El “ReferenceError” es un error muy común que puede ocurrir al programar en JavaScript. El evento «onerror» es una excelente manera de detectar estos errores y evitar que provoquen que su programa se bloquee.
¿Qué es un «Error de referencia»?
Un «ReferenceError» ocurre cuando su programa intenta acceder a una variable u objeto que no existe. Esto puede suceder cuando escribe mal el nombre de una variable o cuando intenta acceder a un objeto que aún no se ha inicializado.
Ejemplo: A continuación se muestra el código y la salida del error:
HTML
<!DOCTYPE html> <html> <head> <script> var x = y; // this will cause a "ReferenceError" </script> </head> <body> <div>GeeksforGeeks:- OneError</div> </body> </html>
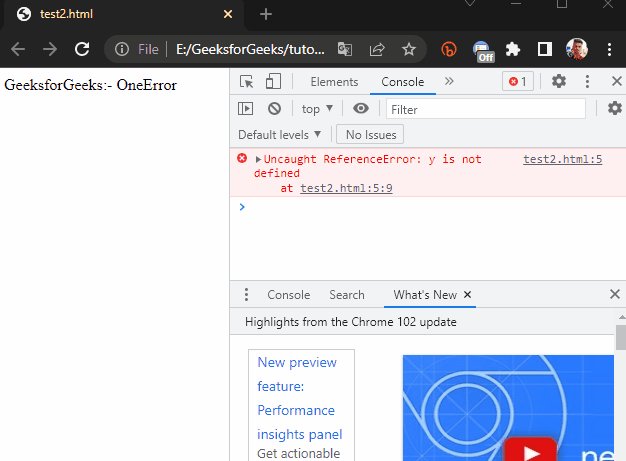
Producción:

¿Cómo detectar «ReferenceErrors» con «onerror»?
El evento «onerror» se dispara cada vez que ocurre un error en su programa. Puede usar este evento para capturar «ReferenceErrors» y evitar que bloqueen su programa.
Ejemplo 1: En el siguiente ejemplo, usaremos el evento «onerror» para detectar un «ReferenceError» y mostrar un mensaje de error. A continuación se muestra el ejemplo de código de trabajo completo:
HTML
<!DOCTYPE html>
<html>
<head>
<script>
window.onerror = function (error, url, line) {
alert("Error: " + error + "\nURL: " +
url + "\nLine: " + line);
};
var x = y; // this will cause a "ReferenceError"
</script>
</head>
<body>
<div>GeeksforGeeks:- OneError</div>
</body>
</html>
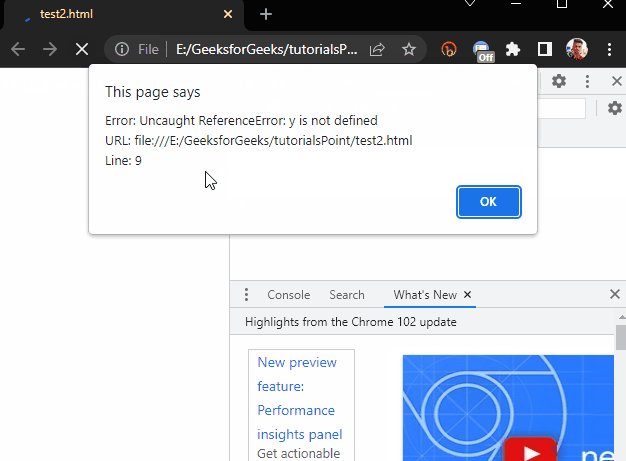
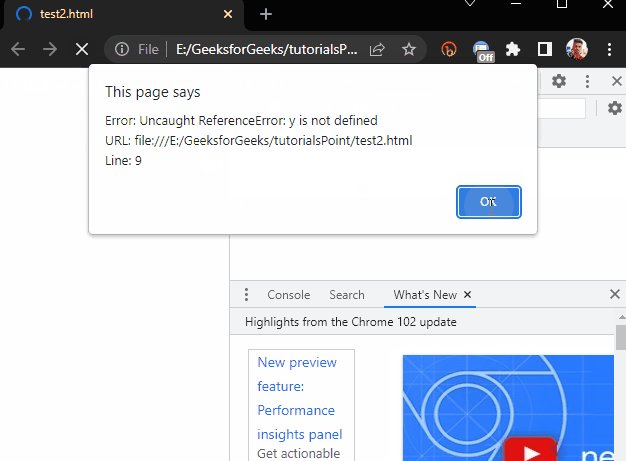
Producción:

Ejemplo 2: En este ejemplo, usaremos el evento «onerror» para capturar un «ReferenceError» y mostrar un mensaje de error. También usaremos la propiedad «pila» para mostrar la pila de llamadas del error. A continuación se muestra el ejemplo de código de trabajo completo:
HTML
<!DOCTYPE html>
<html>
<head>
<script>
window.onerror = function (error, url, line, column, stack) {
console.log("GeeksforGeeks Error: ");
console.log("Stack: " + stack);
};
var x = y; // ReferenceError: foo is not defined
</script>
</head>
<body>
<div>GeeksforGeeks:- OneError</div>
</body>
</html>
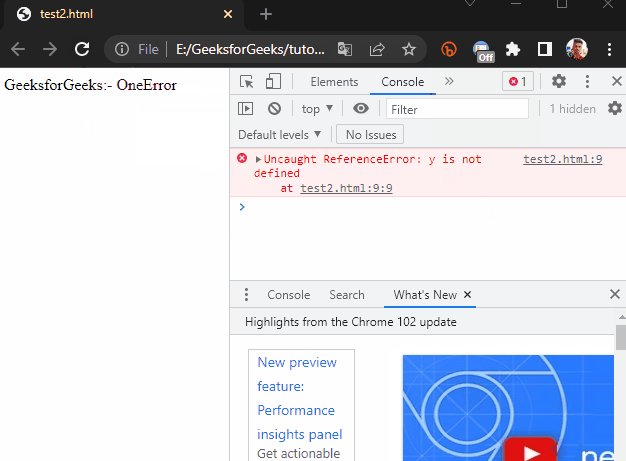
Producción:

Publicación traducida automáticamente
Artículo escrito por imranalam21510 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA