Básicamente, el concepto de función de revisión ortográfica se usa cuando ingresamos las palabras gramaticalmente incorrectas dentro de los campos <input> o <textarea> en el formulario HTML. Verá el subrayado rojo debajo de las palabras incorrectas. Se utiliza para detectar errores gramaticales u ortográficos en los campos de texto.
Para deshabilitar el corrector ortográfico en un formulario HTML, el atributo del corrector ortográfico se establece en «falso». A continuación se muestra el programa HTML de muestra con el corrector ortográfico deshabilitado.
Ejemplo:
html
<!DOCTYPE html> <html> <body> <h2>a GeeksForGeeks </h2> <h2> How to disable spell checking from Input Box and Textarea in HTML forms </h2> <form> <h4>Enabling the spell check Property</h4> <input type="text" spellcheck="true"> <h4> Disabling the spell check Property</h4> <input type="text" spellcheck="false"> </p> <p> <textarea spellcheck="false"></textarea> </p> <button type="reset">Reset</button> </form> </body> </html>
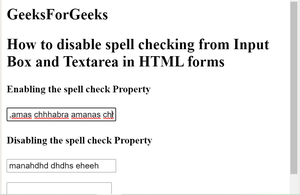
Producción:

Los navegadores compatibles se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA