Para declarar una constante a la que se puede acceder en un componente de clase React, existen múltiples enfoques que podrían implementarse de manera eficiente de modo que la constante sea accesible en toda la clase. Las constantes se pueden declarar de las dos formas siguientes:
- Cree un método getter en la clase para obtener la constante cuando sea necesario.
- Asigne la constante de clase después de la declaración de la clase.
Cree un proyecto de muestra con el siguiente comando:
// constantDemo is the name of our folder npx create-react-app constantDemo
Ahora muévete a la carpeta constantDemo usando el siguiente comando:
cd constantDemo
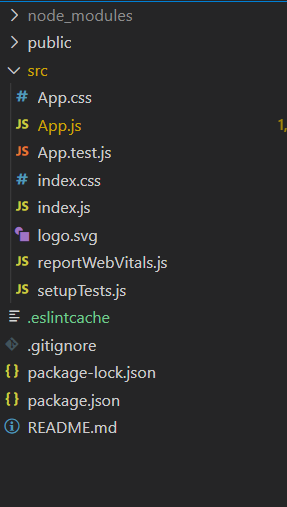
La estructura del proyecto tendrá el siguiente aspecto:

Nombre de archivo: App.js Ahora abra el archivo App.js y pegue el siguiente código en él:
Javascript
import React, { Component } from "react";
class App extends Component {
static get myConstant() {
return {
name : "GFG",
id : 1
}
}
render() {
return (
<div>My constant is :
{JSON.stringify(this.constructor.myConstant)}</div>
);
}
}
export default App
Ahora ejecuta el proyecto usando el siguiente comando:
npm start
Producción :

A continuación se muestra otra forma de declarar las constantes. Pegue el siguiente código en el archivo App.js.
Nombre de archivo: App.js
Javascript
import React, { Component } from "react";
class App extends Component {
render() {
return (
<div>My constant is :
{JSON.stringify(this.constructor.myConstant)}</div>
);
}
}
GFG.myConstant = {
name : "GeeksForGeeks",
id : 2
}
export default App
Ahora ejecuta el proyecto usando el siguiente comando:
npm start
Producción: