El formulario generalmente se define dentro de la etiqueta <form> en el código HTML convencional y también en ReactJS. Puede tener el comportamiento habitual de envío de formularios que puede llevar a una nueva página, pero que no hará uso de todo el potencial de reacción, sino que, como todos sabemos, se hace utilizando componentes de reacción.
Enfoque: como todos sabemos, React es famoso por los componentes y ganchos y su reutilización, vamos a usar el componente para crear un formulario. Este componente de formulario, al igual que un formulario HTML ordinario, puede tener etiquetas, campos de entrada, área de texto, botón de radio, casilla de verificación, etc. Además, también puede tener diferentes atributos con pocas modificaciones, es decir, el atributo «para» se reemplaza por » htmlfor”, “class” se reemplaza por “className”. Todavía puede tener algunas de las prácticas antiguas, como que la propiedad de «valor» todavía está allí.
Como tenemos la fuerza de React, manejaremos el formulario creando diferentes métodos para eso, es decir, para manejar el cambio en cualquier campo del formulario, habrá un método cuando se haga clic en el botón Enviar, habrá un método para ello, igualmente .
No mantendremos el valor recibido por el formulario en una variable de JavaScript normal, sino que utilizaremos ganchos de reacción de gran potencia. es decir useState gancho. Para eso, en primer lugar, veamos cómo podemos usar este enlace useState con formulario.
Usando useState con los datos del formulario: cada componente puede tener sus propios estados, estos estados se pueden actualizar usando el hook useState y el efecto se reflejará a través del componente.
Aquí, el «nombre» se ha dado para ser la variable de estado y tiene un valor inicial como «GFG». También le hemos dado la propiedad onChange que se usa para especificar el método que debe ejecutarse cada vez que se cambia el valor de ese campo de entrada, lo hemos establecido en handleChange , que aún no se ha definido como se muestra a continuación.
Javascript
import React,{useState} from 'react'
export default function test() {
const [name, setName] = useState("GFG");
// HandleChange method to update the states
const handleChange = () => ();
return (
<div>
<form>
<input value={name} onChange={handleChange}/>
</form>
</div>
)
}
Ejemplo: ahora, ampliemos nuestra comprensión del gancho useState creando el formulario de usuario, que tomará el nombre, el correo electrónico y la contraseña como entrada. Tendrá un botón de envío para manejar el envío. También validaremos los campos, si alguno de los campos está vacío mostraremos un mensaje de error, si no, mostraremos un mensaje de éxito al usuario.
Crear aplicación React: Cree una aplicación React usando el siguiente comando.
npx create-react-app yourappname
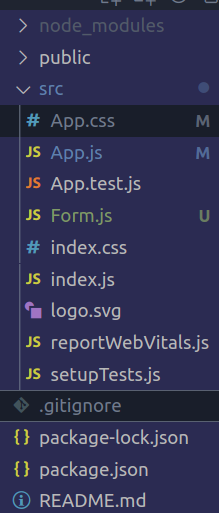
Directorio del proyecto: luego, en su carpeta «src», borre el contenido de los archivos App.css y App.js y también cree un archivo más llamado Form.js, finalmente, la estructura de su proyecto se verá así.

Estructura del proyecto
Nombre de archivo: App.css Este archivo contiene todo el CSS que necesitamos para este ejemplo, que no solo se explica por sí mismo sino que también está fuera del alcance de este artículo. Aunque se da aquí para su referencia.
CSS
.App {
text-align: center;
background-color:green;
}
.label{
display: block;
font-size: larger;
color: white;
padding: 5px;
}
.input{
font-size: larger;
padding: 5px;
margin: 2px;
}
.btn{
color: white;
background-color: red;
border-radius: 5px;
font-size: larger;
display: block;
padding: 5px;
margin: 10px auto;
}
.messages{
display: flex;
justify-content: center;
}
.error{
display: block;
background-color: red;
color: white;
width: fit-content;
height: 50px;
padding: 5px;
}
.success{
display: block;
background-color: lightblue;
color: black;
width: fit-content;
height: 50px;
padding: 5px;
}
Nombre de archivo: App.js Esta App.js es el archivo, que React representa de forma predeterminada en el archivo index.js. No tocaremos ese archivo index.js, sino que todos los componentes que creamos se representarán dentro de este. App.js como se muestra a continuación.
