En este artículo, aprenderemos cómo eliminar el botón de cierre en el cuadro de diálogo de la interfaz de usuario de jQuery usando CSS. Esto se puede lograr configurando la propiedad de visualización del elemento de clase ui-dialog-titlebar-close en none. jQuery UI es un conjunto seleccionado de interacciones, efectos, widgets y temas de la interfaz de usuario creados sobre la biblioteca jQuery JavaScript. Un cuadro de diálogo es una ventana temporal. Una aplicación crea un cuadro de diálogo para recuperar la entrada del usuario, solicita al usuario información adicional para los elementos del menú.
Sintaxis:
$("Selector").dialog();
Veremos cómo crear un cuadro de diálogo de interfaz de usuario de jQuery, junto con la comprensión de su implementación. Aquí, usaremos los enlaces CDN para realizar esta tarea, puede descargar jQuery desde su sitio web oficial.
Acercarse:
-
En primer lugar, agregue jQuery y jQuery UI CDN al script o descárguelos a su máquina local.
<script src=”http://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”http://code.jquery.com/ui/1.11.2/jquery -ui.js”></secuencia de comandos> -
Cree un div (en el cuerpo) para el cuadro de diálogo y mantenga la identificación como demoDialog . Ahora, usando el método jQuery dialog(), cree el diálogo jQuery UI.
$("#demoDialog").dialog();
Ejemplo: Este ejemplo ilustra el cuadro de diálogo con un botón de cierre.
HTML
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Dialog : demo dialog</title>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link rel="stylesheet"
href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/dark-hive/jquery-ui.css">
<script src=
"http://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"http://code.jquery.com/ui/1.11.2/jquery-ui.js">
</script>
<script>
$(document).ready(function() {
$("#demoDialog").dialog();
});
</script>
</head>
<body>
<h1> Dialog Widget with Close button</h1>
<div id="demoDialog" title="My Dialog Box">
<p>Welcome to GeeksforGeeks</p>
</div>
</body>
</html>
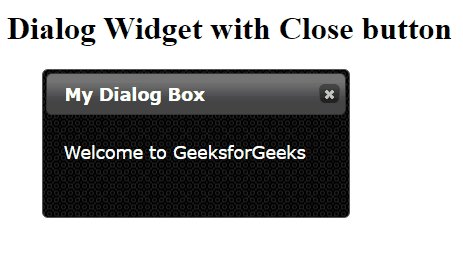
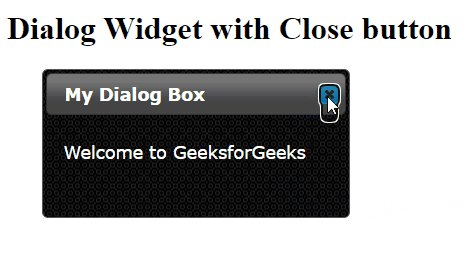
Producción:

Cuadro de diálogo de la interfaz de usuario de jQuery
Aquí, veremos cómo eliminar el botón de cerrar en el cuadro de diálogo de la interfaz de usuario de jQuery usando CSS.
Sintaxis:
.ui-dialog-titlebar-close {
display: none;
}
Enfoque: configurando la propiedad de visualización del elemento de clase ui-dialog-titlebar-close en none.
-
En primer lugar, agregue jQuery y jQuery UI CDN al script o descárguelos a su máquina local.
<script src=”http://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”http://code.jquery.com/ui/1.11.2/jquery -ui.js”></secuencia de comandos> -
Cree un div (en el cuerpo) para el cuadro de diálogo y mantenga la identificación como demoDialog . Ahora, usando el método jQuery dialog() , cree el diálogo jQuery UI.
$("#demoDialog").dialog();
Ahora, usando el selector de clase, seleccione .ui-dialog-titlebar-close y ocúltelo configurando la propiedad de visualización como none.
Ejemplo: este ejemplo ilustra la eliminación del botón de cierre del cuadro de diálogo mediante CSS.
HTML
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Dialog : demo dialog</title>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link rel="stylesheet"
href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/dark-hive/jquery-ui.css">
<script src=
"http://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"http://code.jquery.com/ui/1.11.2/jquery-ui.js">
</script>
<script>
$(document).ready(function() {
$("#demoDialog").dialog();
});
</script>
<style>
.ui-dialog-titlebar-close {
display: none;
}
</style>
</head>
<body>
<h1> Dialog Widget without Close button</h1>
<div id="demoDialog" title="My Dialog Box">
<p>Welcome to GeeksforGeeks</p>
</div>
</body>
</html>
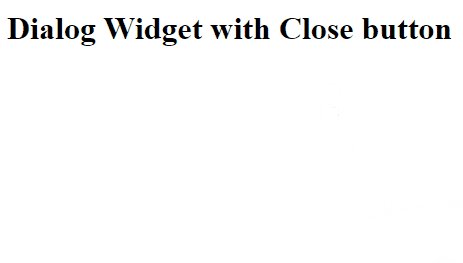
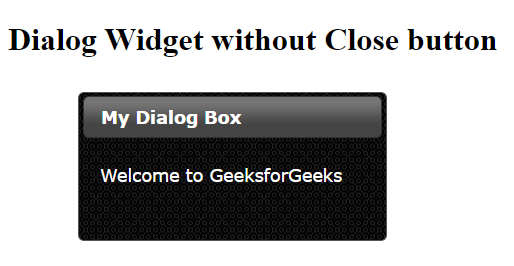
Producción:

Publicación traducida automáticamente
Artículo escrito por pulamolusaimohan y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA