox" required /> <label class="form-check-label" for="checkbox"> I agree on T & C. </label> <div class="valid-feedback"> You Agree to the T & C. </div> <div class="invalid-feedback"> Check this checkbox to continue. </div> </div> <button type="submit" class="btn btn-primary"> Submit </button> </form> </div> <script src= "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"> </script> </body> </html>
Producción:

Página web final con un formulario usando bootstrap