Javascript
import './App.css';
import Form from "./Form"
function App() {
return (
<div className="App">
<Form />
</div>
);
}
export default App;
Nombre de archivo: Form.js Este archivo tiene todos los componentes y funciones necesarios para nuestro formulario. En primer lugar, hemos importado useState desde react. luego hemos exportado el componente de formulario que tiene todos los estados y métodos.
Hemos definido estados para nombre, correo electrónico y contraseña para almacenar datos de formulario. También tenemos algunos otros estados como enviado y error para la funcionalidad del formulario. Luego, hemos definido los métodos handleName, handleEmail, handlePassword que se utilizan para actualizar los estados.
Después de eso, tenemos un método para manejar el envío del formulario. Está verificando si alguno de los campos está vacío, establece los errores en verdadero, de lo contrario, establece el éxito en verdadero. Luego, hemos definido un mensaje de éxito, que solo se muestra si el éxito se establece en verdadero. Entonces tenemos un mensaje de error que solo se muestra si un error se establece en verdadero.
Luego estamos devolviendo el componente, en primer lugar, tenemos un h1 para contener el encabezado del formulario. Entonces tenemos una división para contener el mensaje de éxito() y el mensaje de error(). Y por último, la división que sostiene la forma. Tiene etiquetas habituales y campos de entrada. El onChange para dar sus respectivos métodos y su valor para asociarlos con los estados.
Nota: Los estados solo se pueden actualizar usando métodos establecidos como se muestra en los métodos.
Javascript
import { useState } from 'react';
export default function Form() {
// States for registration
const [name, setName] = useState('');
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
// States for checking the errors
const [submitted, setSubmitted] = useState(false);
const [error, setError] = useState(false);
// Handling the name change
const handleName = (e) => {
setName(e.target.value);
setSubmitted(false);
};
// Handling the email change
const handleEmail = (e) => {
setEmail(e.target.value);
setSubmitted(false);
};
// Handling the password change
const handlePassword = (e) => {
setPassword(e.target.value);
setSubmitted(false);
};
// Handling the form submission
const handleSubmit = (e) => {
e.preventDefault();
if (name === '' || email === '' || password === '') {
setError(true);
} else {
setSubmitted(true);
setError(false);
}
};
// Showing success message
const successMessage = () => {
return (
<div
className="success"
style={{
display: submitted ? '' : 'none',
}}>
<h1>User {name} successfully registered!!</h1>
</div>
);
};
// Showing error message if error is true
const errorMessage = () => {
return (
<div
className="error"
style={{
display: error ? '' : 'none',
}}>
<h1>Please enter all the fields</h1>
</div>
);
};
return (
<div className="form">
<div>
<h1>User Registration</h1>
</div>
{/* Calling to the methods */}
<div className="messages">
{errorMessage()}
{successMessage()}
</div>
<form>
{/* Labels and inputs for form data */}
<label className="label">Name</label>
<input onChange={handleName} className="input"
value={name} type="text" />
<label className="label">Email</label>
<input onChange={handleEmail} className="input"
value={email} type="email" />
<label className="label">Password</label>
<input onChange={handlePassword} className="input"
value={password} type="password" />
<button onClick={handleSubmit} className="btn" type="submit">
Submit
</button>
</form>
</div>
);
}
Ejecute la aplicación usando el siguiente comando:
npm start
Producción:

Producción
Referencias: https://reactjs.org/docs/forms.html
Publicación traducida automáticamente
Artículo escrito por jymnjogiya y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA