Cuando agrega un hipervínculo a una imagen, algunos navegadores antiguos muestran una imagen con hipervínculo agregando automáticamente un borde azul alrededor de la imagen. Este comportamiento es similar al uso de subrayado azul y color de fuente para resaltar texto con hipervínculo. Aunque la mayoría de los navegadores modernos como Chrome, Edge, Firefox, etc. no muestran ningún borde alrededor de la imagen de forma predeterminada.
Por contexto, así es como Internet Explorer muestra una imagen con hipervínculo:
<a href=”https://www.geeksforgeeks.org/”> <img src=”https://media.geeksforgeeks.org/wp-content/uploads/20210908122634/gfglogo.png”> </a>
Enfoque: podemos eliminar este comportamiento predeterminado ya sea definiendo nuestro propio borde o eliminándolo por completo usando css. Podemos seleccionar imágenes específicas usando una clase css o id, para seleccionar todas las imágenes con hipervínculos usaremos el selector css padre-hijo. Para saber más sobre la sintaxis CSS y los selectores, lea esto . Puede seleccionar todas las imágenes con hipervínculos usando el selector «a img», esto selecciona todos los <img> dentro de la etiqueta <a>.
Método 1: una forma es definir nuestro propio borde para anular el predeterminado. Agregaremos lo siguiente a la hoja de estilo para cambiar todas las imágenes con hipervínculos.
Sintaxis:
a img {
border: 4px dashed darkgreen;
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Image Border</title>
<style>
a img {
border: 4px dashed darkgreen;
}
</style>
</head>
<body>
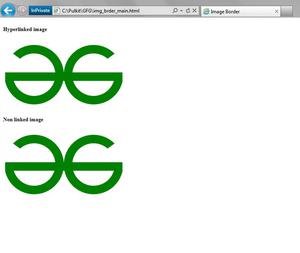
<h5>Hyperlinked image</h5>
<a href="https://www.geeksforgeeks.org/">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210908122634/gfglogo.png"
alt="image" /> </a>
<h5>Non linked image</h5>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210908122634/gfglogo.png"
alt="image" />
</body>
</html>
Producción:

borde personalizado
Método 2: eliminar el estilo predeterminado.
Podemos eliminar el estilo predeterminado del navegador para las imágenes con hipervínculos usando cualquiera de los siguientes estilos CSS.
Sintaxis:
a img {
border: none;
/* border-width: 0; */
/* border-style: none; */
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Image Border</title>
<style>
a img {
border: none;
/* border-width: 0; */
/* border-style: none; */
}
</style>
</head>
<body>
<h5>Hyperlinked image</h5>
<a href="https://www.geeksforgeeks.org/">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210908122634/gfglogo.png"
alt="image" />
</a>
<h5>Non linked image</h5>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210908122634/gfglogo.png"
alt="image" />
</body>
</html>
Producción:

estilo predeterminado eliminado
Publicación traducida automáticamente
Artículo escrito por pansaripulkit13 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA
