Al trabajar con elementos web, un usuario puede arrastrar o hacer clic en un elemento según los requisitos. Es importante distinguir entre los eventos de arrastrar y hacer clic. JavaScript es un lenguaje de programación de tipo dinámico de alto nivel que se puede utilizar para distinguir entre los eventos de arrastrar y hacer clic. JavaScript tiene eventos de arrastrar y hacer clic que ayudan a diferenciar entre los dos. Este artículo muestra dos métodos para diferenciar entre eventos de hacer clic y arrastrar. En el primer método, mostraremos el resultado en la consola, mientras que en el segundo enfoque mostraremos el resultado en la propia página web. El usuario puede elegir cualquier método a su conveniencia.
Enfoque 1: tenemos una página web donde cualquier tipo de evento de clic o arrastre se registra en la consola. La diferencia básica entre un clic y un evento de arrastre es el movimiento del mouse. El evento del mouse que diferencia un evento de hacer clic y arrastrar es el evento de «movimiento del mouse». En un evento de «clic», no hay evento de «movimiento del mouse». Sin embargo, el evento «ratón abajo» y «ratón arriba» sigue siendo el mismo para hacer clic y arrastrar.
El siguiente código JavaScript muestra que una variable llamada arrastre se inicia con un valor booleano ‘ falso ‘. Para el evento de «ratón hacia abajo», la variable ‘ arrastrar ‘ sigue siendo falsa . Pero tan pronto como se activa un evento de «movimiento del mouse», la variable de arrastre se establece en ‘ verdadero‘. En el evento de «ratón arriba», se verifica el valor de la variable de arrastre . Si el valor es verdadero , se ha producido un evento de «arrastre» y el resultado se muestra en la consola. Si el valor es ‘ falso ‘, significa que no ha habido ningún evento de «movimiento del mouse», lo que también implica que se ha producido un evento de «clic». Por lo tanto, la salida del clic se muestra en la consola.
<script type="text/javascript"> let drag = false; document.addEventListener( 'mousedown', () => drag = false); document.addEventListener( 'mousemove', () => drag = true); document.addEventListener( 'mouseup', () => console.log( drag ? 'drag' : 'click')); </script>
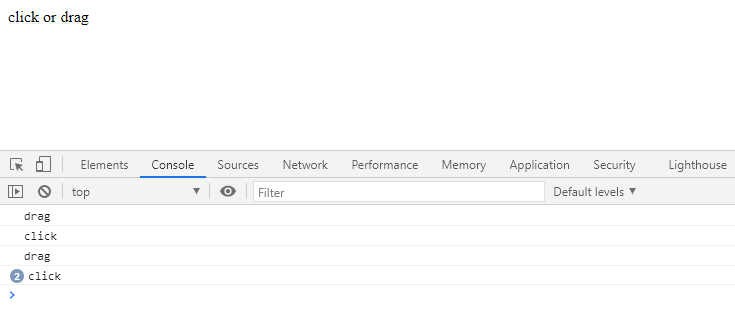
Salida: en los eventos de hacer clic y arrastrar, la salida se muestra en la consola como se muestra a continuación.

Enfoque 2: el segundo enfoque es específico del elemento y no funciona para todos los demás elementos de la página web. Elegimos un elemento para registrar los eventos de «clic» o «arrastrar». En el ejemplo a continuación, se elige un párrafo como el elemento requerido y asignamos los atributos ‘ arrastre ‘ y ‘se puede hacer clic ‘ como verdaderos , lo que significa que el elemento se puede arrastrar y hacer clic.
Los eventos de JavaScript ondrag y onclick nos ayudan a lograr el resultado deseado. Cuando se hace clic en el elemento, se muestra un mensaje de clic justo debajo del elemento en la propia página web. Cuando se arrastra el elemento, se muestra un mensaje de arrastre justo debajo del elemento en la propia página web. Los eventos de hacer clic y arrastrar se activan según la actividad del usuario y luego se ejecutan las acciones correspondientes a los eventos.
<!DOCTYPE html>
<html>
<body>
<p id="dragtarget" draggable="true" clickable="true">
Click Me or Drag Me!
</p>
<p id="demo" style="color:red;"></p>
<script type="text/javascript">
document.ondrag = function (event) {
document.getElementById("demo").innerHTML
= "Element is being dragged";
};
document.onclick = function (event) {
document.getElementById("demo").innerHTML
= "Element is being clicked!";
};
</script>
</body>
</html>
Producción:
-
Cuando se hace clic en el elemento:

-
Cuando se arrastra el elemento:

Publicación traducida automáticamente
Artículo escrito por Shreyasi_Chakraborty y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA