En este artículo, aprenderemos cómo crear un diseño de dos columnas usando flexbox. Para crear el diseño de dos columnas, usamos las propiedades de visualización y dirección flexible .
Enfoque: para crear un diseño de dos columnas, primero creamos un elemento <div> con la propiedad display: flex , lo convierte en un div flexbox y luego agregamos flex-direction: row , para hacer que el diseño sea por columnas. Luego agregue el div requerido dentro del div anterior con el ancho requerido y todos aparecerán como columnas. En el caso de un diseño de dos columnas, agregamos dos divs dentro del div principal.
Sintaxis:
<div style=" display: flex; flex-direction: row; " ></div>
Ejemplo 1: un diseño de dos columnas con ambas columnas con el mismo ancho.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Two Column Layout</title>
<style>
.body {
padding: 0;
margin: 0;
}
.Parent {
display: flex;
flex-direction: row;
}
.child1 {
width: 50%;
height: 100vh;
background-color: green;
text-align: right;
color: white;
}
.child2 {
width: 50%;
color: green;
height: 100vh;
}
</style>
</head>
<body>
<div class="Parent">
<div class="child1">
<h1>Geeksfo</h1>
<center>
<h1>Left</h1>
</center>
</div>
<div class="child2">
<h1>rgeeks</h1>
<center>
<h1>RIGHT</h1>
</center>
</div>
</div>
</body>
</html>
Producción:

Producción
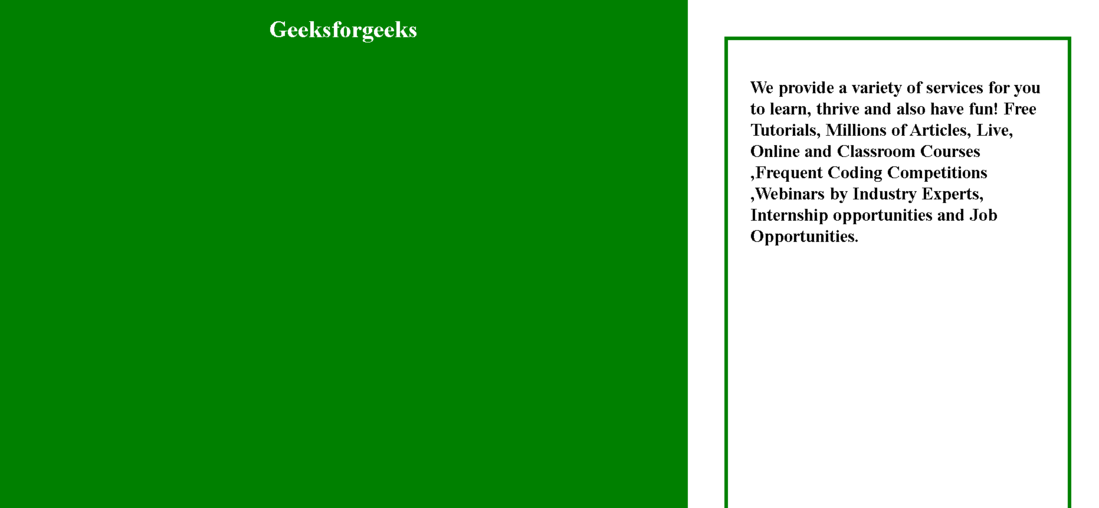
Ejemplo 2: un diseño de dos columnas con ambas columnas con diferentes anchos.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Two Column Layout</title>
<style>
.body {
padding: 0;
margin: 0;
}
.Parent {
display: flex;
flex-direction: row;
}
.child1 {
width: 70%;
height: 100vh;
background-color: green;
text-align: center;
color: white;
}
.child2 {
width: 30%;
padding: 30px;
height: 100vh;
border: green solid 5px;
margin: 50px;
}
</style>
</head>
<body>
<div class="Parent">
<div class="child1">
<h1>Geeksforgeeks</h1>
</div>
<div class="child2">
<h2>
We provide a variety of services
for you to learn, thrive and also
have fun! Free Tutorials, Millions
of Articles, Live, Online and
Classroom Courses ,Frequent Coding
Competitions, Webinars by Industry
Experts, Internship opportunities
and Job Opportunities.
</h2>
</div>
</div>
</body>
</html>
Producción:

Producción
Publicación traducida automáticamente
Artículo escrito por mishrapriyank17 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA