El sombreado Phong es un tipo específico de técnica de sombreado en gráficos 3D por computadora que es útil para suavizar formas de múltiples superficies, aproximar los reflejos de la superficie y crear imágenes modeladas por computadora más sofisticadas. Los expertos se refieren a la técnica como «interpolación», donde el sombreado Phong visualiza una superficie más suave para un modelo 3D. El modelo Phong también es muy útil para aprender técnicas de renderizado más avanzadas.
El sombreado Phong tiene las siguientes características:
- Es capaz de producir reflejos que ocurren en medio de un polígono.
- El cálculo de iluminación se realiza en cada píxel.
- Los vectores normales se interpolan sobre el polígono.
Algoritmo de sombreado de Phong: hay tres componentes distintos involucrados en el sombreado de Phong:
- Ambiente: este componente se aproxima a la luz que proviene de una superficie debido a toda la luz ambiental no direccional que hay en el entorno.
- Difuso: este componente se aproxima a la luz, originalmente de una fuente de luz, que se refleja en una superficie que es difusa o no brillante.
- Especular: este componente determina cuánto brilla el objeto.
El modelo completo de sombreado de Phong para una sola fuente de luz es:
[ra,ga,ba] + [rd,gd,bd]max0(n•L) + [rs,gs,bs]max0(R•L)p
El modelo para múltiples fuentes de luz es:
[ra,ga,ba] + Σi( [Lr,Lg,Lb]
( [rd,gd,bd]max0(n•Li) + [rs,gs,bs]max0(R•Li)p ) )
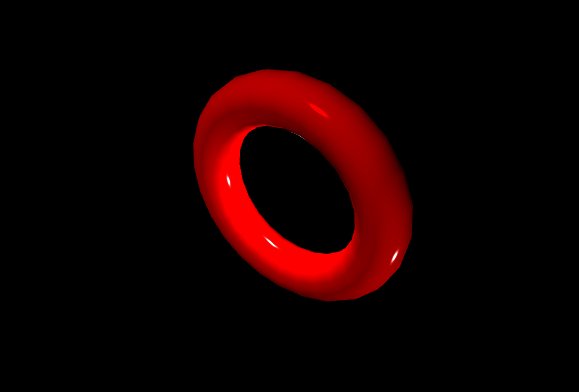
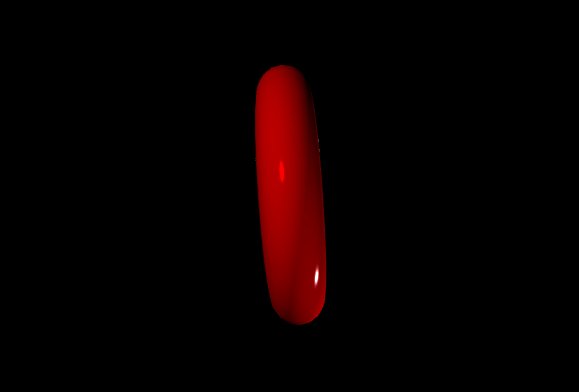
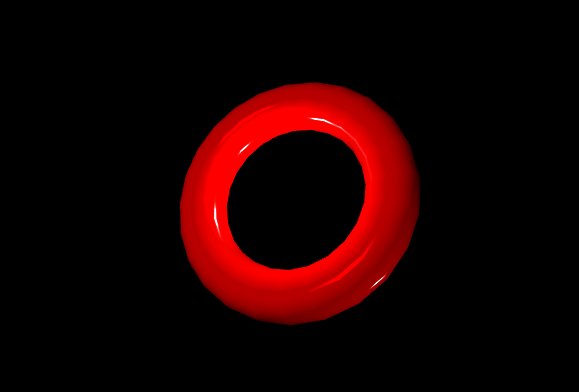
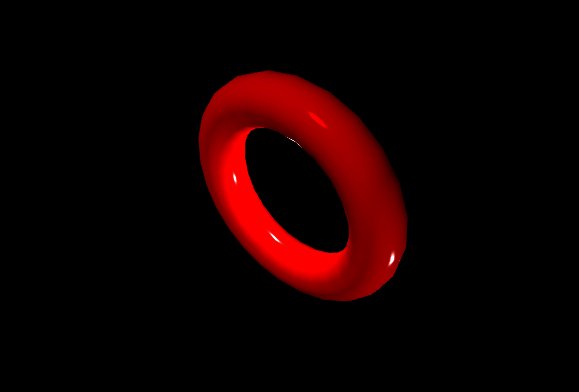
Ilustración visual del sombreado Phong: aquí la luz es blanca con la posición x=1, y =1, z=-1 . Los colores del componente ambiental y difuso son púrpura, el color especular es blanco, que refleja una pequeña parte de la luz que golpea la superficie del objeto en reflejos estrechos. La intensidad del componente difuso varía con la dirección de la superficie y debido a las diferentes posiciones de la luz. El componente ambiental está uniformemente sombreado.

Javascript
function setup() {
createCanvas(640, 500, WEBGL);
}
function draw() {
// Setting the vector values
// or the direction of light
let dx = 300;
let dy = 200;
let dz = -600;
let v = createVector(dx, dy, dz);
// Creating the ambient light
ambientLight(0, 0,255);
// Creating the directional light
// by using the given vector
directionalLight(255, 0, 0, v);
shininess(255);
specularColor(255);
specularMaterial(255);
// Creating the point lights at the
// given points from the given directions
pointLight(255, 255, 255, 0, -50, 0);
pointLight(255, 255, 255, 200,200,30);
rotateX(0.01*frameCount);
rotateY(0.01*frameCount);
rotateZ(0.03*frameCount);
// Setting the background
// to black
background(0);
noStroke();
fill(255, 0, 0);
torus(100,25);
}
Producción: