El HTML <input type=”radio”> se utiliza para definir un botón de radio. Los botones de radio se utilizan para permitir que el usuario seleccione exactamente una opción de una lista de opciones predefinidas. Los controles de entrada de botón de radio se crean utilizando el elemento «input» con un atributo de tipo que tiene el valor «radio».
En este artículo, aprenderemos a diseñar las etiquetas asociadas con la entrada de radio seleccionada y las casillas de verificación.
Sintaxis:
<input type="radio/checkbox">
El HTML <input type=”checkbox”> se utiliza para definir un campo de casilla de verificación. La casilla de verificación se muestra como una casilla cuadrada que se marca cuando se activa. Permite al usuario seleccionar una o más opciones entre todas las opciones limitadas.
Ahora diseñaremos la etiqueta de los botones de opción y las casillas de verificación.
Acercarse
- Primero seleccionaremos la clase/id del div en el que se usa la etiqueta.
- Luego usa la sintaxis:
.className input[type="radio/checkbox"]: checked + label {
// Whatever properties to be altered
}
Ejemplo 1: En este ejemplo, diseñaremos la etiqueta de los botones de radio:
HTML
<html>
<head>
<title>Styling Label</title>
<style>
.radioButton input[type="radio"]:checked+label {
background-color: green;
color: white;
}
</style>
</head>
<body>
<div class="radioButton">
<p>Please select your favorite Web language:</p>
<input type="radio" id="html" name="fav_language"
value="HTML">
<label for="html">HTML</label><br><br><br>
<input type="radio" id="css" name="fav_language"
value="CSS">
<label for="css">CSS</label><br><br><br>
<input type="radio" id="javascript" name="fav_language"
value="JavaScript">
<label for="javascript">JavaScript</label>
</div>
</body>
</html>
Producción:

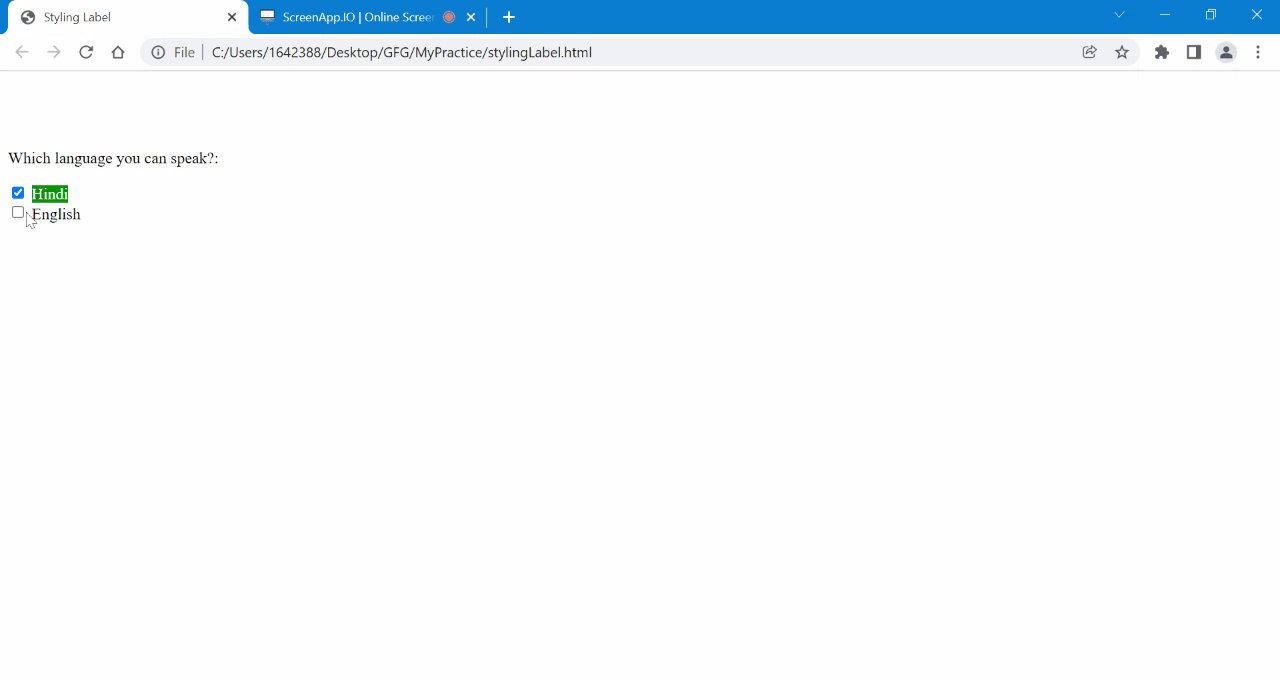
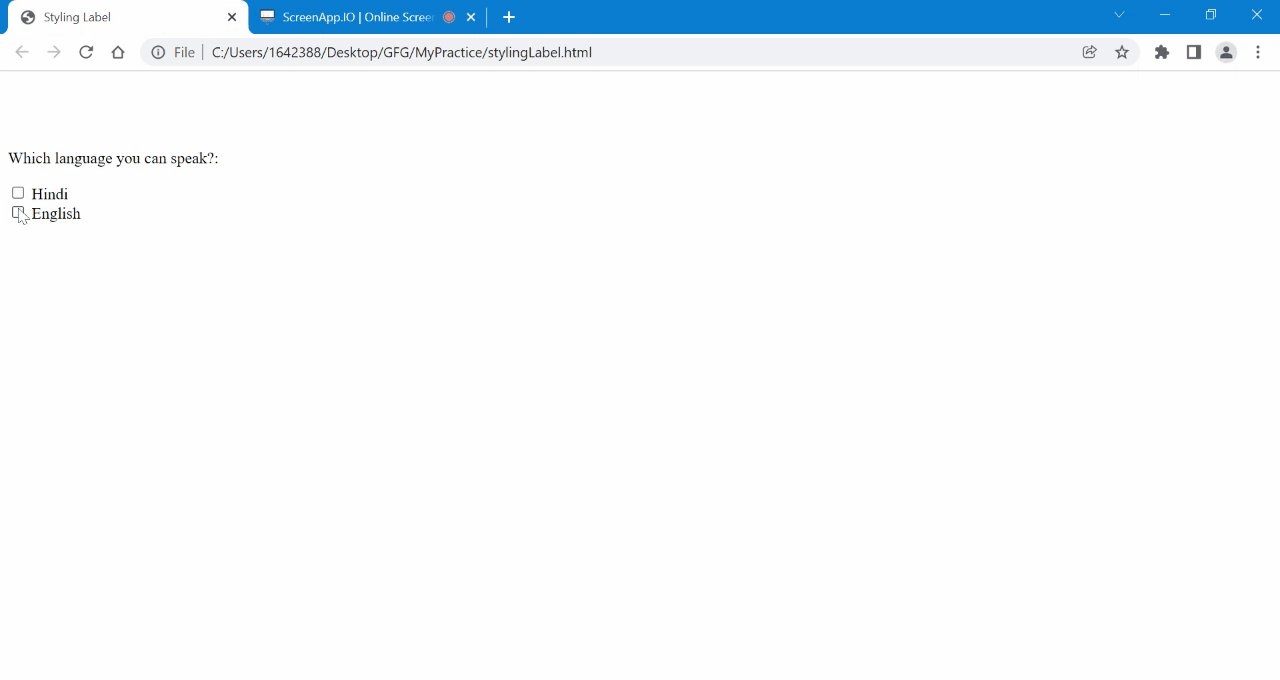
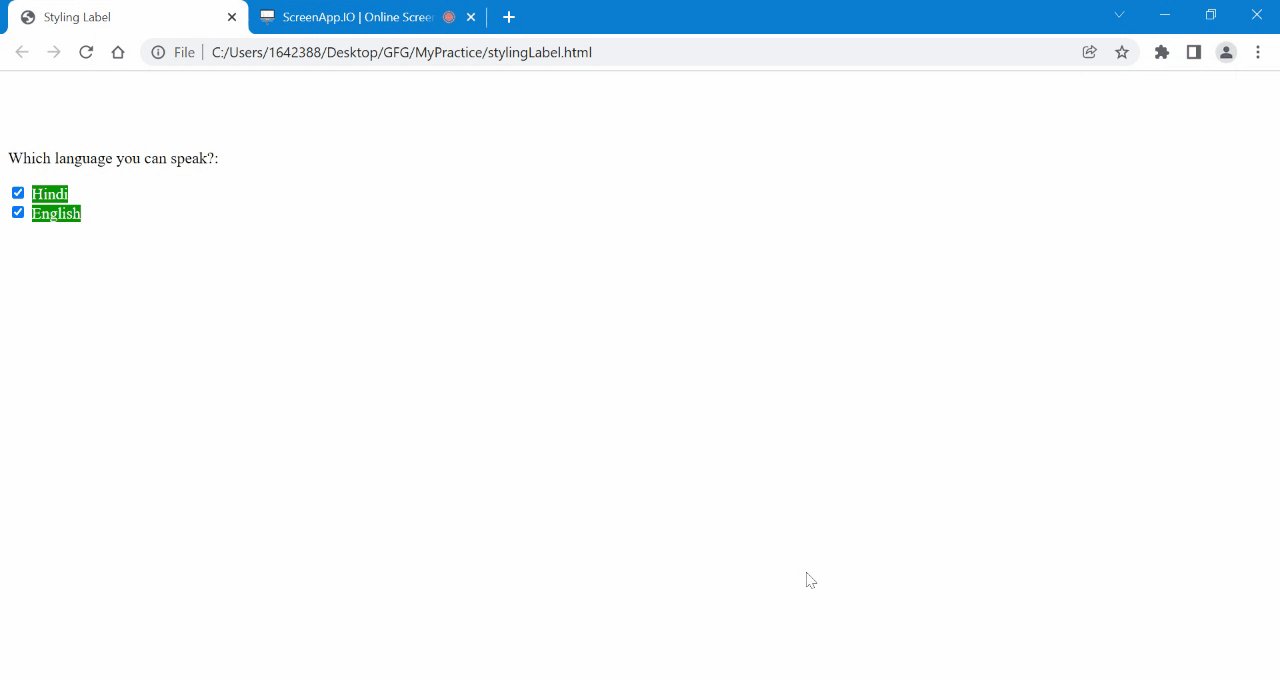
Ejemplo 2: En este ejemplo, diseñaremos la etiqueta de las casillas de verificación.
HTML
<html>
<head>
<title>Styling Label</title>
<style>
.checkBox input[type="checkbox"]:checked+label {
background-color: green;
color: white;
}
</style>
</head>
<body>
<div class="checkBox">
<p>Which language you can speak?:</p>
<input type="checkbox" name="check" id="GFG"
value="1" checked>
<label> Hindi</label>
<br>
<input type="checkbox" name="check" value="2">
<label> English</label>
<br>
</div>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA