Hay dos métodos para enviar un formulario,
- Usando la tecla «enter»: cuando el usuario presiona la tecla «enter» del teclado, se envía el formulario. Este método funciona solo cuando uno (o más) de los elementos en el formulario en cuestión tienen foco.
- Usando el «clic del mouse»: El usuario hace clic en el botón «enviar» del formulario.
Enfoque: Primero, necesitamos seleccionar el formulario. Esto se hace usando el selector de consultas: $("#form-id")Ahora, debemos manejar el proceso de envío del formulario. Para este propósito, utilizamos el manejo de eventos. Dado que necesitamos si el usuario presiona la tecla Intro, agregamos un detector de eventos en cada evento de pulsación de tecla:on("keypress", function (event) {} )
Este controlador de eventos verificará cada vez que se presione el teclado, por lo que requerimos una verificación de la tecla «enter». Para lograr esto, podemos usar las teclas event.keyCodeoevent.which;
event.keyCode: la propiedad «keyCode» devuelve el código de caracteres Unicode de la tecla que activó el evento de pulsación de tecla.
evento.cuál: La propiedad “cuál” devuelve la tecla del teclado (o botón del mouse) que se presionó para el evento.
Ahora que sabemos que se presiona la tecla Intro, debemos detener el comportamiento predeterminado. Para lograr esto, incluimos una llamada al método jQuery preventDefault() para detener la propagación del evento.preventDefault()
preventDefault(): este método cancela el evento si es cancelable, lo que significa que la acción predeterminada que pertenece al evento no ocurrirá.
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>
Disable form submission on
pressing enter key
</title>
<style>
body {
display: block;
margin-top: 8%;
}
h1 {
color:green;
text-align:center;
}
form {
display: block;
margin: 0 auto;
text-align: center;
}
input {
margin: 4px;
}
</style>
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<form id="form-id">
<label>First name:</label>
<input type="text" name="first-name">
<br />
<label>Last name:</label>
<input type="text" name="last-name">
<br />
<input type="submit" value="Submit" />
</form>
<script>
$(window).ready(function() {
$("#form-id").on("keypress", function (event) {
console.log("aaya");
var keyPressed = event.keyCode || event.which;
if (keyPressed === 13) {
alert("You pressed the Enter key!!");
event.preventDefault();
return false;
}
});
});
</script>
</body>
</html>
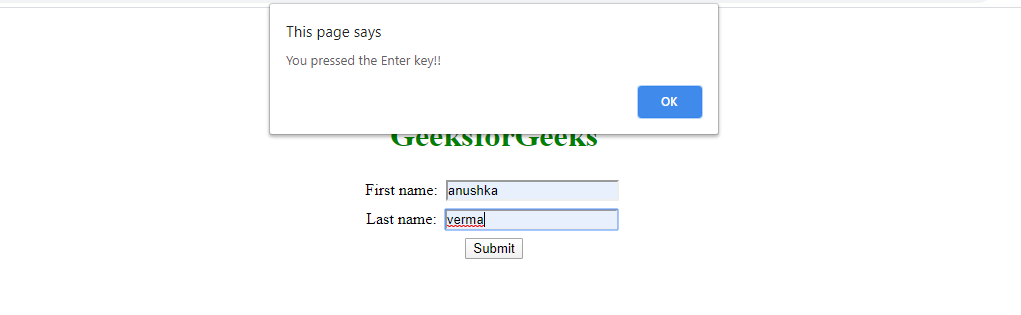
Producción:
jQuery es una biblioteca JavaScript de código abierto que simplifica las interacciones entre un documento HTML/CSS. Es muy famosa por su filosofía de «Escribir menos, hacer más» .
Puede aprender jQuery desde cero siguiendo este tutorial de jQuery y ejemplos de jQuery .
Publicación traducida automáticamente
Artículo escrito por verma_anushka y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA