Detectar la preferencia de idioma de los usuarios puede ser muy importante para los sitios web o las aplicaciones web para aumentar la interacción del usuario. Al usar JavaScript, esta tarea se puede realizar fácilmente usando:
La propiedad de idiomas está disponible para la interfaz del navegador , que devuelve el conjunto de idiomas más preferido/preferido por el usuario en el navegador web. Esta propiedad es de sólo lectura.
Sintaxis:
navigator.languages // Or navigator.language
Valor devuelto:
- La propiedad navigator.languages devolverá una array que almacena los idiomas en un orden en el que el idioma preferido por el usuario será el primer elemento.
- La propiedad navigator.language devolverá el primer elemento de la array que devuelve la propiedad navigator.languages , es decir . el idioma de usuario preferido.
Nota: La propiedad de idioma es una propiedad de solo lectura, por lo tanto, solo es posible que obtengamos el valor, no podemos realizar cambios en el idioma preferido del usuario.
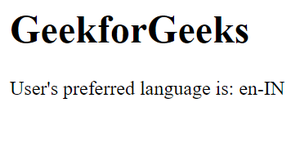
Ejemplo 1: Obtener el idioma más preferido.
HTML
<!DOCTYPE html> <html> <body> <h1 align="left">GeekforGeeks</h1> <script> var usrlang = navigator.language || navigator.userLanguage; document.write( "User's preferred language is: " + usrlang); </script> </body> </html>
Producción:

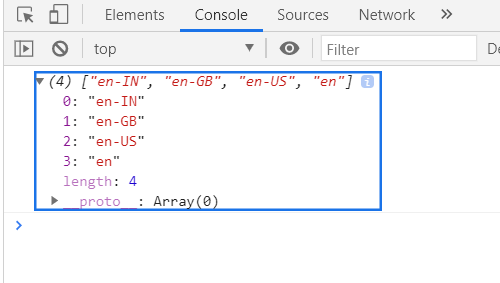
Ejemplo 2: Obtener la array de idioma preferida.
HTML
<!DOCTYPE html> <html> <body> <h1 align="left">GeekforGeeks</h1> <script> var usrlang = navigator.languages; console.log(usrlang); </script> </body> </html>
Producción:
Navegadores compatibles:
- Google Chrome
- Mozilla Firefox
- Borde
- Ópera
- explorador de Internet