En este artículo, veremos cómo dibujar un círculo inscrito (incircle) formando un triángulo. El incírculo no es más que el círculo más grande posible que se puede dibujar en el interior de una figura plana. Entonces, básicamente, todos los lados (tres) del triángulo deben ser tocados por la superficie del círculo pero no para cruzar las barras laterales.
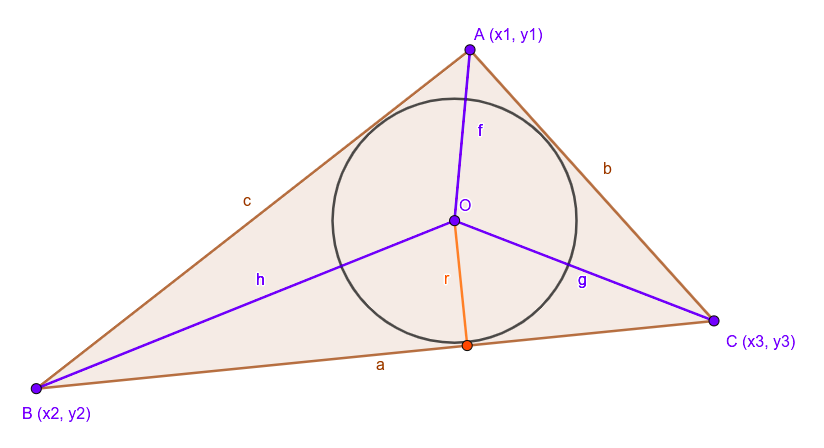
Antecedentes matemáticos: en el triángulo ABC dado, como se muestra a continuación.

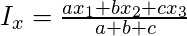
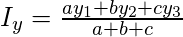
- El centro del círculo inscrito (conocido como en el centro) de un triángulo se define como:


- El radio del círculo inscrito (conocido como dentro del radio) es:

Implementación:
- Paso 1: en gráficos por computadora representamos un triángulo por sus puntos angulares en lugar de la longitud de sus lados, lo que significa que la entrada serían los vértices del triángulo. Así que necesitamos convertir eso en las longitudes de los lados
a, b, cpara que podamos usarlo para la fórmula. Para lograr esto, usamos esta sencilla función de ayuda getSides :
Código:// Get Sides from Angular pointsfunctiongetSides(Ax, Ay, Bx, By, Cx, Cy){return{a: dist(Bx, By, Cx, Cy),b: dist(Cx, Cy, Ax, Ay),c: dist(Ax, Ay, Bx, By),}} - Paso 2: ahora, podemos convertir puntos angulares en lados, simplemente podemos reemplazar la fórmula para obtener el resultado deseado. Aquí, el boceto completo de P5.js que dibuja el incírculo de un triángulo:
Código:
functionsetup() {createCanvas(640, 480);}functiondraw() {background(255);noFill()stroke(0)strokeWeight(5)triangle(320, 140, 220, 340, 420, 340)drawInCircle(320, 140, 220, 340, 420, 340)noLoop()}functiondrawInCircle(x1, y1, x2, y2, x3, y3){let side=getSides(x1, y1, x2, y2, x3, y3)let a=side.a, b=side.b, c=side.c;let inCenter=getIncenter(a, b, c, x1, y1, x2, y2, x3, y3);let inRadius=getInradius(a, b, c);circle(inCenter.x, inCenter.y, 2*inRadius)}// Helper Function: Get Sides from Angular pointsfunctiongetSides(Ax, Ay, Bx, By, Cx, Cy){return{a: dist(Bx, By, Cx, Cy),b: dist(Cx, Cy, Ax, Ay),c: dist(Ax, Ay, Bx, By),}}functiongetIncenter(a, b, c, x1, y1, x2, y2, x3, y3){return{x: (a*x1 + b*x2 + c*x3)/(a + b + c),y: (a*y1 + b*y2 + c*y3)/(a + b + c)}}functiongetInradius(a, b, c){let s=(a+b+c)/2// Semi-perimeterlet area=sqrt(s*(s-a)*(s-b)*(s-c))returnarea/s} - Producción:

Nota: Puede editar y ejecutar su código utilizando el editor en línea .