Método 1: Usar el método css(): El método css() se usa para obtener o establecer las propiedades CSS de un elemento seleccionado. Toma dos argumentos, el primer argumento es la propiedad que debe establecerse y el segundo argumento es el valor en el que debe establecerse.
El valor ‘superior’ se puede deshabilitar efectivamente usando el valor ‘inicial’ que establecería la propiedad en su valor predeterminado. Esto se hace de manera similar con el valor ‘izquierda’. Esto eliminará el efecto de los valores ‘superior’ e ‘izquierdo’ en el elemento.
Sintaxis:
function removeTopLeft() {
$('selectedElement').css('top', 'initial');
$('selectedElement').css('left', 'initial');
}
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>
How to Remove CSS "top" and
"left" attribute with jQuery?
</title>
<style>
.box {
position: absolute;
top: 250px;
left: 200px;
height: 100px;
width: 100px;
background-color: green;
}
</style>
<script
src="https://code.jquery.com/jquery-3.4.1.min.js">
</script>
</head>
<body>
<h1 style="color: green">
GeeksForGeeks
</h1>
<b>
How to Remove CSS “top” and
“left” attribute with jQuery?
</b>
<p>
Click on the button to remove
the top and left attribute.
</p>
<button onclick="removeTopLeft()">
Remove top and left
</button>
<div class="box"></div>
<script type="text/javascript">
function removeTopLeft() {
$('.box').css('top', 'initial');
$('.box').css('left', 'initial');
}
</script>
</body>
</html>
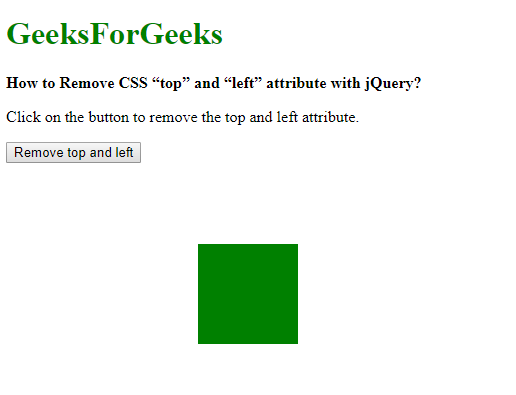
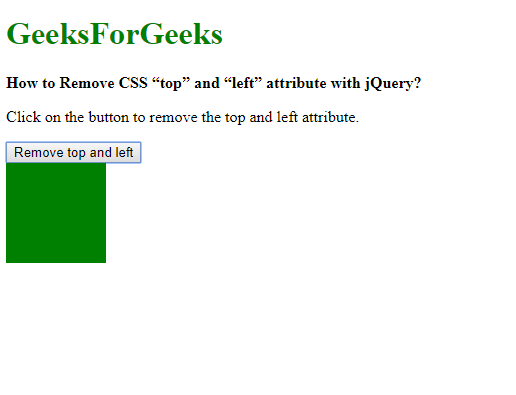
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

Método 2: Uso de las propiedades superior e izquierda: el valor superior e izquierdo se puede cambiar accediendo a estas propiedades con la ayuda de la propiedad de estilo del elemento. El elemento requerido se selecciona primero usando un selector jQuery. A continuación, se accede a la propiedad de estilo y sus valores ‘superior’ e ‘izquierdo’ mediante la notación de puntos en el objeto seleccionado.
El valor ‘superior’ se puede deshabilitar efectivamente usando el valor ‘inicial’ que establecería la propiedad en su valor predeterminado. Se hace de manera similar con el valor ‘izquierda’. Esto eliminará el efecto de los valores ‘superior’ e ‘izquierdo’ en el elemento.
Sintaxis:
function removeTopLeft() {
$('selectedElement')[0].style.top = "initial";
$('selectedElement')[0].style.left = "initial";
}
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>
How to Remove CSS "top" and
"left" attribute with jQuery?
</title>
<style>
.box {
position: absolute;
top: 250px;
left: 200px;
height: 100px;
width: 100px;
background-color: green;
}
</style>
<script
src="https://code.jquery.com/jquery-3.4.1.min.js">
</script>
</head>
<body>
<h1 style="color: green">
GeeksForGeeks
</h1>
<b>
How to Remove CSS “top” and
“left” attribute with jQuery?
</b>
<p>
Click on the button to remove
the top and left attribute.
</p>
<button onclick="removeTopLeft()">
Remove top and left
</button>
<div class="box"></div>
<script type="text/javascript">
function removeTopLeft() {
$('.box')[0].style.top = "initial";
$('.box')[0].style.left = "initial";
}
</script>
</body>
</html>
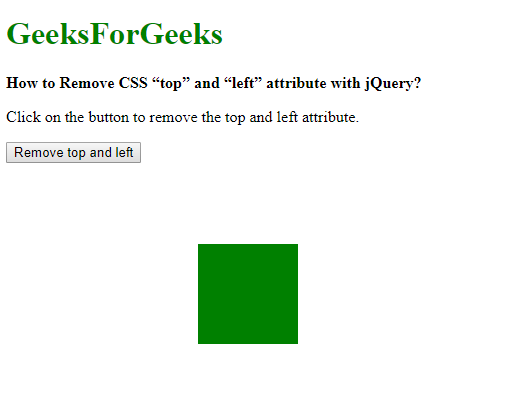
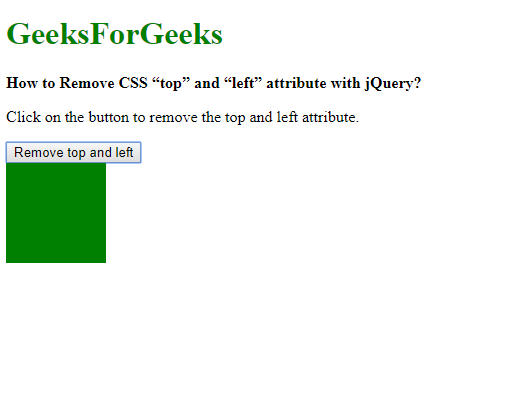
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA