Para detectar el sistema operativo en la máquina cliente, simplemente puede usar la propiedad navigator.appVersion o navigator.userAgent.
La propiedad Navigator appVersion es una propiedad de solo lectura y devuelve una string que representa la información de la versión del navegador.
Sintaxis
navigator.appVersion
Ejemplo 1: este ejemplo utiliza la propiedad navigator.appVersion para mostrar el nombre del sistema operativo.
<!DOCTYPE html>
<html>
<head>
<title>
How to detect operating system on the
client machine using JavaScript ?
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<button ondblclick="operatingSytem()">
Return Operating System Name
</button>
<p id="OS"></p>
<!-- Script to display the OS name -->
<script>
function operatingSytem() {
var OSName="Unknown OS";
if (navigator.appVersion.indexOf("Win")!=-1) OSName="Windows";
if (navigator.appVersion.indexOf("Mac")!=-1) OSName="MacOS";
if (navigator.appVersion.indexOf("X11")!=-1) OSName="UNIX";
if (navigator.appVersion.indexOf("Linux")!=-1) OSName="Linux";
// Display the OS name
document.getElementById("OS").innerHTML = OSName;
}
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

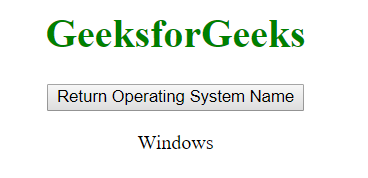
- Después de hacer clic en el botón:

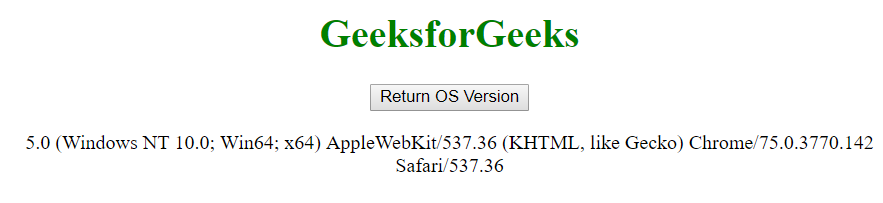
Ejemplo 2: este ejemplo usa la propiedad navigator.appVersion para mostrar todas las propiedades de la máquina cliente.
<!DOCTYPE html>
<html>
<head>
<title>
How to detect operating system on the
client machine using JavaScript ?
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<button ondblclick="version()">
Return OS Version
</button>
<p id="OS"></p>
<!-- Script to return OS details -->
<script>
function version() {
var os = navigator.appVersion;
// Display the OS details
document.getElementById("OS").innerHTML = os;
}
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón: