Docker es una plataforma de contenedorización de código abierto que se utiliza para crear, ejecutar y administrar aplicaciones en un entorno aislado. Un contenedor está aislado de otro y empaqueta su software, bibliotecas y archivos de configuración. Los contenedores comparten recursos con otros contenedores que se ejecutan en el mismo sistema operativo host y brindan un aislamiento a nivel del sistema operativo que es mucho más eficiente que la virtualización. Esto nos permite administrar nuestra infraestructura de la misma manera que lo hacemos con nuestras aplicaciones. React es una biblioteca de Javascript creada y mantenida por Meta Inc. para crear interfaces de usuario o componentes de interfaz de usuario. Es gratuito, de código abierto y uno de los Javascript más populares del mundo.
Este artículo discutirá cómo dockerizar una aplicación de reacción para las fases de desarrollo e implementación.
Requisitos previos: antes de continuar, asegúrese de que el Node y la ventana acoplable estén instalados en su máquina. Si es necesario, visite la Guía de instalación de Nodes o la Guía de instalación de Docker .
Configuración de una aplicación de reacción:
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app project_name
Paso 2: Mover a la carpeta nombre_proyecto.
cd project_name
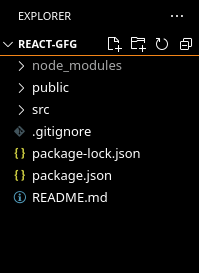
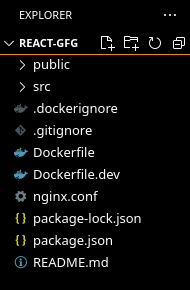
Estructura del proyecto: en este punto, la estructura del proyecto debería verse así.

Dockerfile para desarrollo: en la raíz de nuestro proyecto de reacción, cree un Dockerfile para la fase de desarrollo. Llamémoslo Dockerfile.dev.
$ touch Dockerfile.dev
Pegue los siguientes comandos en el archivo recién creado:
# Fetching the latest node image on apline linux FROM node:alpine AS development # Declaring env ENV NODE_ENV development # Setting up the work directory WORKDIR /react-app # Installing dependencies COPY ./package.json /react-app RUN npm install # Copying all the files in our project COPY . . # Starting our application CMD npm start
Cree un archivo .dockerignore para excluir archivos innecesarios, acelerando así el proceso de compilación.
node_modules npm-debug.log build .git *.md .gitignore
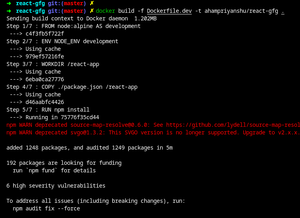
Ahora, cree una imagen de la ventana acoplable con el comando de compilación de la ventana acoplable
$ docker build -f Dockerfile.dev -t <name:tag> .
Aquí,
- -f : Ruta al archivo docker
- -t : Nombre y etiqueta para la imagen
- . : Contexto para el proceso de compilación
Este proceso llevará algún tiempo y, al final, recibirá la identificación y la etiqueta de la imagen recién creada.

Finalmente, cree un contenedor docker ejecutando
$docker run -d -it –rm -p [host_port]:[container_port] –name [container_name] [image_id/image_tag]
Aquí,
- -d : ejecuta el contenedor en segundo plano e imprime la ID del contenedor
- -it : Crea un contenedor interactivo
- -p : Asignar puerto de host a puerto de contenedor
- –name : Asignar un nombre al contenedor
- –rm : Elimina automáticamente el contenedor cuando sale.
Verifique si el contenedor se ha creado correctamente ejecutando
$ docker container ps

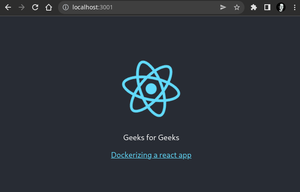
Ejecute la aplicación y navegue a http://localhost:3001/ en su navegador para ver la aplicación de reacción dockerizada:

Dockerfile para producción: ahora, al mirar las imágenes de Docker, encontrará que nuestra aplicación de reacción simple ocupa más de 500 MB de espacio. Esto no es adecuado para la implementación. Por lo tanto, ahora serviremos los archivos de compilación de reacción a través de un servidor web para un mejor rendimiento y equilibrio de carga.
Usaremos Nginx para servir nuestros archivos estáticos. Entonces, primero cree un archivo conf de Nginx en la raíz de nuestra aplicación de reacción.
$ touch nginx.conf
Pegue el siguiente contenido en el archivo conf.
server {
listen 80;
location / {
root /usr/share/nginx/html/;
include /etc/nginx/mime.types;
try_files $uri $uri/ /index.html;
}
}
Aquí, le estamos diciendo a nuestro servidor que sirva el archivo de índice desde el directorio raíz cuando se reciba una solicitud en el puerto 80.
Cree un nuevo Dockerfile para el modo de producción.
$ touch Dockerfile
Pegue los siguientes comandos:
# Fetching the latest node image on apline linux FROM node:alpine AS builder # Declaring env ENV NODE_ENV production # Setting up the work directory WORKDIR /app # Installing dependencies COPY ./package.json ./ RUN npm install # Copying all the files in our project COPY . . # Building our application RUN npm run build # Fetching the latest nginx image FROM nginx # Copying built assets from builder COPY --from=builder /app/build /usr/share/nginx/html # Copying our nginx.conf COPY nginx.conf /etc/nginx/conf.d/default.conf
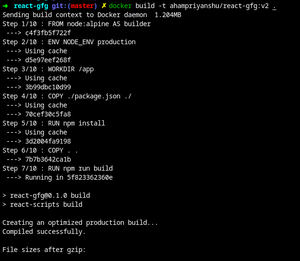
Ahora, repita los mismos pasos para crear una imagen a partir de nuestro nuevo Dockerfile y cree un contenedor a partir de él.
$docker build -t [nombre:etiqueta] .
$docker run -d -it –rm -p [host_port]:[container_port] –name [container_name] [image_id/image_tag]

Estructura del proyecto: debe tener la siguiente estructura al final.

Ejecute la aplicación y navegue a http://localhost/ para verificar el proceso de compilación:

Ahora, podemos observar que el tamaño de nuestra aplicación se ha reducido a menos de 150 MB
$ docker images

Nota: Si experimenta dificultades/errores al seguir los pasos anteriores, consulte el Dockerfile utilizado en el tutorial anterior.
Publicación traducida automáticamente
Artículo escrito por ahampriyanshu y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA