
Muchas veces tenemos que mostrar algún contenido en formato de columna. Hay dos formas de lograrlo en los sitios de Google:
- Uso de la cuadrícula automática incorporada para alinear tres campos
- Usando incrustar para agregar tres divisiones
Método 1: en este método, simplemente ajuste los cuadros de texto cambiando el tamaño para formar una vista de columna y después de agregar contenido se verá así:

¡Pero aquí no puedes agregar atributos CSS, todavía! Para eso, el siguiente método 2 es perfecto.
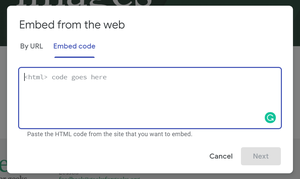
Método 2: para agregar una vista de varias columnas en el sitio web de su sitio de Google, seleccione la opción de inserción en el panel de inserción y luego vaya a la división de código de inserción del cuadro de diálogo que aparece.

Escriba su código en el espacio proporcionado. Para agregar una vista de varias columnas, use este código:
HTML
<html>
<head>
<title>Three Column CSS Layout</title>
<style type="text/css">
body {
margin-top: 0;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
padding-left: 1;
padding-right: 0;
}
#left {
position: absolute;
background-color: Orange;
font-family: verdana;
left: 5px;
padding: 1px;
top: 0px;
width: 270px;
}
#center {
margin-left: 290px;
padding: 0px;
margin-right: 320px;
top: 0px;
}
#right {
position: absolute;
background-color: Crimson;
font-family: arial;
right: 15px;
padding: 1px;
top: 0px;
width: 290px;
}
</style>
</head>
<body>
<div id="left">
<h3>Geeks For Geeks</h3>
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</div>
<div id="center">
<h3>Geeks For Geeks</h3>
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</div>
<div id="right">
<h3>Geeks For Geeks</h3>
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</div>
</body>
</html>
La página se verá así:

Publicación traducida automáticamente
Artículo escrito por aditya_taparia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA